El éxito de cualquier pieza de comunicación visual depende del color. La investigación sobre el impacto del color en el marketing nos dice que a una persona promedio le toma solo 90 segundos tomar una decisión subconsciente sobre un producto, y que alrededor del 70% de esas decisiones se basan solo en el color.
En consecuencia, aumentar tu conocimiento de la teoría del color y la psicología puede contribuir en gran medida a aumentar las conversiones y, en muchos casos, mejorar la usabilidad de tus interfaces.
Aquí hay algunos factores que debe tener en cuenta al tomar decisiones de color en tus diseños.
Tabla de contenidos
Entiende que significa el color en diseño web

Cuando se trata de color, una cosa que seguramente te encontrarás es la controversia. Ha habido múltiples intentos de mapear los sentimientos humanos y las emociones en relación con el color. En general, diferentes colores representan lo siguiente:
rojo
- Connotaciones positivas: energía, pasión, fuerza, calidez, emoción.
- Connotaciones negativas: ira, agresión, miedo, rebelión, maldad.
- Se utiliza para: crear urgencia, estimular el apetito, detener la señal
Amarillo
- Connotaciones positivas: felicidad, optimismo, calidez, alegría, diversión
- Connotaciones negativas: críticas, cobardes, impacientes, pesimistas, impulsivas.
- Se usa para: Iluminar el espíritu, demostrar alegría, mostrar calor.
Verde
- Connotaciones positivas: Crecimiento, vitalidad, natural, terrenal, equilibrado.
