Colores para páginas web. Los estímulos visuales nos guían en casi todo lo que hacemos. Las marcas de éxito en todo el mundo tienen una fuerte asociación de una combinación de colores distintivos en su identidad de marca y en el diseño de su página web. Por lo tanto, establecer una sólida identidad de marca es altamente esencial para cualquier negocio. Es un componente vital en la construcción de la confianza y el desarrollo del nivel de comodidad con los consumidores.
También es fundamental para la creación de la marca de cara al público objetivo. Hablando de la marca, uno de los elementos más cruciales es su logotipo. La combinación de colores debe estar alineada con la marca y el logotipo, ya que ayuda a la comprensión de los consumidores de tu negocio. También es algo que tiene que estar en absoluta alineación y sincronización, ya que se asocia con la identidad de la marca.
Más del 90% de las decisiones de compra rápida se basan en la combinación de colores y su percepción. Optar por la combinación de colores adecuada para el sitio web es muy crucial para crear una impresión duradera. Después de todo, según la investigación, el color aumenta el reconocimiento de la marca en casi un 80%.
La combinación perfecta de colores para páginas web
Cuando se desarrolla y diseña un sitio web, es imperativo considerar la selección de colores cuidadosamente, ya que los diferentes colores envían diferentes mensajes a los consumidores. A continuación, te explicamos cómo puedes descifrar esto y obtener la combinación de colores perfecta.
1. Entendiendo la Psicología del Color:

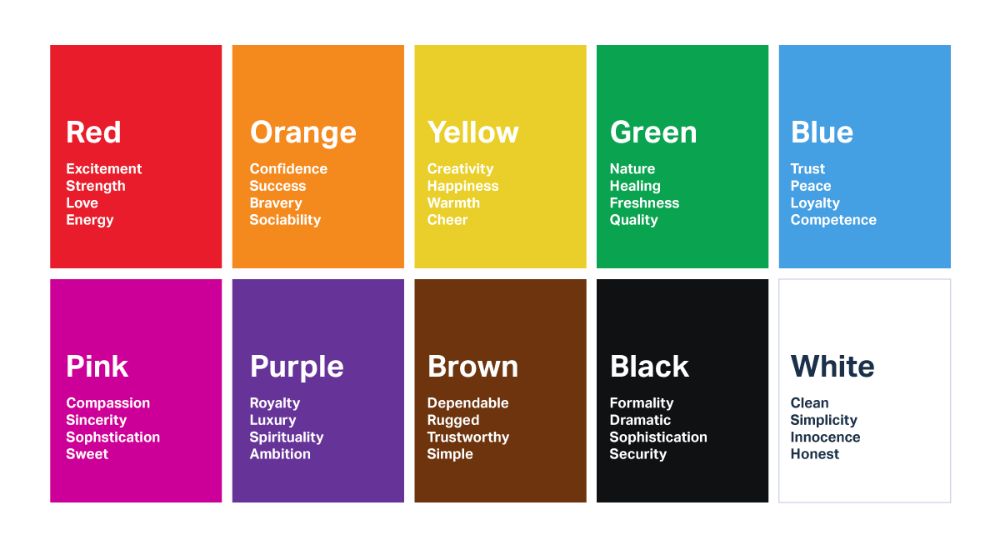
Es necesario que te familiarices con la psicología del color antes de intentar elaborar la paleta de colores. Todos y cada uno de los colores impactan en la gente de una manera diferente. Los diferentes colores invocan emociones mezcladas en las personas.
