Buscando fuentes he revisado más de 70 entrevistas de diseñadores de renombre mundial como; Erik Spiekermann, Jessica Hische, Michael Bierut, Ellen Lupton, Mark Simonson y Seb Lester, además de propietarios de fundaciones como Font Smith, Type Together y Process Type.
Hemos contado la cantidad de veces que se seleccionó cada tipo de fuente y, aunque las selecciones fueron tan diversas como los diseñadores que se habían entrevistado, encontramos un pequeño consenso sobre las 25 fuentes más principales.
Las fuentes preferidas de los diez mejores diseñadores serán familiares para muchos, pero es de esperar que la lista completa les brinde un trampolín útil para explorar muchas más.
Seleccionar el tipo de fuente correcta hace toda la diferencia para un diseño y comunicación efectiva. Pero con más de 100.000 familias de fuentes para elegir puede ser una tarea desalentadora. Existen algunas guías excelentes sobre cómo elegir y emparejar fuentes, pero para aplicar estos principios es importante estar familiarizado con una amplia gama de tipos de letra de calidad.
Las 25 fuentes más principales por los diseñadores
1. Georgia . Matthew Carter, 1993. Elegido 11 veces.
Originalmente diseñado para mayor claridad en pantallas de baja resolución para Microsoft, es la contraparte de Verdana que también aparece en esta lista. Georgia todavía aparece en millones de sitios web. Es una tipografía robusta pero amigable con una cursiva maravillosamente fluida.
«Un logro técnico magnífico». Jason Santa Maria
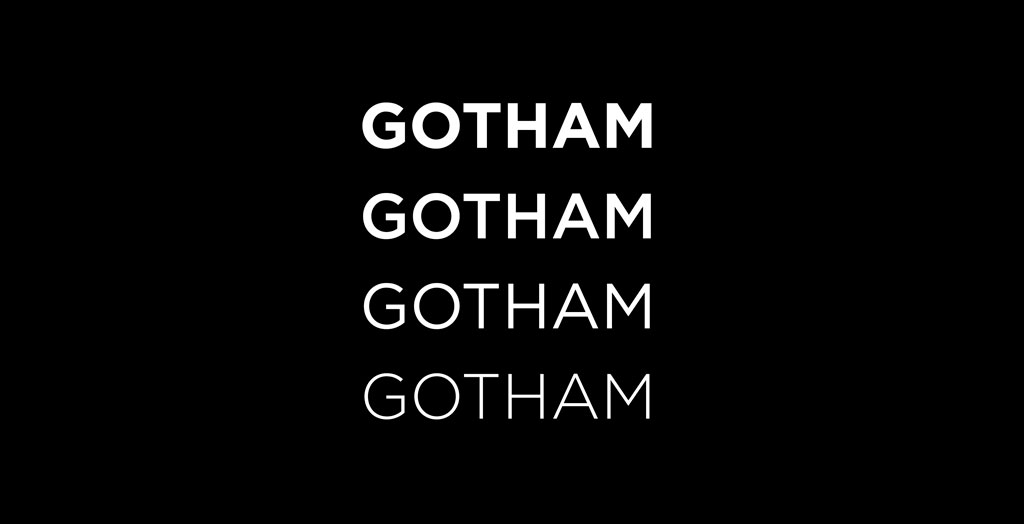
2. Gotham. Tobias Frere-Jones, 2000. Elegido 8 veces.
Ocasionalmente conocido como la Helvética del siglo XXI. Gotham se inspiró en la señalización arquitectónica del edificio más antiguo de Manhattan. Originalmente fue encargado por la revista GQ y fue famoso por la campaña presidencial de 2008 de Barack Obama.
3. FF Scala . Martin Majoor, 1990-2004. Elegido 7 veces.
Descrita como la «primera fuente seria de texto» de FontShop International, Scala es una super familia, popular entre los diseñadores de libros, que incluye un serif, un sans serif y un diseño de joya decorativa.