- Connotaciones negativas: codiciosas, materialistas, envidiosas, tortuosas, indiferentes.
- Se utiliza para: demostrar el crecimiento, mostrar credenciales ecológicas, señal de marcha
Azul
- Connotaciones positivas: confianza, estabilidad, calma, integridad, lealtad
- Connotaciones negativas: tristeza, frialdad, previsibilidad, conservador, rigidez.
- Se utiliza para: Promover la calma, ganar confianza, mostrar limpieza.
Negro
- Connotaciones positivas: autoridad, control, fuerza, sofisticación, seducción.
- Connotaciones negativas: secreto, negativo, oscuro, deprimente, distante.
- Se utiliza para: crear misterio, afirmar confianza, demostrar sofisticación.
Antes de continuar te recomiendo este libro que a mi me ha ayudado mucho, Psicología del color de de Eva Heller y Chamorro Mielke, Joaquín, puedes comprarlo en el siguiente enlace: Psicología del color.
Si bien estos son grandes puntos de referencia, la investigación nos dice que nuestra percepción del color está muy influenciada por nuestros antecedentes personales, cultura, experiencias y preferencias.
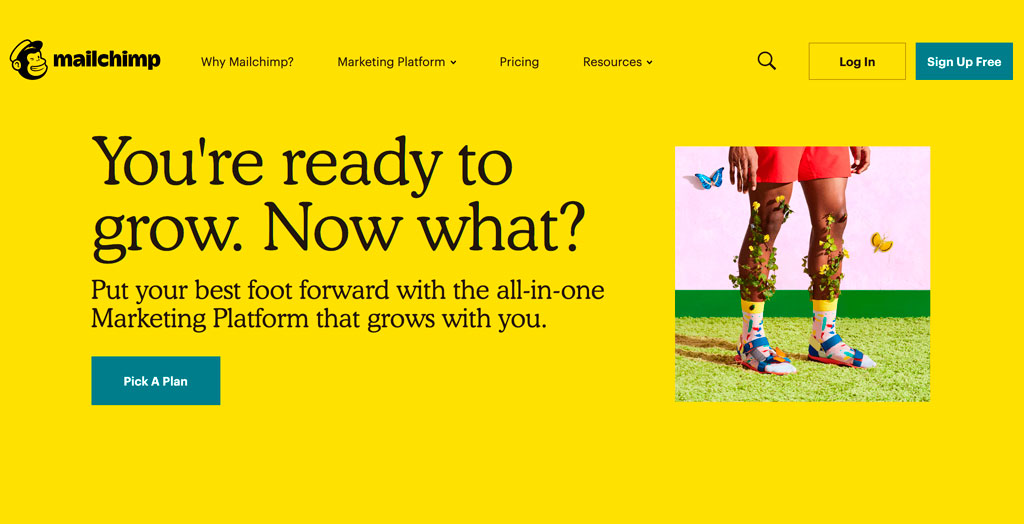
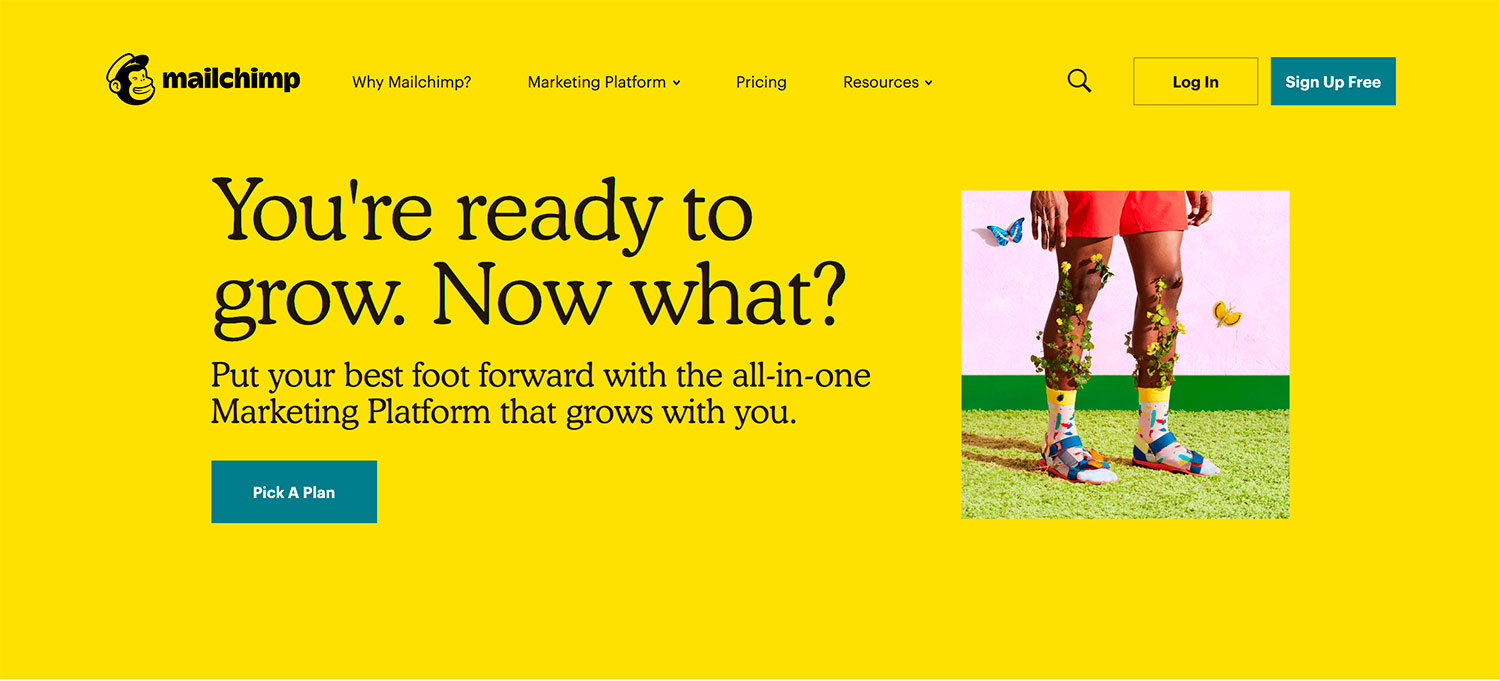
En China, por ejemplo, el amarillo se ha convertido en sinónimo de publicaciones pornográficas, por lo que si bien la página de inicio de Mailchimp (arriba) significa felicidad, optimismo y la calidez para algunos, esos simpáticos monos pueden interpretarse de forma inesperada en el país más poblado del mundo.