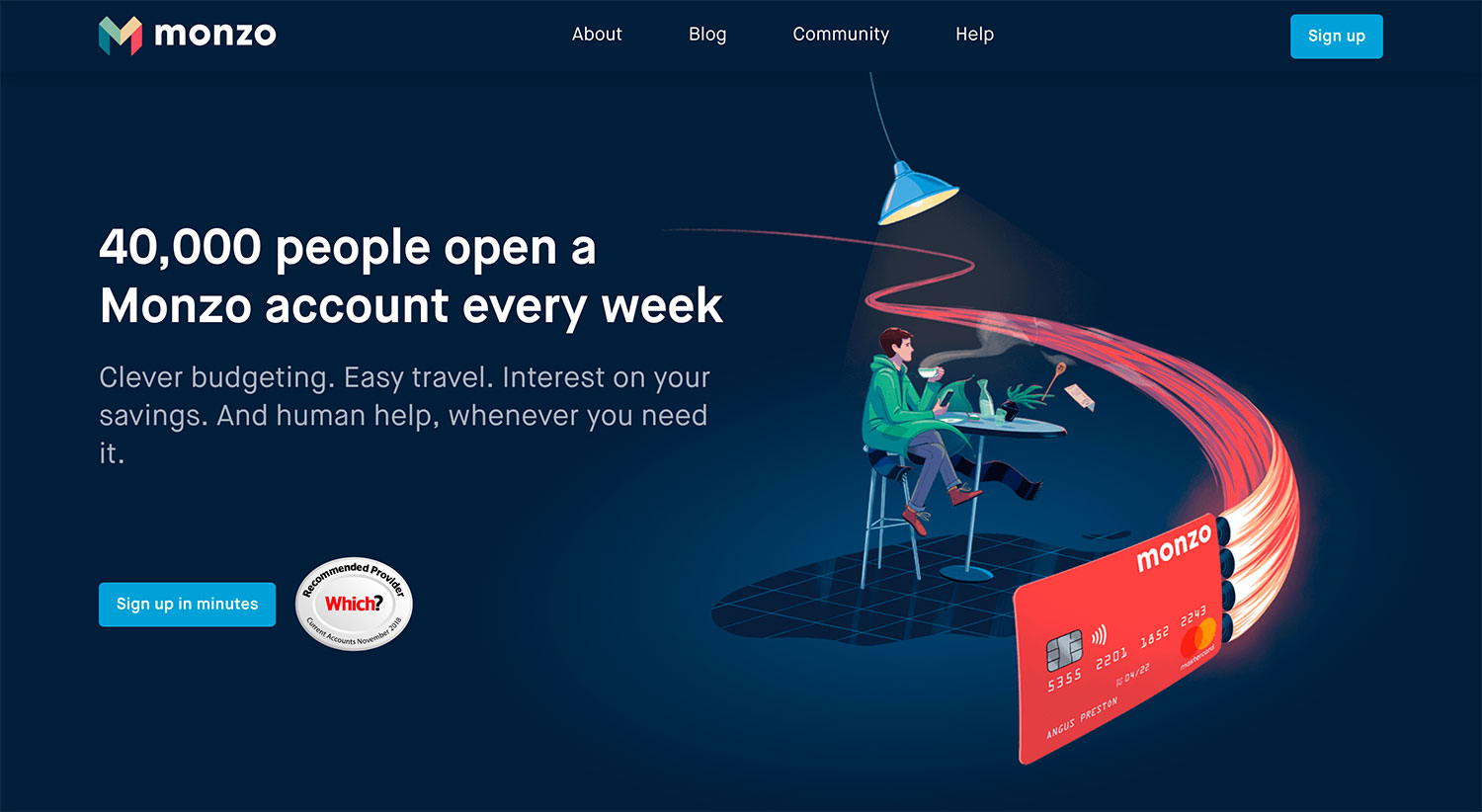
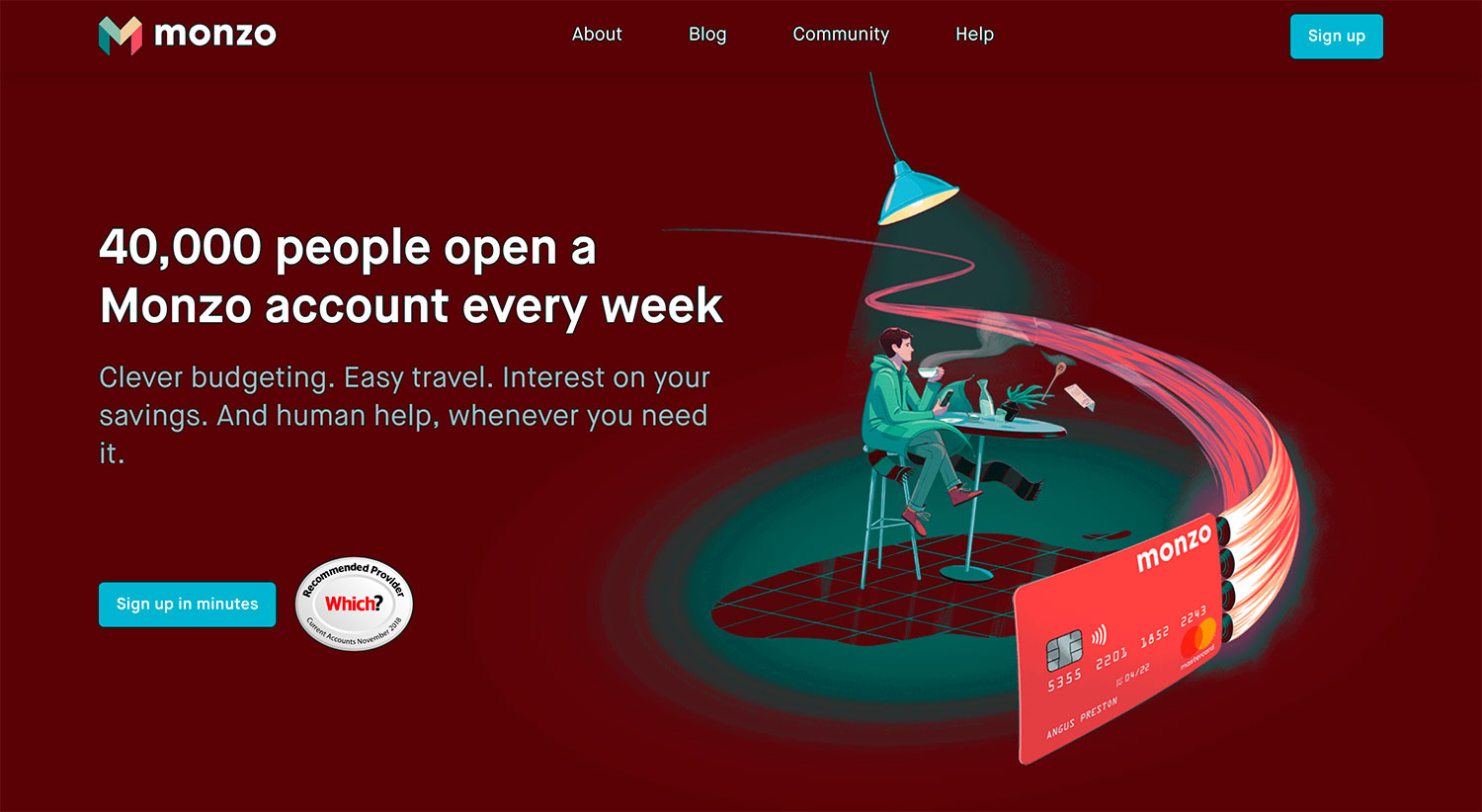
Sin embargo, esto puede variar dependiendo de la demografía. Basándose en el producto, analiza el público objetivo – la personalidad y las emociones. Pregúntate a ti mismo qué es lo que quieres provocar en tu público objetivo. En consecuencia, elige el color primario más adecuado para la combinación de colores de tu página web. Por ejemplo, si la marca está relacionada con las finanzas, es mejor optar por el color Azul, ya que se traduce en confianza y fiabilidad. Del mismo modo, si se trata de una marca que es una empresa de alimentos orgánicos, el color Verde sería el mejor, ya que se asocia con la salud y la naturaleza.
2. Ir a lo seguro mediante el conocimiento del sector

Comprender el sector y el nicho del cliente. La Psicología del Color es fundamental para la marca y su identidad. Cada color y tono tiene un impacto psicológico diferente en la mente de los consumidores.
