Tabla de contenidos
Echamos un vistazo a las herramientas para mejorar la experiencia de usuario para mejorar tu página web.
Las pruebas de usuario son una parte esencial del diseño UX, por lo que es clave tener las mejores herramientas para mejorar la experiencia de usuario. Si entiendes cómo interactúan los diferentes tipos de usuarios con tu diseño, puedes asegurarte de que estás ofreciendo la mejor experiencia de usuario posible. Puedes averiguar rápidamente por qué los visitantes no se están convirtiendo en usuarios o clientes habituales, y mejorar su experiencia haciendo ajustes esenciales.
El proceso de pruebas de usuario puede llevar mucho tiempo. Imagínate tener tu propio laboratorio de pruebas, contratar y despedir a tus propios consumidores objetivo y desarrollar el hardware necesario: costoso y de largo recorrido. Afortunadamente, hay un montón de herramientas de pruebas de usuario que te ayudará a evitar todo eso. Ofrecen las herramientas para supervisar el comportamiento de los usuarios y recopilar comentarios importantes para que puedas resolver cualquier problema y crear tu diseño en la mejor versión posible.
Elige la mejor opción en herramientas para mejorar la experiencia de usuario
En este artículo, echaremos un vistazo -sin ningún orden en particular- a algunos de los programas de pruebas de usuario más útiles y populares para que puedas empezar. Cuál de ellas se convierte en tu herramienta de pruebas de usuario dependerá en gran medida de tus necesidades y de la interfaz que más te atraiga. Te sugiero que pruebes las versiones de prueba gratuitas de esta lista, para ver qué tan bien se adapta cada una de ellas a tus necesidades antes de dar el paso.
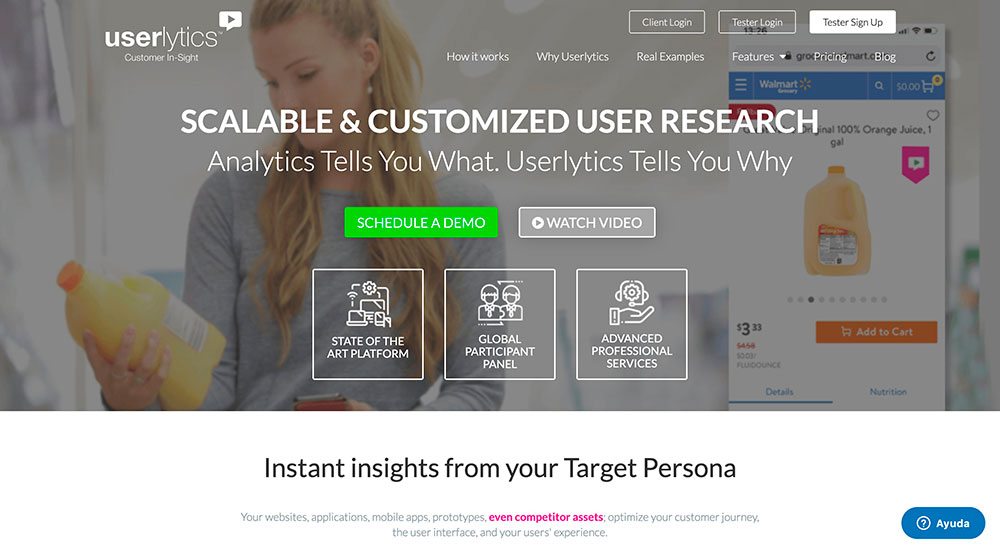
01. Userlytics

Userlytics es la plataforma de pruebas de usuarios remotos ideal
Userlytics es la plataforma de pruebas de usuario remota perfecta, diseñada para permitirte registrar las interacciones de los usuarios con un sitio web, una aplicación móvil o un prototipo. Esta herramienta utiliza un software de pruebas remotas picture-in-picture para capturar la expresión facial y los comentarios de audio del usuario mientras prueba tu sitio, con el fin de proporcionar una imagen completa de cómo responde y reacciona en tiempo real.
No se necesita ningún hardware ni configuración complicada para empezar a utilizar Userlytics. Es una excelente manera de descubrir de forma rápida y económica los puntos flojos de tu aplicación móvil, o descubrir por qué los usuarios están haciendo lo que están haciendo en tu sitio web.
02. UsabilityHub