Una vez que sepas para quién estás diseñando, ten en cuenta el impacto de tu uso del color para asegurarte de que no envías a los usuarios el mensaje equivocado suponiendo que todos reaccionarán de la misma manera.
La regla 60-30-10
Usado tradicionalmente para el diseño de interiores, la adopción de esta fórmula de tres colores le dará equilibrio y consistencia a tus interfaces. Si incluyes un color primario 60%, un color secundario 30% y un color de acento 10%, los usuarios podrán moverse cómodamente entre los puntos focales de tu interfaz sin sentirse abrumados por una paleta excesiva.
Haz que el color funcione para ti

¿En qué harías clic: rojo o verde?
Comprender que algunas secciones de tu público responderán de manera diferente a los colores elegidos que otras debe servir como un recordatorio de que el color tiene la capacidad de trabajar a favor y en contra de tu proyecto. Rojo y verde en el contexto de un sistema de semáforo físico significa dos cosas muy diferentes; detente y sigue. Sin embargo, esta lógica no siempre se traduce al mundo digital del diseño de interfaces.
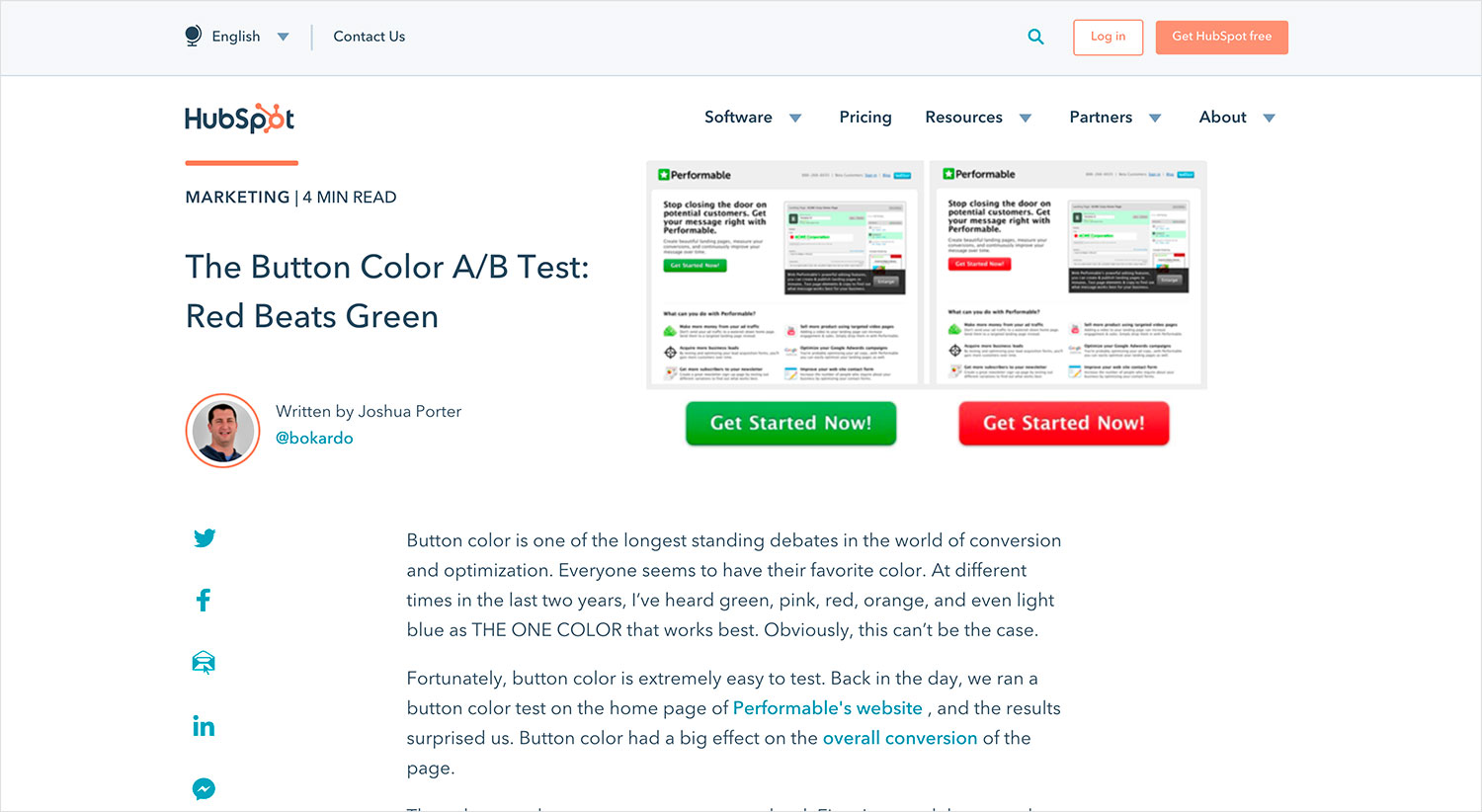
En un experimento titulado The Button Color A / B Test: Red Beats Green, Joshua Porter probó un botón verde y un botón rojo uno contra el otro en una landing page para ver que botón conseguía convertir en su plataforma. Dadas las connotaciones mencionadas para cada color, uno