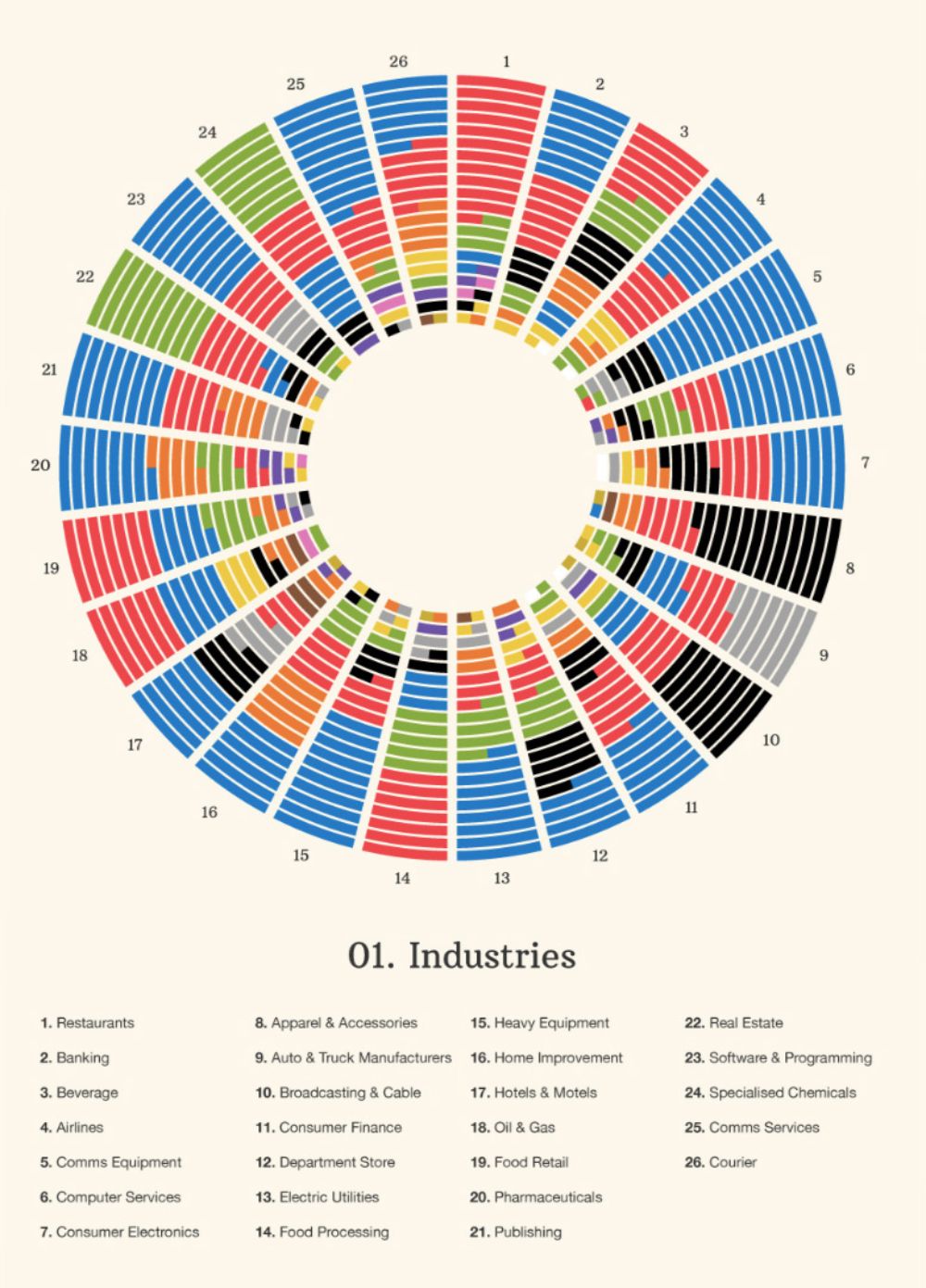
Diversas industrias prefieren diferentes colores, en función del producto o servicio que ofrecen. A través de esto, tratan de provocar un cierto conjunto de emociones y crear asociaciones relacionadas con la industria. A continuación se muestra el estudio en el que se analizaron 520 logotipos, con diversas industrias, para identificar qué sectores favorecen cada color. Los resultados muestran las 20 principales marcas de cada sector y sus colores dominantes.
