Herramientas para generar patrones. Los diseños de patrones (patterns) son una parte a menudo olvidada del kit de herramientas del diseñador. Aunque es fácil descartar los patrones como mera decoración, a menudo pueden ser los ingredientes vitales que completan tu diseño.
Los patrones pueden mejorar las ilustraciones y proporcionar la semilla para proyectos de diseño gráfico complejos. Un sutil efecto de patrón puede animar la creación de páginas web planas, mientras que los diseños más llamativos pueden ser una obra de arte abstracta para cuando una ilustración o un arte de archivo no sea suficiente.
Hacer patrones perfectos que se vean como una pieza puede ser un reto, incluso utilizando Photoshop o Illustrator para hacer gran parte del trabajo pesado. Sin embargo, con estas fantásticas herramientas gratuitas, podrás crear rápidamente magníficos patrones que son adecuados para todo tipo de proyectos creativos.
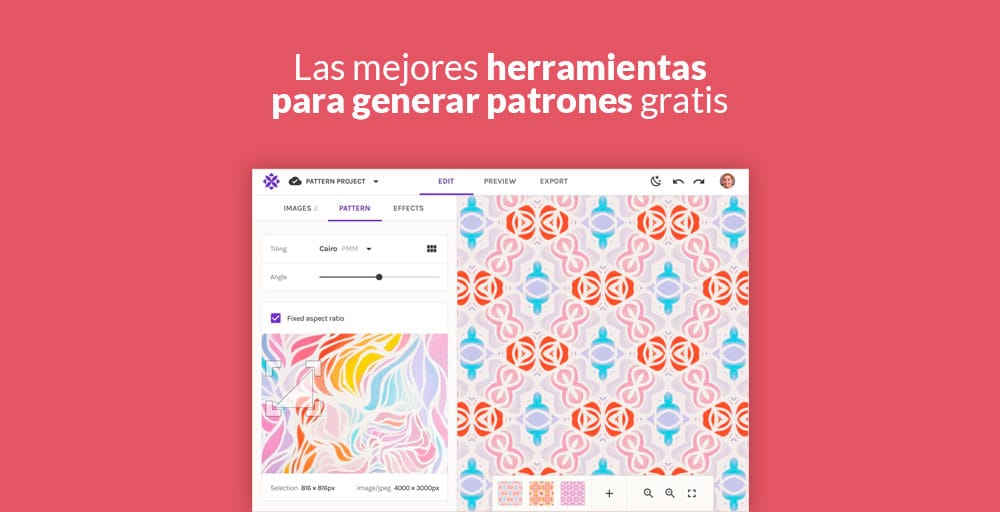
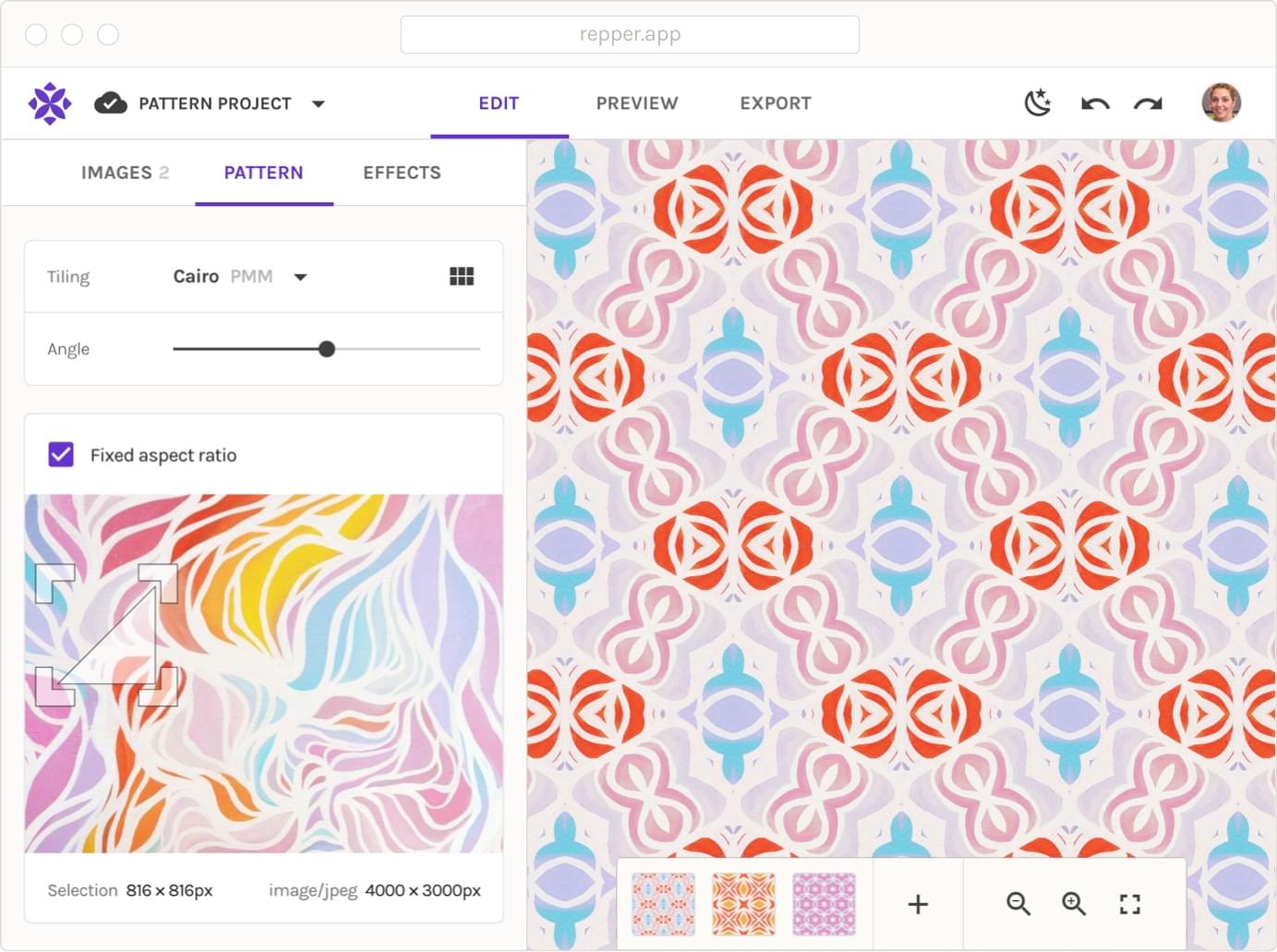
01. Repper (herramientas para generar patrones)

Repper es una aplicación de pago con precios desde 4,99 libras al mes para uso personal, pero ofrece una prueba de 14 días que todo aquel con ojo necesite crear patrones. Hace que sea sorprendentemente fácil hacer bonitos patrones que se alineen perfectamente; sólo tienes que darle una imagen de origen y jugar con cualquiera de los 28 ajustes de los mosaicos, y rápidamente serás capaz de generar cualquier número de patrones perfectamente abstractos.
También hay algunos grandes efectos con los que experimentar; nos gusta especialmente la herramienta Metamorfosis, que permite hacer instantáneamente fabulosos diseños al estilo de MC Escher.