Pon tu diseño delante de los nuevos usuarios y obten comentarios rápidamente
¿Debería colocar la barra de navegación a la izquierda o a la derecha? ¿Prefiere la gente el diseño A o el diseño B? Tomar decisiones de diseño puede ser frustrante, especialmente cuando se trata de averiguar qué diseño es la mejor solución. Aquí es donde entra en juego UsabilityHub: Está diseñado para ayudarte a resolver cualquier debate sobre diseño de una vez por todas. UsabilityHub incluye cinco paquetes de pruebas diferentes que te permiten capturar y analizar las preferencias de los usuarios y tomar una decisión segura.
Simplemente carga una imagen de la interfaz de tu página web, la interfaz de usuario de la aplicación móvil o el diseño del software y asigna una tarea para que los usuarios la completen, luego espera los resultados. UsabilityHub proporcionará un informe que incluye mapas térmicos que indican dónde han hecho clic los usuarios. Incluso puede configurar una prueba de cinco segundos para capturar la primera impresión del usuario de tu diseño.
Con este software de pruebas de usuario también puedes cargar múltiples diseños y preguntar a los usuarios qué versión prefieren y por qué, crear pruebas de navegación para determinar los puntos de abandono (ideal para visitas de usuarios complicados), y organizar una encuesta para recopilar los comentarios de los usuarios.
Hay una opción básica gratuita de esta herramienta – sólo tendrás que pagar si quieres que UsabilityHub te proporcione sujetos de prueba.
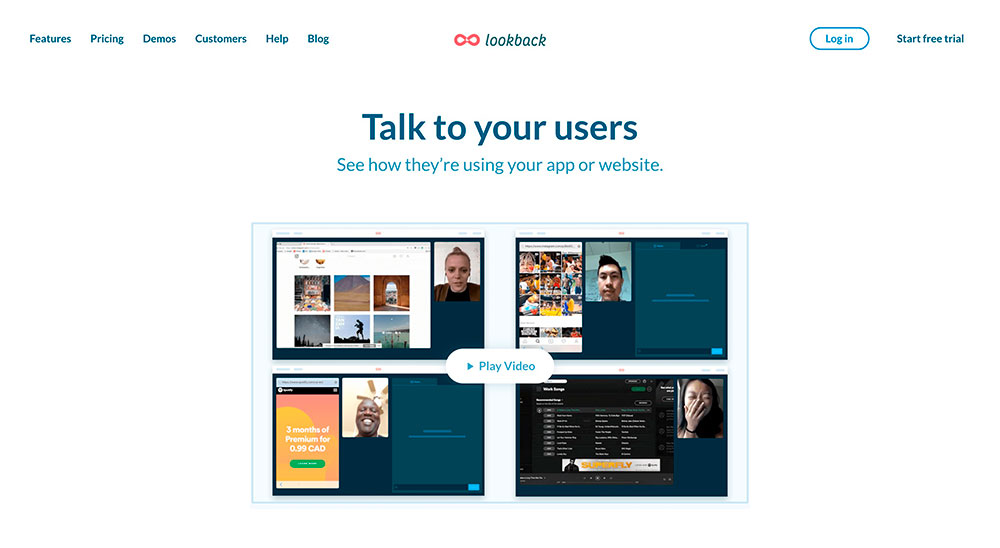
03. Lookback Herramientas para mejorar la experiencia de usuario

