Con tantas agencias de diseño y desarrolladores web independientes que ofrecen sus recursos de diseño web para descargar, es muy fácil perderse en la elección. Hoy en día, cada uno puede encontrar sin esfuerzo un tema web gratuito o de pago que cumpla con sus necesidades personales o comerciales. Sin embargo, ¿cómo se puede saber si el diseño elegido es de la más alta calidad, si está construido centrándose en los detalles menores y si puede asegurar que su proyecto en línea funcione a su máxima potencia? Aquí es cuando entra en juego MonsterONE. ¿Qué es MonsterONE y qué lo diferencia de otros recursos en línea de plantillas web? ¡Averigüémoslo con esta reseña de MonsterONE!
¿Qué es MonsterONE?

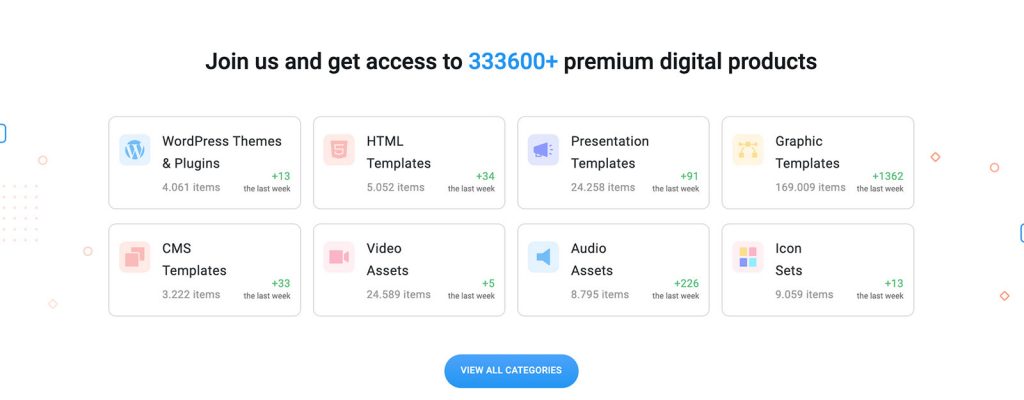
MonsterONE es el servicio de suscripción definitivo adecuado para múltiples propósitos y necesidades. Esta es una de las principales alternativas de los productos de Envato que proporciona descargas ilimitadas de diseños web de alta calidad para todos los propósitos y necesidades imaginables. MonsterONE permite descargar plantillas de sitios web y otros productos de diseño web de primera calidad absolutamente sin límite ni restricciones. Su colección abarca una amplia gama de productos digitales de varios tipos, incluidas las fuentes, las plantillas web para varios CMS y plataformas de comercio electrónico, los materiales de audio y vídeo, los elementos de diseño gráfico y más.
MonsterONE ofrece planes de suscripción gratis y premium que analizaremos más adelante en esta revisión de MosterONE. Independientemente de si opta por una cuenta gratis o un plan de pago, se le otorgará acceso a una plataforma conveniente e intuitiva donde se puede explorar el surtido cada vez mayor de artículos digitales y descargar tantos elementos como desee con unos pocos clics.
Todos los productos disponibles bajo la suscripción de MonsterONE se pueden utilizar según los mismos términos: es posible usarlos en sus proyectos, pero no se permite redistribuirlos ni usarlos para prestar servicios bajo demanda o con fines de autopromoción. Cada producto se puede utilizar en un solo proyecto y es necesario volver a descargarlo para emplearlo en uno nuevo. Después de la expiración de la suscripción, la licencia sigue siendo válida para los proyectos creados durante el período de suscripción. Complete o transfiera sus proyectos en curso antes de que expire la licencia. Renueve la suscripción para seguir usándola para desarrollar sus proyectos en curso.
MonsterONE garantiza actualizaciones periódicas de su colección de productos digitales. Esto significa que si elige un plan con productos digitales gratuitos, obtendrá acceso ilimitado a los temas de WordPress gratis y otras plantillas gratuitas cuyos números siguen creciendo continuamente con la adición de nuevos productos. Una de las mejores cosas de MonsterONE es que todos los productos se examinan minuciosamente antes de que estén disponibles para descargar.