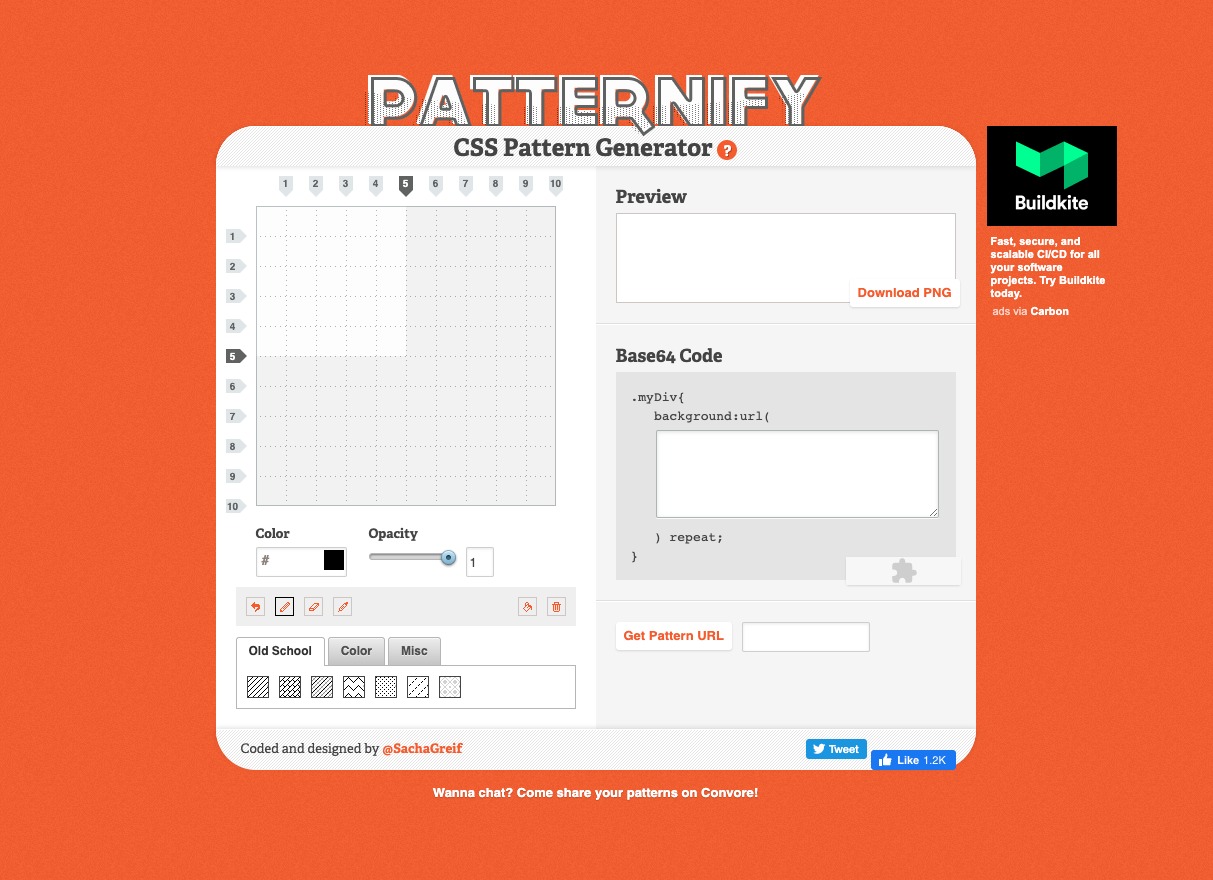
02. Patternify

Si buscas un patrón simple para usar como fondo de tu página web, Patternify de Sacha Greif podría ser la solución. Es un generador de patrones CSS; sólo tienes que pintar algunos píxeles en una cuadrícula (de hasta 10×10 de tamaño), y Patternify lo convierte o bien en un archivo PNG que puedes descargar y colocar en mosaico, o bien en código Base64 que puedes pegar en la fuente de tu página. Los resultados no son enormemente sofisticados, pero es una excelente herramienta si quieres construir un fondo para un sitio retro.