Habla con los usuarios mientras exploran tu página web (no después)
Desde: $49/mes
Gratuito: prueba
Lookback es un software de grabación de experiencia de usuario simplificado. Con él puede grabar el ordenador o dispositivo móvil de un usuario de forma interna o remota, sin necesidad de equipo adicional.
Lo que hace que Lookback sea único es que puede unirse a la sesión de pruebas en vivo y hablar con el usuario mientras éste explora tu diseño, hace preguntas o realiza una entrevista. Muchos otros programas de pruebas de usuario sólo proporcionan un informe o grabación después de que las pruebas han sido completadas, pero con Lookback, puedes programar pruebas y verlas a medida que se llevan a cabo en tiempo real, y hablar con el usuario directamente con preguntas de seguimiento. Es una manera fácil de obtener una respuesta inmediata.
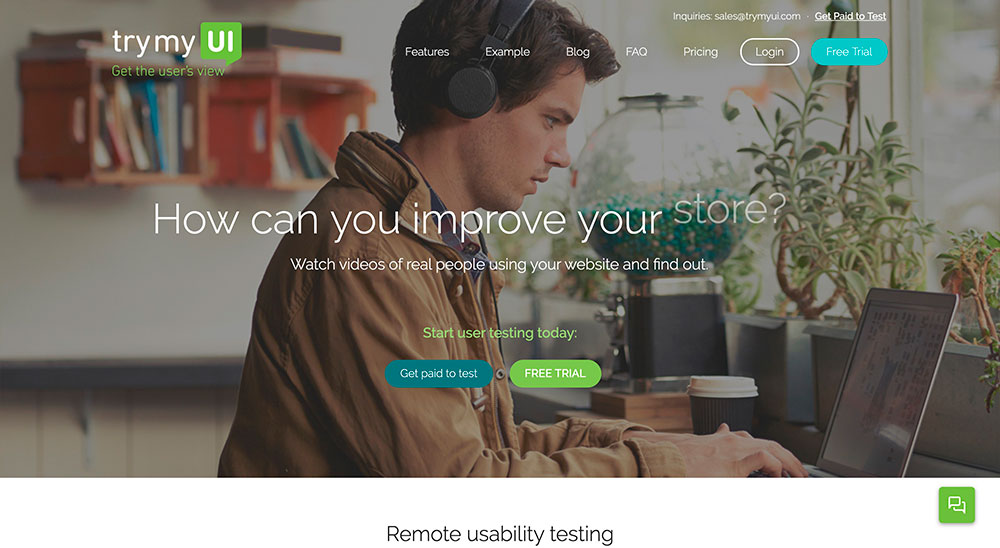
04. TryMyUI

Haz que tu sitio web sea probado por usuarios reales y vea los resultados
Desde: gratis (pago por resultado)
TryMyUI es un servicio de pruebas de usabilidad destinado a ayudarte a descubrir cómo puedes mejorar tu sitio web o aplicación móvil. Con él, puedes configurar tu propio test personalizado con tareas específicas para que los usuarios las lleven a cabo, y encontrar la base de usuarios adecuada a través de una amplia gama de datos demográficos. También puedes ver la grabación de los usuarios que realizan las pruebas que tu has establecido.
Alternativamente, puede utilizar el servicio TryMyUI Stream. Esto se instala en tu sitio web para recopilar información en tiempo real sobre cómo interactúa el usuario, lo que te permite encontrar errores e identificar los UX defectuosos con el buscador de frustraciones de la IA de Stream. Esto ayuda a identificar los caminos que están tomando los usuarios y cuáles conducen al éxito y al fracaso.
05. Hotjar