3. Análisis de la competencia (Colores para páginas web)
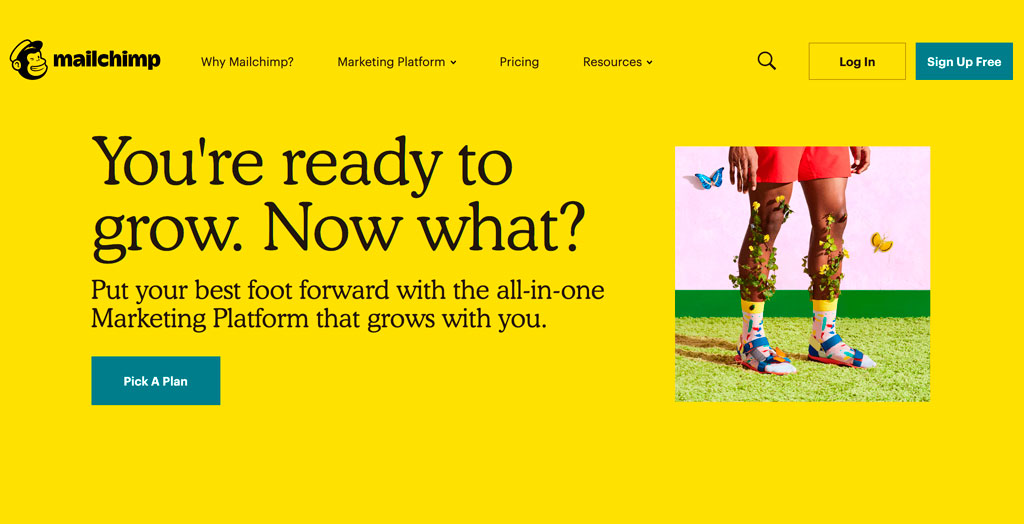
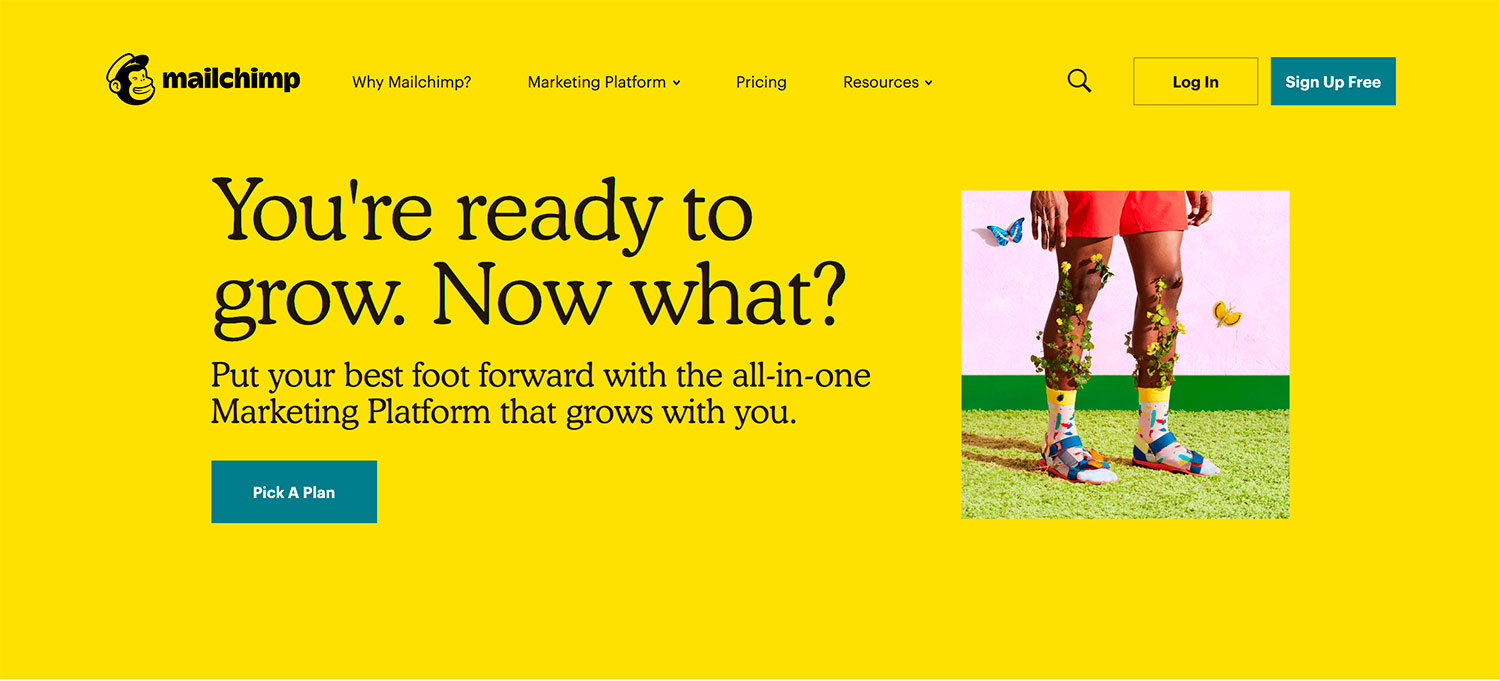
Siempre puedes coger una o dos notas de los competidores de la industria. Revisa sus sitios web y estudia el logo, la marca y los colores utilizados. Observa las similitudes en el uso de los colores y analízalas.