podría predecir que el verde tendría mejor desempeño, pero un 21% más de personas hicieron clic en el botón rojo. Podemos suponer que esto se debió a la naturaleza que llama la atención del rojo, o quizás porque el rojo contrastó más con los reflejos verdes preexistentes en la interfaz.
No importa cómo lo mires, debemos tener en cuenta que, si bien los colores significan un significado, siempre vale la pena probarlos con los usuarios en el contexto del diseño de tu página. Esto asegurará que el color funcione en tu beneficio, en lugar de en detrimento de tu tasa de conversión.
Refuerza tu mensaje con color.

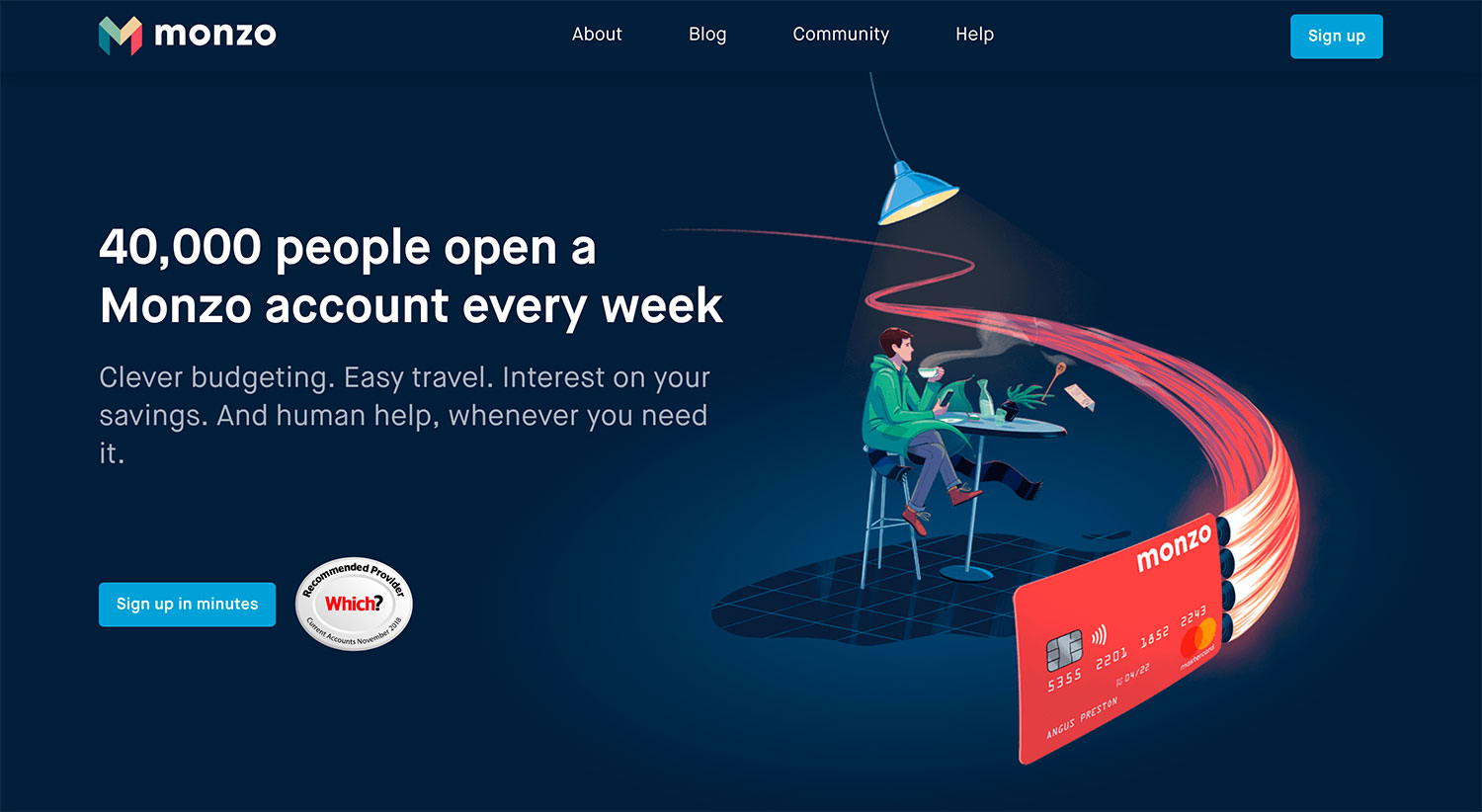
El fondo azul oscuro de Monzo significa estabilidad.
Para evitar socavar el mensaje de tu marca, elige colores para tu interfaz que refuercen sus valores o propuesta. Es fácil caer en la trampa de elegir colores llamativos y gradientes de moda, pero las opciones funcionales podrían ser mejores a largo plazo.
Aunque las tarjetas bancarias físicas de Monzo son un coral llamativo y muy práctico, el esquema de color del sitio web cuenta una historia de estabilidad y confiabilidad, utilizando un fondo azul oscuro combinado con reflejos azules claros que son lo suficientemente brillantes como para llamar tu atención, pero lo suficientemente silencioso para mantener un aire de integridad.
