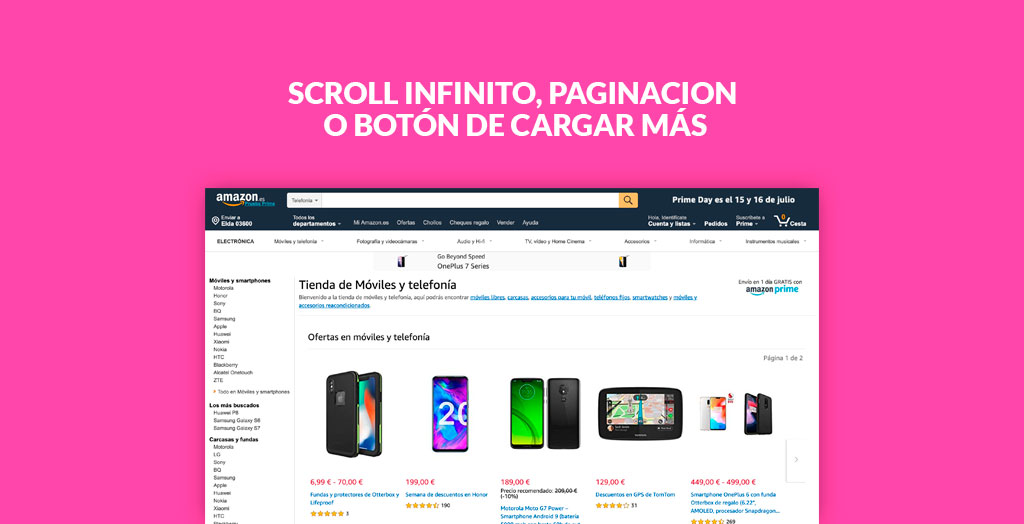
Tipos de paginación en ecommerce, ¿Cual debes utilizar?
¿Cuál es el mejor en UX , el tipo de paginación en ecommerce para mostrar productos: paginación, un botón «Cargar más» o desplazamiento infinito?
En este último año he llevado a cabo varios estudios de usabilidad a gran escala de más de 50 sitios web de comercio electrónico lideres en su sector. He probado (entre otras cosas) estos tres patrones de diseño para la carga de productos, tanto de escritorio como para móviles. La paginación sigue siendo la forma más popular de cargar nuevos elementos en un sitio web porque se genera por defecto en casi todas las plataformas de eCommerce.
Sin embargo, estas pruebas de usabilidad encontraron que los botones «cargar más» combinados con la carga perezosa (lazy-loading) son una implementación superior, lo que resulta ser una experiencia de usuario más fluida.
Encontramos que el desplazamiento infinito puede ser francamente perjudicial para la usabilidad, en particular, para los resultados de búsqueda y en los móviles. Sin embargo, no es en blanco y negro, porque el rendimiento de cada método varía según el contexto de la página.
Los resultados de la prueba
Decidí pedir a varias personas que navegaran por diferentes eCommerces, estos usuarios generalmente percibían que la paginación era lenta, y la presencia de más de un puñado de enlaces de paginación a menudo los desanimaba a navegar por la lista de productos. Más importante aún, observé que estos usuarios navegaban mucho menos en la lista total de productos que en los sitios web que se basan en los botones «Cargar más» o en el desplazamiento infinito. Por el lado positivo, pasaron relativamente más tiempo en la primera página de resultados.
Con el desplazamiento infinito, a veces referido al desplazamiento sin fin, el usuario experimenta la página como si todos los productos se cargaran a la vez (independientemente de si realmente ven todos los productos), pero sin la penalización de rendimiento de la carga de cientos de productos potenciales.
Por lo tanto, cuando el desplazamiento infinito se implementa bien, puede ser una experiencia increíblemente suave y sin fisuras. El usuario puede simplemente desplazarse por la lista de productos sin ninguna interrupción. No se necesita interacción – los productos simplemente aparecen a medida que el usuario se desplaza por la página. No es de extrañar, por tanto, que los usuarios naveguen con más productos en sitios web con desplazamiento infinito que en sitios web con botones de paginación o de «Cargar más».
Menos exposición con el desplazamiento infinito
Sin embargo, los resultados iniciales recibieron relativamente menos exposición. El desplazamiento infinito es, por lo tanto, ideal para mostrar rápidamente la amplitud de toda una categoría; pero debido a que los usuarios no se detienen naturalmente al desplazarse, tienden a escanear más y a centrarse menos en productos individuales de la lista.
También impide el acceso del usuario al pie de página del sitio web en algunos casos. Este es uno de los mayores desafíos de diseño del desplazamiento infinito: Debido a que los resultados se cargan continuamente a medida que el usuario se acerca a la parte inferior de la lista, el usuario verá el pie de página durante un segundo o dos hasta que el siguiente conjunto de resultados se cargue y se inserte repentinamente, empujando el pie de página fuera de la vista. Si hay muchos elementos en la lista (lo que suele ocurrir con las categorías de búsqueda y de alto nivel), esto impide que el usuario llegue al pie de página. Esto puede ser muy problemático, porque el pie de página a menudo contiene enlaces a páginas de ayuda vitales, navegación cruzada, contenido de categoría e información sobre asistencia al cliente, envíos y devoluciones.