Este análisis también te dará una idea muy justa de los tonos utilizados en la industria. Tienes dos opciones: o sigues la corriente y utilizas la combinación de colores convencional, que se ajusta a las necesidades, o vas en la dirección opuesta y diferencias la marca.
De cualquier manera, necesitas asegurarte de que el mensaje de la marca y la historia se transmitan y se perciban de la manera en que se supone que deben ser.
4. Arregla tu color primario

Este color primario o dominante es el color de la marca. La marca y la página web serían asociadas con este color primario por los consumidores. Este color sería particularmente útil para sacar a relucir un cierto conjunto de emociones o sentimientos cuando los consumidores o los consumidores potenciales llegan a tu página web.
Este es el color que quisieras que tu público objetivo recuerde cuando piensen en la marca. Si el logotipo ya está en su lugar, asegúrate de que tu color principal es uno de los colores utilizados en el logotipo, preferentemente el principal.
Utiliza este color dominante en los lugares correctos, en lugar de insertarlo en todas partes. El color debe hacer que el contenido y el sitio web, y debe utilizarse para resaltar las características o detalles en los que desea que tu público se centre.
5. Fijar el número de colores para páginas web
Usar un solo color acompañado del espacio negativo es demasiado soso y aburrido. Es importante determinar el conjunto de colores que deseas utilizar. Haz tu diseño más interesante y visualmente atractivo usando colores de énfasis.
A través de esto, puedes resaltar varias características de tu sitio web, como los botones, las citas o las pestañas. La mezcla y combinación de colores puede ser muy difícil, especialmente sin la comprensión de la teoría del color. Por lo tanto, es mejor consultar la ‘Rueda de colores’. Elige entre Colores Análogos o Colores Complementarios.
Para agilizar aún más el proceso, también puedes utilizar herramientas como Colorspire. A través de herramientas como ésta, puedes tener una idea clara de cómo se vería tu combinación de colores en la página web. Lo ideal es tener 3 colores y seguir la regla 60-30-10.
6. Uso de Colores Neutros y Secundarios
Hacer coincidir los colores secundarios con los colores primarios puede ser una gran lucha a veces. Sin embargo, hay muchas herramientas gratuitas disponibles por ahí, que pueden hacer tu trabajo más fácil. Colorspace y otros generadores pueden ayudarte a superar la confusión. Sólo tienes que introducir el código hexadecimal, y tendrás múltiples opciones.
Los diseños específicos requieren el uso de colores secundarios, especialmente para las páginas web que están llenas de contenido, landing pages, productos, recursos descargables, y así sucesivamente. Al mismo tiempo, también necesitará usar colores neutros, para crear un contraste para los elementos importantes.
Los colores neutros más comunes son el blanco, el gris y el negro. Siempre es bueno tener un color claro / neutro y un color oscuro para los diferentes casos.
7. Colocación del color

Ahora viene la pregunta crítica, así como el área de interés – ¿cómo se aplica la combinación de colores de la página web de forma ideal?
