Un diseño correcto de una landing page puede hacer o deshacer una página web, ya que esto es lo primero que verán tus visitantes. Si lo haces mal, la mayoría de la gente no se quedará.
Los diseños de landing page deben transmitir claramente el punto de venta único (USP) del producto o servicio, y centrarse en una llamada a la acción (CTA), como hacer que el visitante registre sus datos o realice una compra. Cualquiera que sea el objetivo, depende del diseño de la página para canalizar al usuario hacia ella, ya sea a través del uso de espacios en blanco, colores contrastantes o señales direccionales más explícitas. (Y tener las mejores herramientas de diseño web a mano te ayudará a lograrlo).
Los encabezados y subtítulos claros y concisos, y los puntos de bala impactantes y fáciles de escanear están a la orden del día. La landing page debe tener una marca destacada, a menudo incorpora una imagen para comunicar el producto o servicio de un vistazo, y se dirige directamente al punto para evitar que los usuarios se distraigan.
Con todo esto en mente, hemos reunido 3 ejemplos particularmente efectivos de diseño de landing page de toda la web.
Tabla de contenidos
1. Landing page de IBM Plex

El paginador único para Plex de IBM está diseñado para mostrar la nueva fuente desactivada para un mejor efecto
IBM lanzó recientemente su propia fuente personalizada; Esta es la primera actualización de su tipografía corporativa desde 1956, por lo que es un gran problema. Para ayudar a introducir el tipo de letra en el mundo, IBM le pidió a studio XXIX que diseñara y construyera una landing page para mostrarlo. El pensamiento detrás del diseño web fue usar imágenes, animación y fotografía para contar la historia de Plex mientras se muestra la fuente de diferentes maneras.
Lo bueno es que gran parte de la landing page sirve como una forma de probar la fuente y explorar los múltiples estilos disponibles. Así que realmente puedes verlo en contexto antes de decidir si quieres comenzar a usarlo en tus proyectos.
2. Landing page de Google Fonts

Google te dirige directamente a las fuentes sin ningún problema.
Originalmente lanzado en 2010, Google fonts recibe más de 15 mil millones de visitas al día, en más de 135 idiomas en todo el mundo. La página web de Google Fonts es limpia y responde bien, utilizando Material Design para su cuadrícula y estilo.
En la publicación de su blog sobre el proyecto, la diseñadora Yuin Chien explica que «al desarrollar la capacidad de jugar con combinaciones de escala, color y fuente, invitamos a todos a descubrir y usar tipografías sin problemas para sus proyectos». Y tiene razón; La interfaz es atractiva y hermosa. También es intuitiva y divertida de explorar.
Fundamentalmente, no te obliga a saltar a través de aros para llegar a las fuentes; están justo en la parte superior de la landing page, listas para que juegues. Puede escribir directamente en los campos de texto de la página para probar las fuentes. Y si se siente abrumado por la elección, Google facilita simplificar las cosas con casillas de verificación para las categorías de fuentes y controles deslizantes útiles para la cantidad de estilos, grosor, inclinación y ancho.
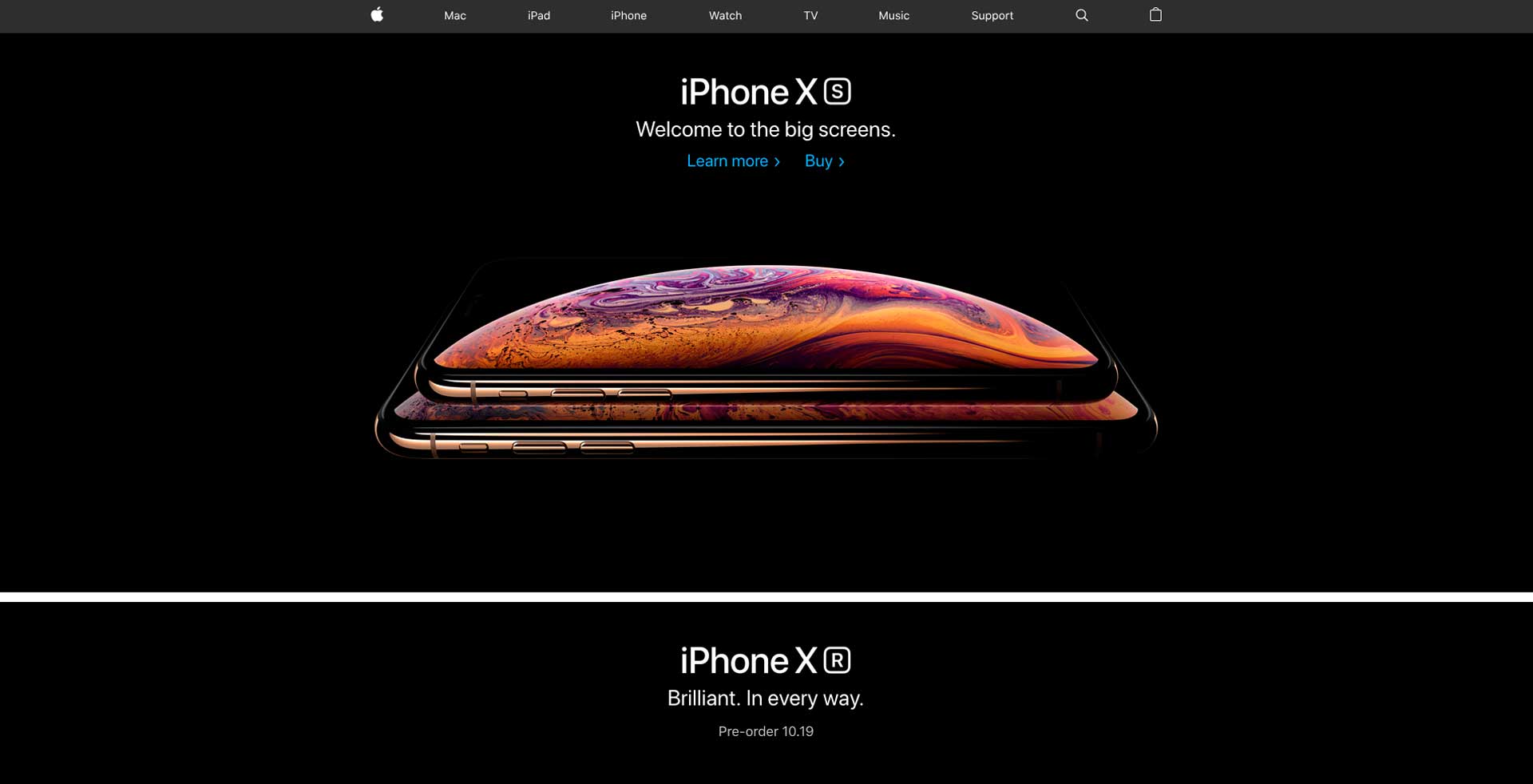
3. Landing page de Apple

La landing page de Apple se centra en la fotografía de productos.
No es de extrañar que los maestros indiscutibles del diseño industrial puedan juntar una página web decente, y la simplicidad sin esfuerzo de Apple.com incluso lo ha ganado con un lápiz negro D&AD.
La página de inicio rebana la extensa gama de productos de la compañía y se enfoca en un solo producto del momento. Además de la simple barra de navegación en la parte superior, es simplemente la fotografía del producto, el nombre del producto y su eslogan. Ni siquiera hay un CTA aquí. Apple supuso sensatamente que su público experto en tecnología sabrá que la imagen y el texto están vinculados a más información. Es una verdadera clase magistral de moderación.