Además de un montón de productos digitales, los planes de suscripción de pago de MonsterONE también ofrecen el software de diseño web de sus socios como Weblium y Draftium, a saber, un creador de sitios web y herramientas de creación de prototipos web.
Beneficios de MonsterONE

Aquí hay algunas razones por las que MonsterONE se puede considerar el mejor servicio de suscripción:
- MonsterONE permite descargar todos los productos gratuitos y premium incluidos en los planes de suscripción sin ningunas limitaciones. Es decir, mientras su suscripción sea válida, puede descargar tantos diseños incluidos en su plan como desee. Los productos descargados serán actualizados y soportados incluso después de que termine su suscripción a MonsterONE.
- A diferencia de otros mercados, MonsterONE ofrece un modelo de precios sencillo y claro. Los suscriptores pagan una tarifa fija de $89/$159/$186 por año por la membresía, lo que les otorga acceso ilimitado a la biblioteca de productos. Descargue tantos diseños como desee sin preocuparse por costos adicionales ni tarifas ocultas.
- MonsterONE cuenta con una interfaz fácil de usar y navegar que le ahorra muchas horas en la búsqueda de la mejor opción para sus necesidades. Encuentre lo necesario al instante utilizando la barra de búsqueda, los filtros y las etiquetas. Organice sus productos en colecciones y descárguelos todos a la vez, ahorrando su tiempo y esfuerzo.
- Todos los productos de MonsterONE son adecuados tanto para principiantes como para webmasters con experiencia. Todos ellos están provistos de la documentación detallada, así como de las funciones necesarias para la personalización rápida y el lanzamiento sin preocupaciones de múltiples proyectos.
- MonsterONE se conoce por una excelente atención al cliente. Comuníquese con su equipo de soporte por correo electrónico, teléfono o chat en vivo, si tiene una pregunta o un problema con su suscripción. Siempre están listos para ayudar y resolver cualquier problema rápidamente.
Unos pocos inconvenientes de MonsterONE
No hay duda de que vale la pena probar MonsterONE, si necesita descargar plantillas de sitios web premium y gratuitas. Sin embargo, cada moneda tiene dos caras. Aparte de numerosas razones por las que debería probar el servicio, también hay unas desventajas que se debe tener en cuenta.
En cuanto a las imperfecciones de MonsterONE, se puede notar cantidades no iguales de diferentes tipos de productos incluidos en los planes de suscripción. Por ejemplo, MonsterONE dispone de una colección enorme de complementos y temas de WordPress que abarca más de 4K artículos. Y la selección de plantillas de presentación es aún más extensa con más de 24K productos.

Planes de suscripción de MonsterONE

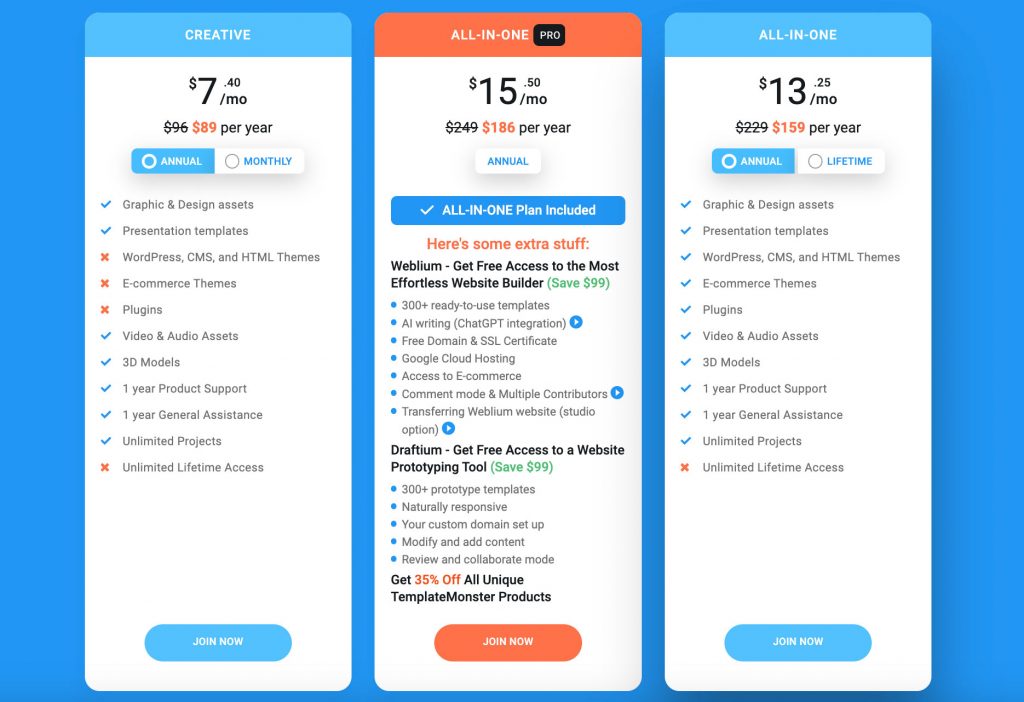