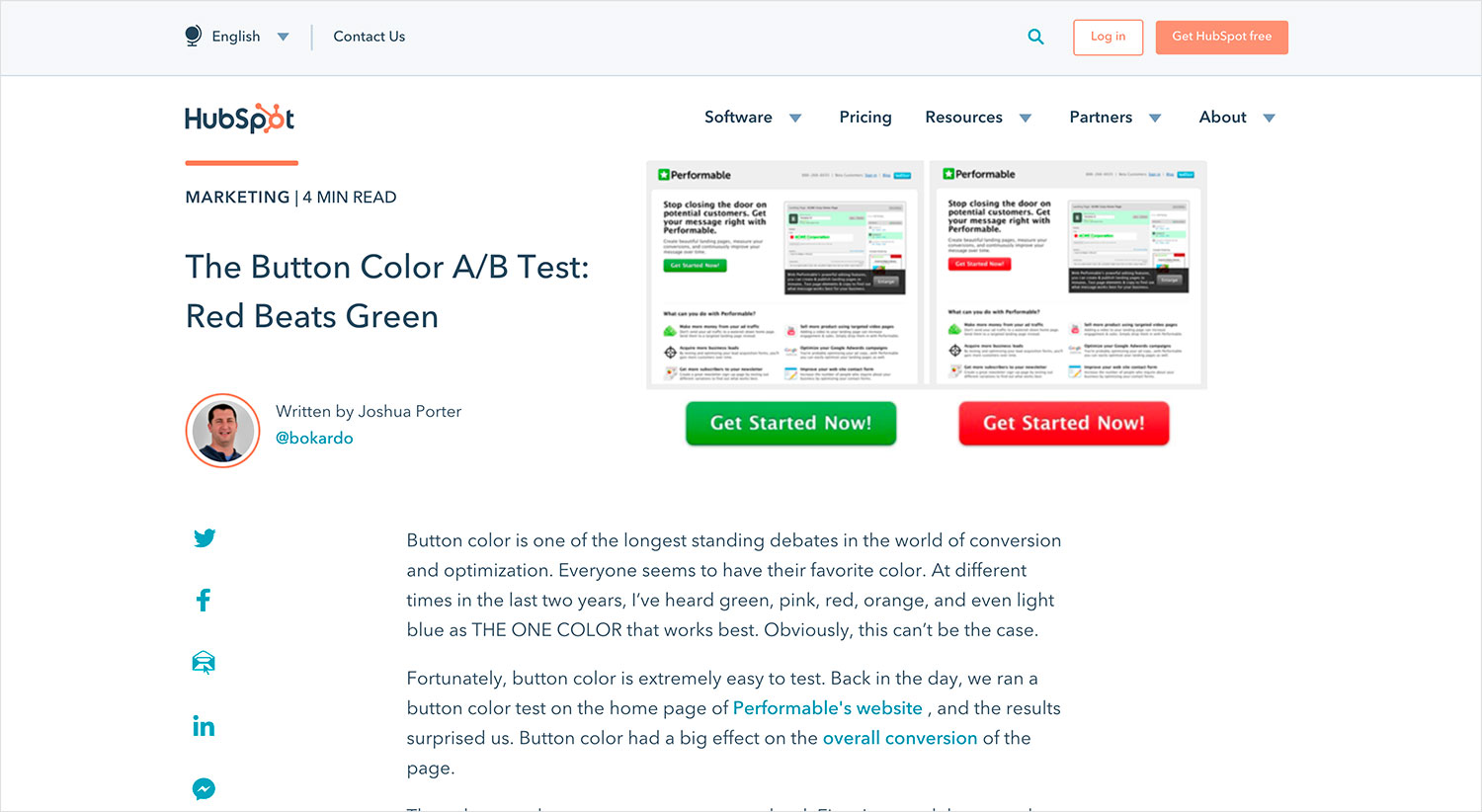
Los colores primarios normalmente van al lugar de interés de las páginas web. Utilice estos colores fuertes y vibrantes para obligar a los visitantes a «entrar en acción «. Deberían utilizarse para atraer la máxima atención y los clics. Los botones o pestañas CTA y otros elementos importantes de la página deben ser resaltados con los colores primarios.
Los colores secundarios se utilizan generalmente para resaltar la información que es menos crítica por naturaleza. Esto incluye los subtítulos, los botones secundarios, así como los elementos activos del menú, las preguntas frecuentes, los testimonios y otros contenidos de apoyo. Los colores neutros pueden ser usados usualmente para el texto así como para el fondo, pero son bastante útiles en las secciones más coloridas y dinámicas del sitio web. Los colores neutros también ayudarían a bajar el tono del sitio web y a reenfocar el ojo.