Comparación de los eCommerces
Sólo algunos de los sitios web probados utilizaron el botón «Cargar más», pero fueron bien recibidos por los usuarios. De hecho, al comparar los ecommerce, encontré que sólo el 8% utiliza el enfoque «cargar más». El botón de «Cargar más» es un diseño muy sencillo que no supone una carga para el usuario a la hora de decidir a qué página ir, sino que simplemente le pregunta: «¿Quieres ver más resultados? Esto hace que la interfaz sea muy sencilla y probablemente la carga cognitiva más pequeña posible para la carga bajo demanda de elementos adicionales.
Los usuarios generalmente navegaban por más productos en sitios web con un botón «Cargar más» que en aquellos con enlaces de paginación, pero debido a que la carga de productos adicionales seguía requiriendo una elección activa y un clic, los sujetos tendían a leer los elementos mostrados mucho más de cerca que en los sitios web con desplazamiento infinito.
Ventajas del botón cargar más y desplazamiento infinito
Una de las ventajas de las implementaciones de «cargar más» y desplazamiento infinito es que la lista de productos crece, en lugar de que los resultados sean reemplazados. «Cargar más» permite al usuario comparar más fácilmente los productos de una lista completa. El hecho de contar con una lista consolidada de bienes facilitó considerablemente a los usuarios la evaluación de los productos hacia los que era mejor navegar y, en consecuencia, aumentó la tasa general de descubrimiento de productos.
Entonces, ¿qué método debo utilizar?
Lo ideal es utilizar múltiples variaciones de «cargar más». Las pruebas demostraron que ningún método era perfecto en todos los casos; diferentes contextos justificaban una de las tres implementaciones diferentes del enfoque «cargar más». Cubriremos estas tres variaciones durante el resto de este artículo:
· Para las categorías, utilice una combinación de «cargar más» y carga perezosa (lazy-loading).
· Para la búsqueda, utilice el botón «cargar más», Principalmente con un número dinámico de resultados devueltos basado en las puntuaciones de relevancia.
· En el móvil, utilice el botón «cargar más», pero cargando un menor número de productos por defecto.
Nota: Estos resultados provienen de las pruebas de sitios web de comercio electrónico. El rendimiento puede variar en otros tipos de sitios web.
«Cargar más» para las categorías
Mostrar de 10 a 30 productos en la página inicial de carga, y luego cargar otros 10 a 30 productos, hasta llegar a 50 a 100 productos, y luego mostrar un botón «Cargar más». Una vez que se haga clic en ese botón, cargar otros 10 a 30 productos, y reanudar la carga hasta que se hayan cargado los siguientes 50 a 100 productos, en cuyo momento mostrar el botón «Cargar más» una vez más. El umbral del botón «Cargar más» de 50 a 100 elementos determina cuándo interrumpir al usuario, mientras que el umbral de carga perezosa es simplemente una optimización del rendimiento para reducir el tiempo de carga y la carga del servidor.
Ten en cuenta que el número de productos a cargar es deliberadamente un rango. Las pruebas muestran que el número ideal dependerá del contexto y de la industria de tu sitio web. Para las listas con productos más específicos (la mayoría de los productos electrónicos de consumo, hardware, piezas y suministros), utiliza la gama inferior. Por el contrario, las pruebas demostraron que los usuarios pueden tratar con un mayor número de artículos cuando la lista contiene más productos visuales (prendas de vestir, muebles, decoración, etc.).
«Cargar más» para los resultados de la búsqueda
Debido a la indefinición de la búsqueda, tiende a tener muchos más resultados que la navegación por categorías. Cientos de resultados de búsqueda no eran poco comunes, y en los eCommerce masivos, las consultas de búsqueda a menudo devuelven miles de resultados.
Además, con la búsqueda, los resultados se ordenan por relevancia. Así, el quinto resultado es típicamente mucho más relevante para el usuario que el centésimo resultado. Esto significa que los usuarios no deberían tener que escanear más de cien productos durante la búsqueda, sino que se les debería animar a examinar los primeros elementos cuidadosamente. Los resultados de la búsqueda deben, por lo tanto, cargar sólo de 25 a 75 productos de forma predeterminada, y el desplazamiento infinito nunca debe utilizarse para los resultados de la búsqueda.
Interesantemente, la famosa prueba A/B de Etsy de desplazamiento infinito también documentó un éxito significativo en la experiencia de búsqueda. La paginación o un botón «Cargar más» sería mejor para los resultados de búsqueda, ya que no fomentan el escaneado rápido de un gran número de productos, sino que incitan al usuario a centrarse más en explorar el primer conjunto de resultados. De hecho, debido a la menor cantidad de resultados, la carga perezosa no es un requisito (pero, si se implementa para la navegación por categorías, también puede reutilizarse aquí).
¿Cuantos productos cargar por defecto?