Hotjar es una plataforma de análisis y retroalimentación todo en uno
Hotjar contiene una gran cantidad de herramientas útiles para ayudarle a analizar y recibir comentarios útiles para tu página web. Crazy Egg (número 8 de nuestra lista) puede ser el software de pruebas de usuario que te viene a la mente cuando piensas en mapas de calor, pero Hotjar también los tiene. Estos te ayudan a ver a qué partes de tu interfaz están atrayendo a tu audiencia, y están obteniendo la mayor cantidad de clics.
Con Hotjar también puedes ver grabaciones de las rutas del ratón de las personas para indicar exactamente cómo están navegando por tu sitio, y la utilidad Conversion Funnels te permite saber en qué momento la gente abandona un proceso de compra o registro. Estas características pueden ser muy perspicaces. El embudo te ayuda a identificar exactamente qué parte de tu sitio necesita ser ajustado para obtener mejores resultados de tu diseño.
Hay algunas otras grandes funcionalidades dentro de esta herramienta, incluyendo el análisis de formularios y las encuestas de retroalimentación. Hotjar definitivamente debería estar en su lista de software de pruebas de usuario.
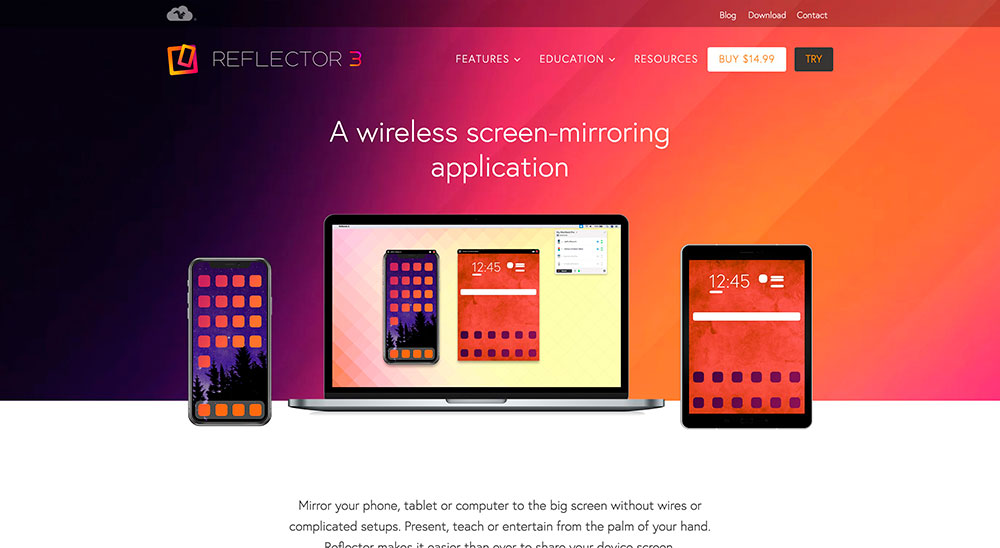
06. Reflector

Transmitir por secuencias una pantalla de móvil a tu ordenador
Screen mirroring app Reflector no está diseñado específicamente para pruebas de usabilidad, pero es útil para probar cómo funciona el diseño de tu aplicación en móviles. Esta herramienta envía de forma inalámbrica la pantalla de tu teléfono o tableta a tu PC o Mac para que puedas ver cómo la gente utiliza tu aplicación. Reflector también incluye capacidades de grabación para que pueda revisar tus sesiones de pruebas más tarde o compartirlas y presentarlas a una audiencia.
07. UserTesting

Contratar y registrar fácilmente a un usuario que interactúa con tu sitio web
Desde: $49 por sesión de video (hasta 15 sesiones)
Una de las mejores y más sencillas maneras de registrar a los usuarios que interactúan con tu sitio web, junto con sus respuestas, es a través de video utilizando UserTesting.
Con este software de pruebas de usuario puedes elegir tu público objetivo y asignar a los usuarios una tarea a realizar en tu sitio web o aplicación. Tu prueba puede ser ejecutada en un escritorio, tableta o dispositivo móvil. A cambio, UserTesting registrará las opiniones de personas reales mientras interactúan con tu web/app, para que puedas entender realmente por qué los usuarios hacen lo que hacen. Puedes probar UserTesting gratuitamente.
08. Crazy Egg Herramientas para mejorar la experiencia de usuario