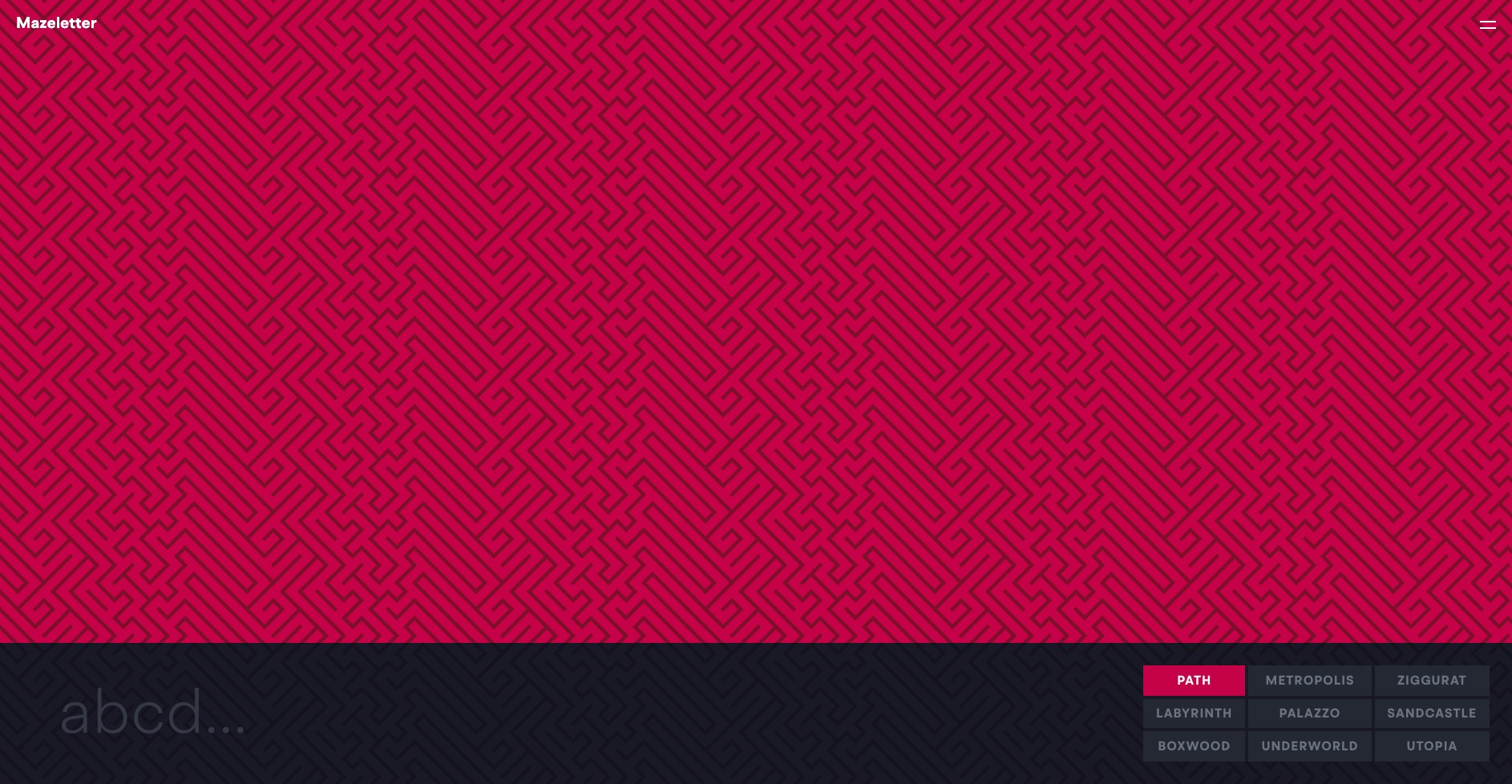
03. Mazeletter (herramientas para generar patrones)

Me encanta este enfoque de campo abierto para la generación de patrones. Mazeletter no es tanto una herramienta como una colección de nueve fuentes libres que están diseñadas para permitirte construir complejos e infinitos patrones de mosaicos de laberinto, simplemente escribiendo un montón de letras.
Es el trabajo de Paul Cronan en Fathom Foundry, y está inspirado en su amor por los laberintos de toda la vida; cada una de las nueve fuentes tiene su propio aspecto distintivo, y tanto si construyes tus propios patrones a mano como si simplemente juegas tecleando letras en el sitio de Mazeletter, podrás construir rápidamente algunos diseños laberínticos de aspecto increíble.