Para llevar las cosas al siguiente nivel, el umbral de cuántos productos se cargan por defecto puede ajustarse dinámicamente en función de las puntuaciones de relevancia de los resultados de búsqueda. La mayoría de los motores de búsqueda clasificarán cada resultado con una puntuación de relevancia y devolverán primero los que tengan la mayor relevancia. Estas puntuaciones se pueden utilizar para determinar un umbral dinámico que aumenta o disminuye el número de productos cargados según si se debe animar al usuario a escanear sólo los primeros resultados o a navegar por una gama más amplia de elementos.
En la práctica, esto se puede hacer detectando caídas repentinas en las puntuaciones de relevancia para los resultados de búsqueda del usuario y, basándose en estas caídas, determinando un número óptimo del resultado que se debe devolver para esa consulta de búsqueda en particular. Por ejemplo, si las puntuaciones de relevancia empiezan a caer bruscamente después de los primeros 28 resultados, entonces el número de productos cargados puede reducirse para aumentar el enfoque en esos elementos. Sin embargo, si todos los primeros 100 resultados tienen puntuaciones de relevancia muy altas, entonces el número de productos cargados puede aumentar para fomentar una exploración más amplia.
Botones de «Cargar más» para móviles
Despues de muchas pruebas, encuentro que los enlaces de paginación pueden ser difíciles de utilizar con precisión y que normalmente darán como resultado una nueva carga de página. Mientras tanto, el desplazamiento infinito demostró ser muy efectivo para que los usuarios exploraran muchos productos (de hecho, los usuarios de se desplazaron a través de más del doble de productos en sitios web con desplazamiento infinito que en aquellos con paginación). Sin embargo, como ya se ha mencionado, puede hacer que el pie de página sea inaccesible. Durante las pruebas móviles, hizo que los enlaces de pie de página móvil vitales – tales como «Sitio de escritorio», «Preguntas frecuentes» y «Envío», fueran inaccesibles para los usuarios de la prueba, quienes tenían expectativas claras de que estos enlaces estuvieran disponibles en el pie de página.
La mejor solución, por lo tanto, es tener un solo botón grande de «Cargar más» al final de la lista de productos. Sin embargo, los móviles vienen con algunas limitaciones únicas:
Menos pantalla
Debido a que una pantalla móvil es mucho más pequeña, los elementos de la lista ocuparán una parte relativamente grande de la pantalla, y por lo general sólo se mostrarán dos o tres elementos en el diseño de la vista de lista. Por lo tanto, 50 elementos ocuparían muchas más alturas de vista en un dispositivo móvil que en un ordenador de sobremesa. En otras palabras, el usuario tendrá que interactuar (es decir, desplazarse) mucho más en un dispositivo móvil que en una lista de productos comparable en el escritorio.
Restricciones de desplazamiento
En un dispositivo táctil, el usuario sólo puede desplazarse arrastrando y deslizando con el dedo. Contrasta esto con un escritorio, donde el usuario normalmente tiene numerosas entradas para desplazarse, como la rueda de desplazamiento del ratón (o un deslizamiento del trackpad), una barra de desplazamiento de la interfaz de usuario arrastrable y varias entradas del teclado (las flechas arriba y abajo, las teclas de subida y bajada de la página, la barra espaciadora, etc.).
Desplazamiento lento
Además, en estas pruebas, los sujetos demostraron menos control sobre el desplazamiento continuo de la lista de productos. Por un lado, algunos se desplazarían demasiado despacio al tener que arrastrar continuamente el dedo por la pantalla; en este caso, una lista de hasta 50 productos tardaría mucho tiempo en explorarse. Por otro lado, algunos se desplazarían por la lista demasiado rápido porque involuntariamente invocarían el ímpetu del desplazamiento al pasar el dedo en rápida sucesión; en este caso, se perderían muchos productos
Eventos JavaScript
Por último, la forma en que se disparan los eventos JavaScript en la mayoría de los dispositivos táctiles significa que la técnica de carga dinámica y perezosa a menudo no se puede implementar también. Los eventos JavaScript se disparan sólo una vez que termina el desplazamiento del usuario; por lo tanto, los productos no se pueden obtener mientras el usuario se desplaza, sólo una vez que se detiene el desplazamiento.
Por estas razones, recomiendo cargar sólo de 15 a 30 productos en dispositivos móviles antes de mostrar el botón «Cargar más», y luego simplemente cargarlos todos a la vez (no de forma perezosa).
La API de historial de HTML5
La API de historial de HTML5 nos permite cumplir con las expectativas del usuario. Específicamente, la función history.pushState() nos permite invocar un cambio de URL sin recargar la página, haciendo coincidir el comportamiento del botón de retroceso del navegador con las expectativas del usuario. El navegador recordará la posición de desplazamiento del usuario, pero necesitamos asegurarnos de que cualquier clic de «Cargar más» se cargue por defecto cuando el usuario vuelva.
Ten en cuenta que si no dispones de los recursos técnicos necesarios para soportar un comportamiento correcto de los botones de retroceso, le recomiendo que no experimentes con el botón de «cargar más», sino que te atengas al modelo de paginación inferior.