Ahora, echemos un vistazo más de cerca a los precios de MonsterONE. MonsterONE ofrece tres planes de suscripción principales: Creative, All-in-One y All-in-One Pro.
- El plan Creative (Creativo) cuesta $89 por año o $7,40 por mes y brinda acceso a productos digitales creativos perfectos para especialistas de marketing y aquellos que necesitan imágenes y presentaciones profesionales.
- El plan All-in-One (Todo en uno) cuesta $159 por año o $529 por la suscripción de por vida y le permite acceder a todas las categorías de productos de MonsterONE. Este plan es ideal para autónomos y desarrolladores de sitios web que trabajan con varios CMS y plataformas de comercio electrónico y en diversos proyectos.
- El plan All-in-One Pro (Todo en uno profesional) a $186 por año o $15,50 por mes ofrece los mismos beneficios que el plan All-in-One y además el soporte prioritario. Asimismo, el plan All-in-One Pro brinda la integración con AI Website Builder, lo que le permite optimizar su flujo de trabajo y crear diseños innovadores con la ayuda de las herramientas de IA populares.
Todos los planes ofrecen descargas ilimitadas de productos, dejándole aprovechar al máximo la enorme colección de artículos digitales.
Además de los planes de suscripción de pago, también puede probar el plan gratuito de MonsterONE que proporciona acceso ilimitado a los productos digitales gratuitos de alta calidad. Si duda, si el servicio es adecuado para usted, puede comenzar con el plan gratuito y pasar a cualquier plan de suscripción de pago cuando esté listo.
Lo que obtiene con MonsterONE
Para concluir, MonsterONE es un servicio de suscripción integral que proporciona descargas ilimitadas de recursos de diseño web de calidad. Cuenta con diversos productos digitales, incluidas plantillas de sitios web, fuentes, materiales de audio y vídeo, plantillas de diseño gráfico y más. La plataforma es fácil de usar y cómoda y permite agrupar sus materiales de diseño en colecciones. En adición, MonsterONE ofrece una excelente atención al cliente y ayuda con cualquier problema o pregunta. Si bien existen algunas limitaciones con respecto a la cantidad de ciertos tipos de productos, el modelo de precios de MonsterONE es transparente, lo que lo convierte en una opción que vale la pena probar para aquellos que buscan plantillas de sitios web de pago y gratuitas.
Con su enorme colección de plantillas, gráficos y otros materiales digitales excelentes, MonsterONE es la plataforma de referencia para los diseñadores y creativos. Y ahora, con el código promocional exclusivo «JAVINIGUEZ», puede disfrutar del 10% de descuento en cualquier plan hasta el 31 de diciembre de 2023. No puede perder esta increíble oportunidad de impulsar sus proyectos de diseño y ahorrar dinero. ¡Nos vemos en MonsterONE!