«Scala y Scala San son casi perfectas.» John Boardley
4. Futura . Paul Renner, 1927. Elegido 6 veces.
Esta tipografía «moderna» inmortal con sus formas inflexibles se ha convertido en el sans serifs geométrico de referencia durante casi 80 años.
«El futuro de Paul Renner caracterizó su tiempo e influyó en muchos otros diseñadores. Era una tipografía moderna y real, no basada en tipos de letra serif existentes «. Georg Salden
5. Gill Sana . Eric Gill, 1926. Elegido 5 veces.
Un diseño británico por excelencia producido bajo la dirección de Stanley Morison en Monotype. Sigue siendo una de las mezclas más distintivas de formas humanistas y geométricas.
6. Garamond . (Claude Garamond, c. 1480-1561), Elegido 5 veces.
Se han elegido varios derivados del diseño del punzón parisino, que incluyen; ITC Garamond (Tony Stan), Adobe Garamond y Garamond Premier (Robert Slimbach).
«Garamond era el maestro que apreciaba tanto la moderación como la elegancia. De los diversos tamaños romanos y cursivos que cortó, creo que su fuente ‘Vraye Parangonne’ (aproximadamente 18 pt) captura mejor la esencia de su visión. La sutileza de la línea y los detalles son simplemente notables «. Robert Slimbach
7. Caslon . (William Caslon I, 1722) Carol Twombly, 1990. Elegido 4 veces.
El tipo de letra que dio lugar a un refrán de las impresoras » En caso de duda, utilice Caslon». También es una de las favoritas de Benjamin Franklin.
8. Akzidenz Grotesk . H. Berthold, Berthold Type Foundry, 1898. Elegido 4 veces.
El primer tipo de letra sans serif ampliamente utilizada. «El grotesco original y sigue siendo el mejor». Vincent Connare.
9. Gótico alternativo . Morris Fuller Benton, 1903. Elegido 4 veces.
Diseñado para la American Typefounders Company (ATF). Los tres pesos son audaces y estrechos. Usado en el logo de la página de inicio de YouTube.
«Muy bien diseñado y dibujado. Es un estándar que busco en mi propio trabajo » Mark Simonson.
10. Baskerville . John Baskerville, 1757. Elegido 4 veces.
Baskerville diseñó su propia fuente para mejorar sus trabajos impresos y mejorar las fuentes dominantes de William Caslon. Sus fuentes fueron admiradas (notablemente por Giambattista Bodoni y Benjamin Franklin) y criticadas por sus competidores. Baskerville hizo variaciones de su tipografía para usar en diferentes tamaños (ahora conocidos como ‘tamaños ópticos’). Algunas interpretaciones modernas de Baskerville se han reproducido siguiendo los diseños de un tamaño específico, lo que resulta en varias versiones distintas.
11. Chaparral . Carol Twombly, 2000. Elegido 4 veces.
Elegida por Robert Bringhurst, Chaparral se mueve un lugar en la tabla. La cara de texto de «Twombly» que combina la legibilidad de los diseños del siglo XIX con el estilo del siglo XVI.
12. Helvetica . Max Miedinger con Eduard Hoffmann, 1957. Elegido 4 veces.
Helvetica no necesita presentación como el tipo de letra más famosa del planeta, incluso inspiró una muy buena película.
«Puedes decir ‘te amo’ en Helvetica. Y puedes decirlo con Helvetica Extra Light si quieres ser realmente elegante. O puedes decirlo con Extra Bold si es realmente intenso y apasionado, y podría funcionar «. Massimo Vingelli.
13. ITC Franklin Gothic . Morris Fuller Benton, 1902. Elegido 4 veces.
Creado para American Type Founders Company y nombrado en honor a Benjamin Franklin.
