La navegación web es la clave para una buena experiencia de usuario (UX). Los usuarios confían en la navegación digital intuitiva para localizar información útil, explorar la historia de una marca y tomar decisiones de compra.
La navegación confusa puede ser suficiente para hacer que un usuario se convierta en un rebote. A medida que los expertos en UX aprenden más sobre cómo los consumidores interactúan con el contenido digital, ha aumentado la cantidad de formas en que los diseñadores combinan y combinan los elementos de navegación. Elegir la configuración de navegación correcta para sus sitios móviles y de escritorio puede transformar su UX e impulsar su negocio.
Tabla de contenidos
La consistencia es Rey
Si hay algo en lo que todos los expertos en navegación están de acuerdo, es la importancia de la coherencia. La navegación debe ser coherente en todo el sitio y disponible en todas las páginas.
Un menú de navegación inconsistente genera confusión. Los usuarios no deberían tener que buscar menús de navegación ocultos o intentar demasiado para encontrar la página deseada. No importa qué tipo de configuración de navegación elija, debe priorizar la coherencia. Haga esto centrándose en algunos aspectos principales:
1. El menú debe estar presente en cada página. No deje a los usuarios varados en una página sin salida. El menú debe estar disponible en cada página de su sitio web. Si las opciones del menú tienen múltiples niveles, deje migas de pan para que los visitantes puedan ver la jerarquía de su ubicación en el sitio. Las migas de pan son particularmente importantes cuando los usuarios encuentran la página a través de una fuente externa.
2. Haga que cada elemento del menú reaccione de la misma manera. Si la pestaña Acerca de aparece en una lista de opciones diferentes, también lo deberían hacer las otras pestañas. Si uno es un enlace a una página de aterrizaje, haga los otros enlaces también. Cada elemento en el menú de navegación debería reaccionar de la misma manera al toque de un usuario (o hacer clic).
3. Los elementos deben ser intuitivos. Existen ciertos elementos de diseño de sitios web a los que los usuarios han llegado para conectarse con un significado. Por ejemplo, colocar una flecha en un elemento del menú generalmente significa que hay una lista desplegable que va con el artículo. Cree elementos que ayuden a los usuarios a saber qué esperar de la navegación y manténgala igual en todo su sitio.
Etiquetas claras y concisas
El menú de navegación no es el lugar para ser inteligente con su contenido. Los usuarios confían en el menú para recorrer su sitio web. El propósito del menú es proporcionar dirección. No necesita entretener o impresionar a los visitantes del sitio.
Mantenga las etiquetas de menú simples, claras y concisas. La mayoría de los sitios web usan las mismas etiquetas de una palabra por una razón. Los usuarios están familiarizados con opciones como Inicio, Productos, Acerca de, Blog y Contacto. Saben lo que significan las etiquetas y qué esperar cuando eligen una opción.
Alternativas al menú Hamburger
¿Recuerda el gran debate del menú de hamburguesas de 2014 para el diseño de sitios para dispositivos móviles? Está en curso, con los diseñadores de sitios web modernos a ambos lados del problema.
Muchos sitios web móviles todavía usan la hamburguesa de confianza, porque esto es lo que buscan la mayoría de los usuarios de dispositivos móviles. La «hamburguesa» es el ícono del menú que consta de tres líneas horizontales apiladas. Los diseñadores lo usaron inicialmente porque conserva espacio en pantallas móviles más pequeñas. Muchos diseñadores hoy en día están probando alternativas a la hamburguesa, tales como:
Pestañas
Navegación desplazable
Navegación inferior
Opciones «Mostrar más»
Lista en línea con encabezados
Control segmentado
Las alternativas al menú de hamburguesas han tenido un gran éxito en muchos sitios, especialmente aquellos con un número reducido de opciones. El consenso entre muchos diseñadores es que si puedes mostrar la navegación, muéstrala.
El buscador en el menú
Una característica que puede mejorar la usabilidad es el ícono de búsqueda (generalmente una lupa). Si los usuarios buscan la barra de búsqueda, ya están perdidos lo suficiente como para necesitar una función de búsqueda directa. No empeore la situación al ocultar la opción de búsqueda, o al omitirla por completo.
La barra de búsqueda ofrece a los usuarios una salida cuando están perdidos, o una ruta más directa a la información para usuarios con tareas específicas en mente. Quitar la barra de búsqueda puede provocar visitas frustradas que deciden buscar en otro lado en lugar de buscar en su sitio lo que quieren.
Coloque la barra de búsqueda en algún lugar claramente visible desde cada página. La mayoría de los usuarios mira hacia la esquina superior derecha de la opción de búsqueda, o al menos cerca del menú.
El menú del carrusel
Los menús de carrusel son cada vez más populares en los sitios de tipo blog y aquellos que publican actualizaciones periódicas e historias de noticias.
El «carrusel» hace referencia a un menú en la parte superior de la página que muestra los artículos más recientes que el sitio ha publicado. Muchos sitios de noticias y blogs usan imágenes en miniatura en el carrusel para llamar la atención y facilitar la selección de un artículo.
La pestaña del carrusel también tiene el título del artículo y / o una breve descripción de lo que hay adentro. Básicamente sirve como una presentación de diapositivas con enlaces clicables para que los usuarios puedan navegar fácilmente. Los menús de carrusel son excelentes para exhibir el contenido más reciente y para mantener a los usuarios en su sitio con una variedad de otros artículos interesantes que quizás quieran leer en un sitio sencillo.