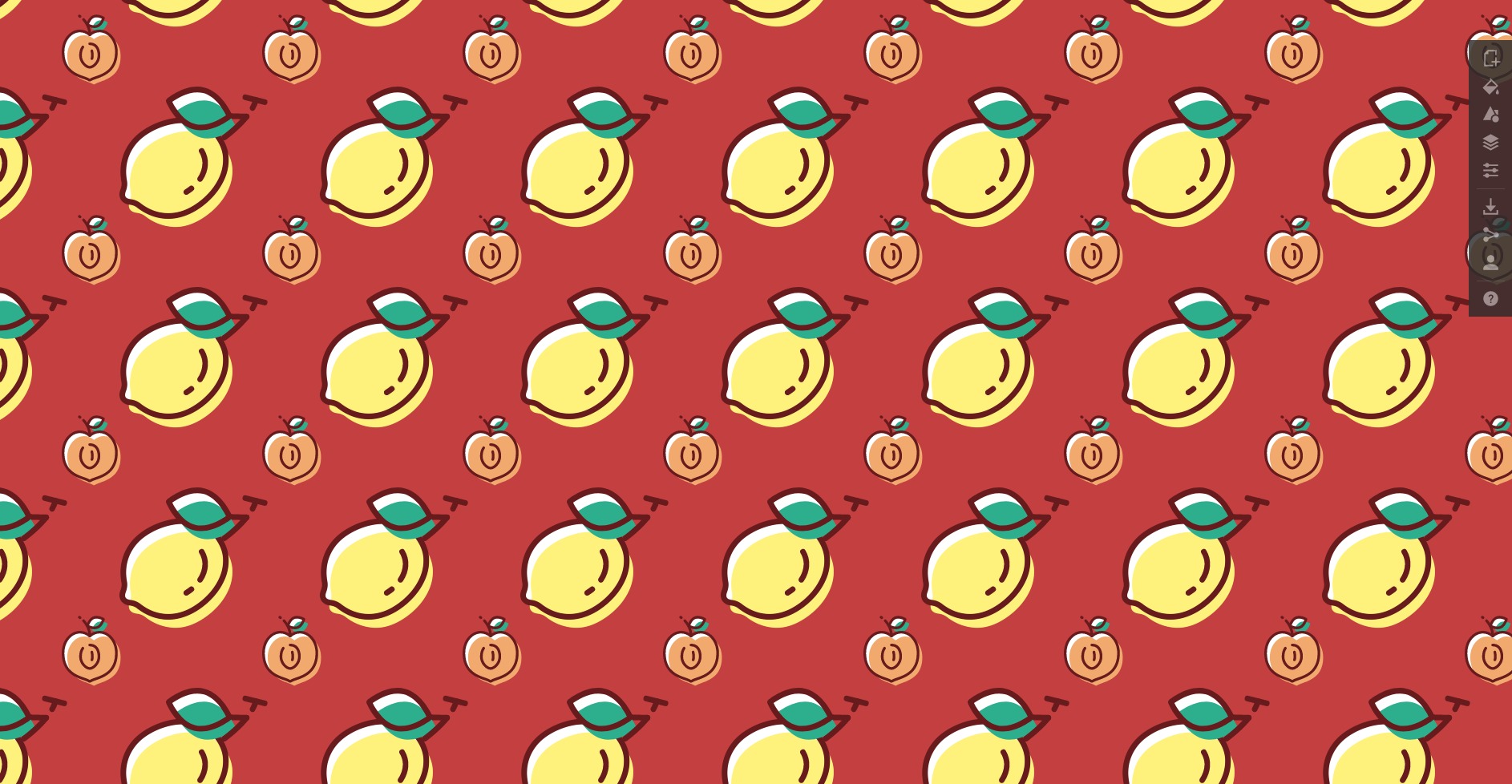
04. Patterninja

Para crear coloridos patrones repetitivos con mucho control sobre cada elemento, el Patterninja de Sergiy Yavorsky es una herramienta brillante. Puedes construir patrones a partir de iconos ya preparados que se pueden escalar, posicionar y rotar para crear el aspecto adecuado, y también puedes subir tus propias imágenes para usarlas como elementos del patrón.
Una vez que hayas creado el patrón perfecto, es cuestión de segundos para descargar y compartir tu creación.