Los mapas de calor te ayudan a identificar lo que los usuarios están haciendo en realidad
Desde: $29/mes
Prueba gratuita
Descubre cómo interactúan los visitantes en tu página web con gafas de rayos X utilizando Crazy Egg. Esta herramienta de mapas de calor te ayuda a entender lo que la gente está haciendo en tu sitio web y por qué los visitantes pueden no estar convirtiéndose en usuarios o clientes regulares. Los mapas de calor identifican los objetos de tu web en los que se hace clic y las fuentes de tráfico desde las que se hace referencia a ellos.
Una característica extremadamente útil en Crazy Egg es el mapa de desplazamiento, que identifica hasta qué punto los visitantes se desplazan por una página antes de abandonarla por completo. Otras características útiles incluyen la capacidad de monitorizar el número de clics en cada elemento de una página y de realizar pruebas A/B.
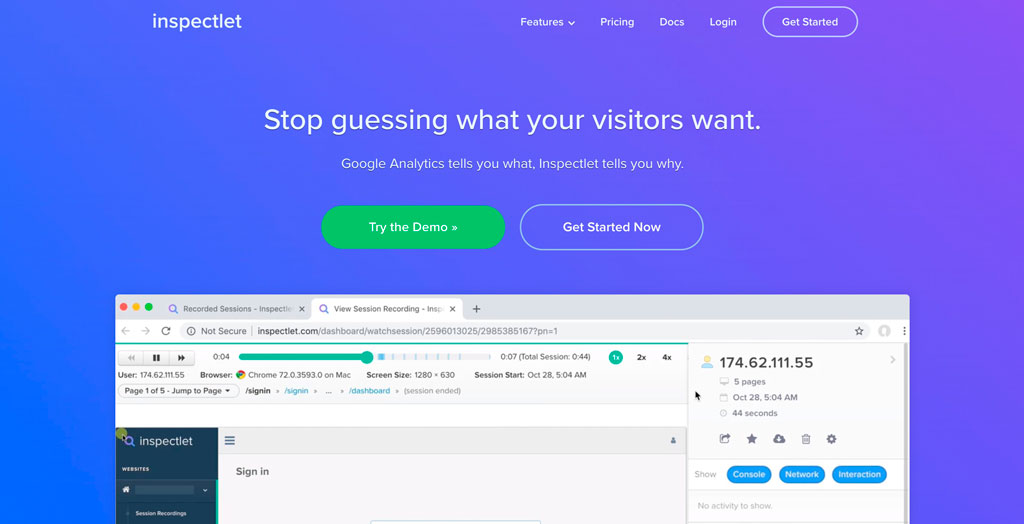
09. Inspectlet

Registra a los usuarios activos en tu web como si estuvieras mirando por encima de sus hombros.
Inspectlet es un software de pruebas de usuario que registra a tus visitantes y monitorea exactamente lo que están haciendo en tu página web, incluyendo los enlaces en los que hacen clic, el movimiento del ratón, el desplazamiento y las pulsaciones de teclas. Puedes observar a cada visitante como si estuvieras mirando por encima de su hombro.
Además de registrar la interacción del usuario en tu web, Inspectlet incluye un mapa de calor, que te permite identificar las secciones a las que los visitantes están prestando atención. El mapa de calor también incluye el seguimiento de los ojos, información sobre qué es lo que más se ha pulsado y hasta qué punto los visitantes se desplazan por las páginas. Y como ventaja adicional, la herramienta de análisis de formularios destaca qué elementos son los más problemáticos para los visitantes y en qué aspectos están fallando más.
10. Optimizely

Optimice el UX de tu web con pruebas A/B
Precio a petición
Las pruebas A/B son una forma extremadamente efectiva de probar los cambios planificados en una página web en comparación con el diseño existente para determinar qué versión produce los resultados más positivos. Google ofrece su propio software de pruebas A/B llamado Google Optimize, que te permite realizar experimentos en tu sitio web.
Sin embargo, un software más robusto para pruebas A/B es Optimizely. Esta herramienta ofrece varias características fáciles de usar para ayudarte a construir tus pruebas, incluyendo pruebas multivariadas – una técnica para probar múltiples variables en una página web. Puedes crear experiencias personalizadas y dirigirte a audiencias específicas al presentar nuevos diseños a los visitantes, incluyendo la selección de diferentes URLs, navegadores y regiones geográficas.
Optimizely es un conjunto de herramientas, pero está dirigido a negocios serios, lo que se refleja en el precio.
Mejora tu página web con esta recomendación
Si te ha gustado este artículo y estás interesado en mejorar tu página web, te invito que leas este artículo sobre las 7 Reglas Del Diseño Web Que Siempre Hay Que Cumplir.