¿Está buscando crear un child theme de WordPress?
Una vez que aprendes los conceptos básicos de WordPress, probablemente lo siguiente que querrás aprender es a personalizar tu theme de WordPress. Los child theme son un excelente punto de partida para cualquiera que busque personalizar themes de WordPress.
En este artículo, le mostraré cómo crear un child theme de WordPress.
Tabla de contenidos
¿Por qué necesitas un child theme de WordPress?
Un child theme es un theme de WordPress que hereda la funcionalidad, las características y el estilo de otro theme de WordPress, el theme principal. Luego, puedes personalizar el theme secundario (el child theme) sin realizar ningún cambio en el theme principal.
Los child theme son la mejor manera de personalizar un theme de WordPress porque ahorran tiempo y esfuerzo. El theme principal ya contiene una gran cantidad de formato y funcionalidad, por lo que no tienes que codificar todo desde cero.
También hacen que sea seguro actualizar tus themes de WordPress . Debido a que modificaste el theme secundario y no el principal, no perderás ninguna personalización cuando actualices el theme principal.
Antes de comenzar a crear un child theme
Para crear un child theme, debes tener en cuenta que trabajarás con código. Necesitarás un conocimiento básico de HTML y CSS para comprender qué cambios debes realizar en el código para lograr tus objetivos.
También es útil tener algunos conocimientos de PHP . Al menos deberías estar familiarizado con copiar y pegar fragmentos de código de otras fuentes.
Te recomiendo que practiques en un entorno de desarrollo local.
Creando tu primer child theme de WordPress
Puedes crear un child theme manualmente creando la carpeta y los archivos necesarios. O puedes crear un child theme usando un plugin.
El método manual es útil porque te ayudará a familiarizarte con los archivos con los que necesitas trabajar más adelante a la hora de personalizar tu theme. Te dejo el siguiente vídeo donde podrás ver cómo crear un child theme de WordPress:
Pasos que debes seguir para crear un child theme de WordPress
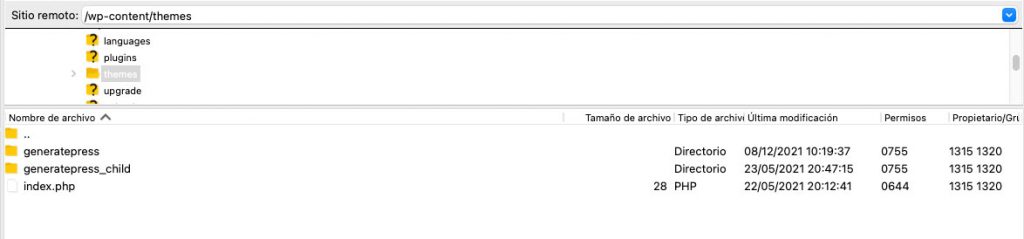
Primero, debe abrir / wp-content / themes / en tu carpeta de instalación de WordPress y crear una nueva carpeta para tu child theme. Puedes nombrar esta carpeta como desees. Para este tutorial, la llamaremos generatepress_child.

Como segundo paso tendrás que crear un archivo css llamado style.css al cual le añadirás este código:
/*
Theme Name: NombreTuTheme Hijo
Theme URI: https://tudominio.com
Version: 4.0
Description: Tema hijo de NombreTuTheme
Author: Tu
Author URI: https://tudominio.com
Template: NombreTuTheme
*/
/----------------- Cambios a partir de aquí -------------------------------/Destacar que el anterior código deberás sustituir NombreTuTheme tanto en theme Name como Template con el nombre de tu theme principal, el resto de datos puedes personalizarlos como quieras.
Y en tercer lugar deberás crear el archivo functions.php, en el cual incluirás el siguiente tal cual:
<?php
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // Estos son los estilos del tema padre recogidos por el tema hijo.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>Descarga el child theme de ejemplo
Y por último lo prometido, desde el siguiente botón puedes descargar el ejemplo de todo lo explicado en este artículo y el vídeo ya preparado para que solo modifiques el CSS como he indicado unas líneas más arriba 😉
Espero que te haya gustado este artículo, si te ha gustado coméntame a continuación o también puedes compartir el artículo en las redes sociales, y por último, te invito a leer Las 5 mejores plantillas de wordpress para blogs.