14. Meta Serif . Erik Spiekermann, Christian Schwartz y Kris Sowersby, 2007. Elegido 4 veces.
El compañero servil al influyente sans serif de Eric Spiekermann, FF Meta. También está diseñado para funcionar bien con FF Unit y FF Unit Slab.
15. Metro William Addison Dwiggins , 1930. Elegido 4 veces.
Diseñado a partir de una insatisfacción con los serifs san de la época como Futura.
16. Copperplate Gothic . Jackson Burke, 1948/1960. Elegido 4 veces.
Michael Bierut lo describió como «el mejor tipo de letra ‘no me importa’. Sin estilo, sin matices, solo actitud directa, franca, directa «.
17. Adelle . José Scaglione y Veronika Burian, 2009. Elegido 3 veces.
Adelle es una tipografía serif slab concebida para uso editorial intensivo, principalmente en periódicos y revistas, pero su personalidad y flexibilidad la hacen muy adaptable. «Adelle Sans logra capturar una de las emociones humanas más deseadas: la alegría». Nadine Chahine
18. Caecilia . Peter Matthias Noordzij, 1990. Elegido 3 veces.
Una serifa de losas humanista en lugar de geométrica, ayudando a su legibilidad. «Una serifa de losas amistosa que es más contemporánea en su estructura. Es una familia grande y flexible que siempre establece un tono realmente agradable cuando lo uso. «Frank Chimero
19. DIN . Albert-Jan Pool, 1995. Elegido 3 veces.
Este sans geométrico limpio se basa en el tipo de letra estándar alemán, DIN 1451, utilizado para documentos oficiales y letreros de calles, etc. DIN significa Deutsches Institut für Normung (Instituto Alemán de Normalización). La fuente se agregó a la colección de diseño de MoMA en 2011.
20. Fedra Serif . Peter Bilak, 2003. Elegido 3 veces.
Un tipo de letra de texto muy original. Formado por una combinación única de consideraciones tecnológicas, manteniendo formas escritas a mano.
«Una tipografía bellamente diseñada. Un ejemplo muy agradable y contemporáneo de calidad técnica y diseño caritativo. «José Scaglione y Veronika Burian
21. Feijoa . Kris Sowersby, 2007. Elegido 3 veces.
Con el objetivo de crear una sensación de suavidad, Feijoa tiene una ausencia casi completa de líneas rectas. Feijoa evita con éxito la sensación de frialdad que Kris había sentido con algunos tipos de letra digitales anteriores.
«Esas rectas suavemente curvadas y esquinas redondeadas le dan al diseño una hermosa calidad orgánica, casi caligráfica. Sin embargo, no hay nada frívolo en el tipo de letra, todo es funcional y parece muy seguro de sí mismo. «Yves Peters
22. Hoefler Text . Jonathan Hoefler, 1991. Elegido 3 veces.
Diseñado para que Apple demostrara tecnologías de tipo avanzado, reintrodujo las tradiciones de diseño tipo alguna vez esenciales para la impresión fina, como conjuntos de ligaduras, mayúsculas grabadas, adornos y arabescos.
23. Officina . Erik Spiekermann, 1990. Elegido 3 veces.
Una familia emparejada de rostros serif y sans serif, originalmente diseñada como un tipo de letra para correspondencia comercial, pero que tenía una audiencia mucho más amplia y moderna.
24. Quadraat . Fred Smeijers, 1992. Elegido 3 veces.
Una tipografía original que combina elegancia renacentista con ideas contemporáneas sobre la construcción y la forma. El nombre del estudio de diseño de Smeijers en Arnhem, del mismo nombre.
«En mi opinión, uno de los diseños de tfuente más importantes de los años noventa» Yves Peters
25. Sabon . Jan Tschichold, 1964. Elegido 3 veces.
Un tipo de letra serif oldstyle basado en Garamond. Una característica distintiva de Sabon es que los estilos romano e itálico y los pesos regulares y audaces ocupan el mismo ancho.