Al jugar con los valores CSS de la página de inicio, podemos hacer que el coral sea el color de fondo principal, creando una página de inicio juvenil y de aspecto energético. Es innegable que llama la atención, pero ¿es más probable que los clientes potenciales confíen en una organización financiera basada en estas cualidades? Tendrías que probarlo con los usuarios para estar seguro, pero la psicología del color sugeriría un gran no.

¿Confiarías en Monzo si su página de inicio fuera de este color?
Color en diseño web y accesibilidad.
Aproximadamente uno de cada 12 hombres y una de cada 200 mujeres se ven afectados por la ceguera al color. Esto, combinado con el hecho de que los lectores de pantalla no comunican el color a los usuarios con discapacidades visuales, significa que debemos tener en cuenta que el color solo no siempre es un medio apropiado para transmitir el significado dentro de nuestras interfaces.
Si por ejemplo necesitas comunicar un error en tu página, es posible que el color rojo no sea suficiente por sí solo. Se debe utilizar una buena redacción combinada con la jerarquía espacial y tipográfica para permitir que las personas con ceguera al color y las que usan lectores de pantalla comprendan mejor los errores que intentas mostrar. Al diseñar tu próxima interfaz, intenta ver tu archivo en escala de grises para comprobar si tus mensajes de error, llamadas a la acción y notificaciones aún tienen sentido sin depender del color.