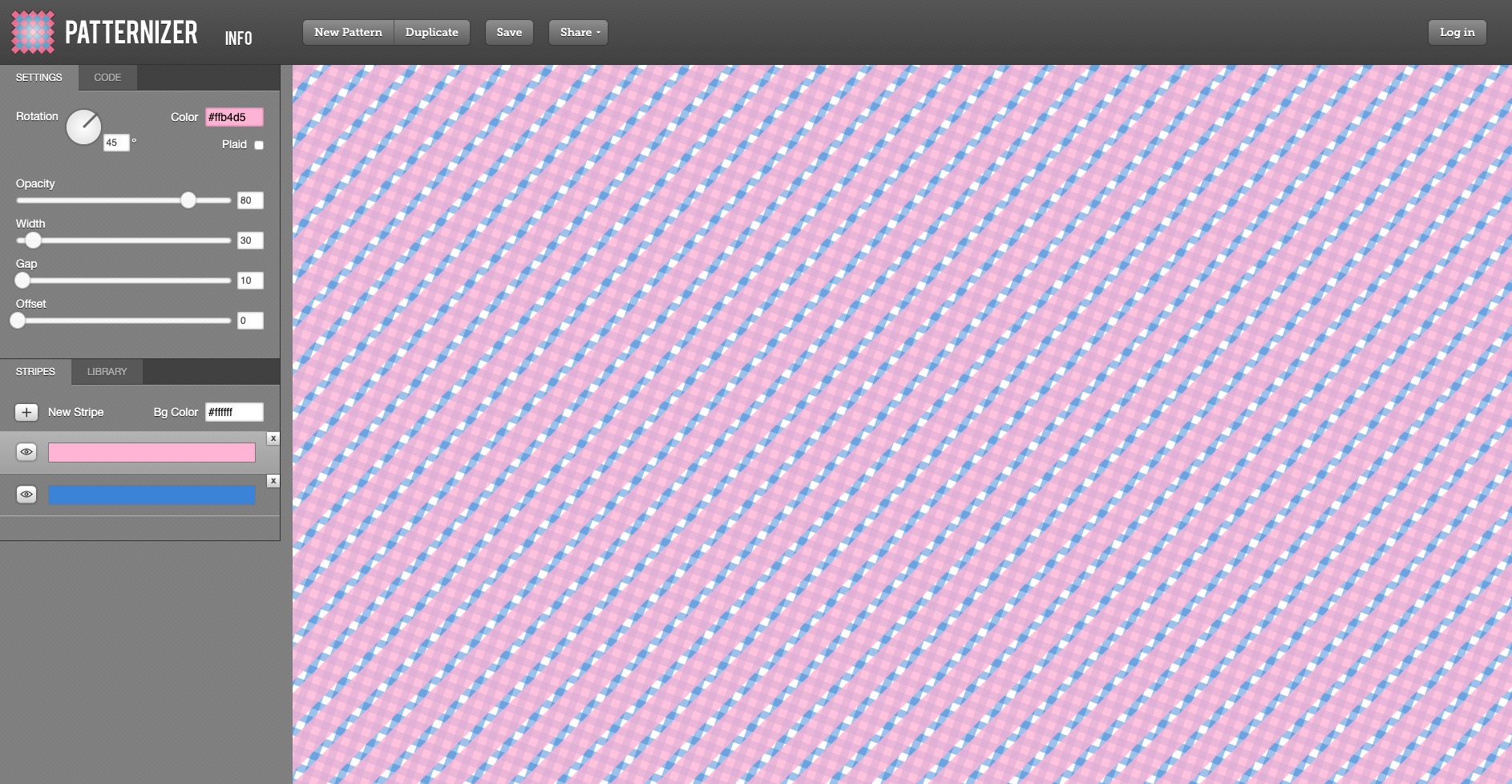
05. Patternizer

Si te gustan las rayas, entonces te va a encantar Patternizer. Es otra herramienta sencilla pero brillante que consiste en construir patrones a partir de rayas o de cuadros entrecruzados; puedes añadir tantos como quieras en capas apiladas, estableciendo el color, la rotación, la opacidad, el ancho, la separación y el desplazamiento de cada uno.
Con un poco de práctica, pronto podrás crear patrones bastante complejos a partir de los elementos más básicos, y cuando termines de construir, podrás exportar tu patrón como CSS, listo para ser añadido a cualquier sitio web.