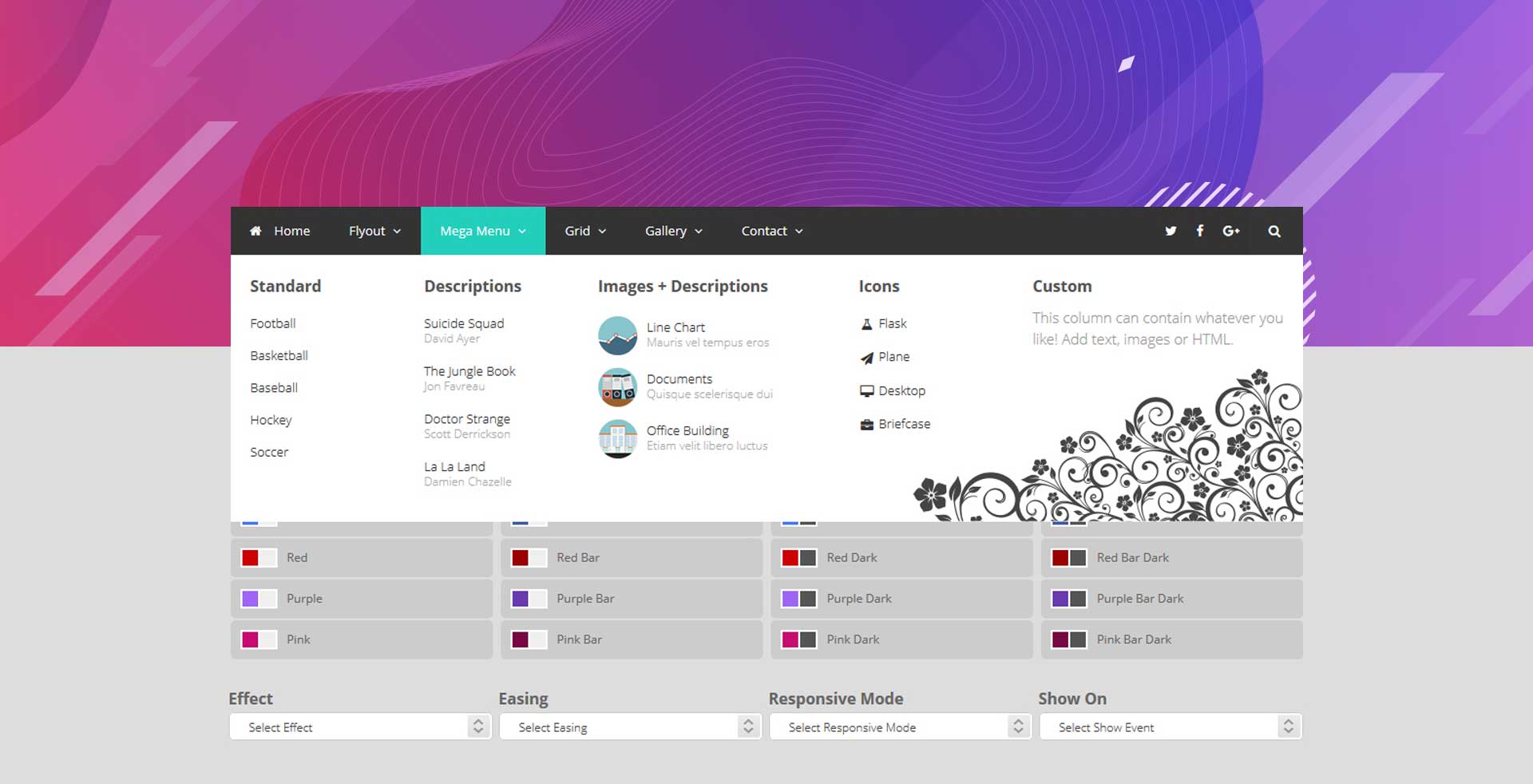
Mega Menus
Otra tendencia que barre el diseño de navegación es el mega menú. Como su nombre lo indica, este menú tiene un tamaño más grande, ocupando la página vertical y horizontalmente. Estos menús se hicieron populares entre los blogs de estilo de revista , pero más marcas los están utilizando para hacer una declaración con sus menús.
El mega menú es ideal para un sitio con múltiples niveles de navegación. En lugar de confundir a los usuarios con una docena de menús desplegables, expanda el menú en la mitad de la página y configure las opciones con claridad, usando imágenes y miniaturas, si lo desea.
El mega menú también es ideal para sitios que publican artículos frecuentemente porque el diseñador puede usar columnas diferentes para historias recientes y enlaces relacionados.
Los menús de navegación fijos permanecen en su lugar cuando un usuario se desplaza hacia abajo en la página. Este tipo de menú también se denomina navegación adhesiva, y aparece como una barra de navegación superior.
El menú siempre está presente para que el usuario cambie las páginas. Facebook utiliza este formato para permitir a los usuarios ver sus perfiles o revisar las notificaciones mientras se desplazan por sus fuentes de noticias. El desplazamiento infinito con una barra de navegación fija puede ser apropiado si su sitio web tiene una sensación social, o si el sitio trata con una gran cantidad de datos.
No hay duda de que la navegación de un sitio afecta la experiencia del usuario. ¿Los usuarios tendrán una experiencia positiva o negativa? La optimización de su configuración de navegación con las últimas tendencias para el diseño de dispositivos móviles y de escritorio puede conducir a una mejor UX completa y a un mejor éxito comercial. Considere actualizar su sitio web para incluir algunas de las mejores prácticas de navegación del sitio.