Errores a evitar en el diseño web UX para 2020
Errores a evitar en el diseño web. El Internet de hoy es un lugar altamente competitivo. Con tantos usuarios y empresas gastando tiempo y dinero en marketing digital y SEO – tratando de superar a sus rivales y colocarse en la cima del ranking de Google – es más difícil que nunca conseguir que los usuarios visiten un sitio web determinado en lugar de otro.
Dada la dificultad de conseguir nuevas visitas en tu página web, se podría pensar que todos los webmasters del mundo harían todo lo que estuviera en su mano para proporcionar una experiencia de usuario inmejorable. Y, en última instancia, retener a cada uno de los clientes que se ganaron a duras penas. Pero todos sabemos que hay una serie de malos hábitos desagradables que no paran de aparecer una y otra vez.
Echemos un vistazo a algunos de las infractores más comunes que hacen que los usuarios se vayan frustrados de una página web…..
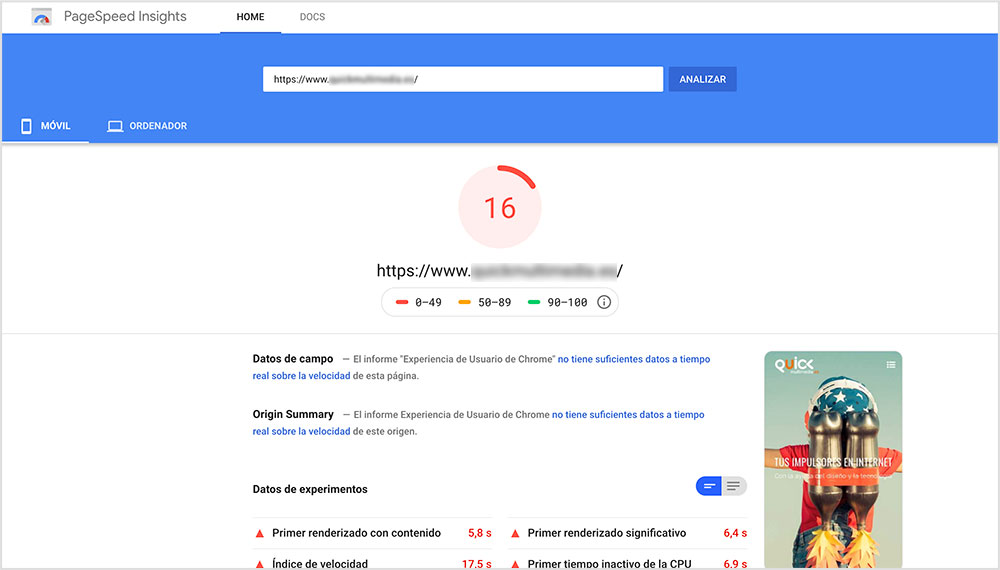
1. Una página web demasiado lenta
En un mundo en el que casi todo el mundo tiene un smartphone súper potente en el bolsillo, Internet se ha convertido en sinónimo de satisfacción instantánea. Un usuario que se esté preguntando por alguna curiosidad que no recuerde puede recibir la respuesta en pocos segundos a través de Google. Y si quiere contactar con un amigo en otro país, puede hacerlo tan rápido como puede escribir po Facebook o Whatsapp.

Todos nos hemos visto afectados por la velocidad y la capacidad de respuesta de nuestro mundo hiperconectado. Por lo que cuando hacemos clic en un resultado de búsqueda y nos sentamos en una página de carga en blanco durante tres segundos o más, puede parecer una eternidad. Si el clic original fue motivado por una curiosidad puntual, es muy probable que el usuario lo intente en otra parte.
Google ha declarado que, según su investigación, más de la mitad (53%) de los usuarios de móviles abandonarán un sitio que tarda más de tres segundos en cargarse. Después de seis segundos, es casi una garantía de que investigarán en otra parte. Por supuesto, las necesidades de la mayoría de los sitios web no son muy complicadas. La tiendas online o blogs realmente no tienen excusa para tardar más de un par de segundos en cargar.
Si tienes una página web o un blog con WordPress este artículo te ayudará a mejorar la velocidad de carga.
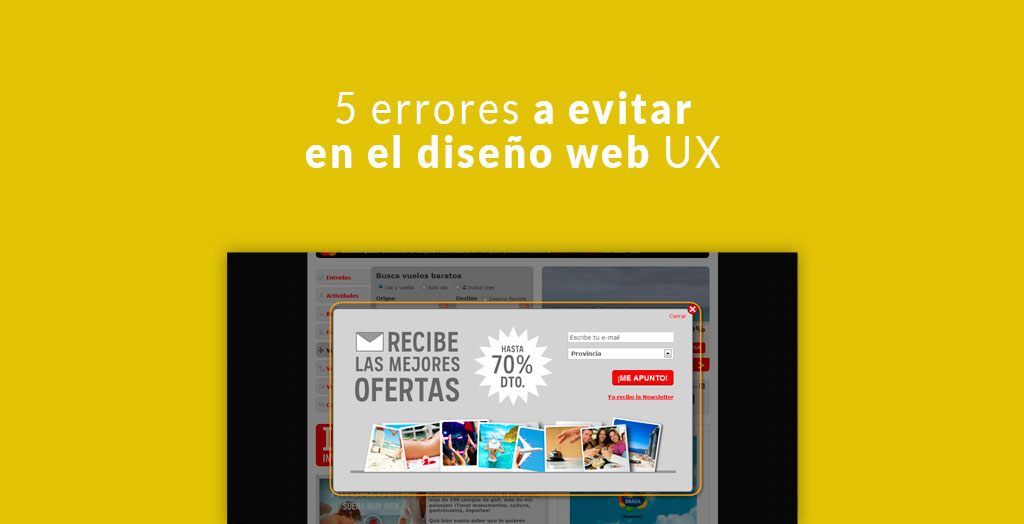
2. Demasiados Popups (errores a evitar en el diseño web)
Todos hemos tenido la experiencia de hacer clic en un enlace en nuestros resultados de búsqueda y ser llevados a una página que parece estar haciendo todo lo que está en su poder para evitar que leamos el contenido.
En dos segundos, aparecerá una enorme ventana emergente que ocupará toda la pantalla. Una ventana emergente de GDPR/cookie, que te permitirá hacer clic en dos cosas a la vez.
Si a esto le sumamos una alerta de navegador que indica que «este sitio web desea enviarte notificaciones», el efecto general es el de ser bombardeado con tonterías irrelevantes. Ni que decir que entierran por completo el contenido real al que intentabas llegar, contenido que ahora se espera que tú mismo desestimes manualmente desechando cada uno de los pop-ups.
El uso de los popups sigue siendo un tema controvertido; algunos diseñadores y anunciantes citan tasas de conversión significativamente mejoradas gracias a su uso. Mientras que otros se ven frustrados por su gran capacidad para irritar a los usuarios.
No importa cómo te sientas, probablemente todos estemos de acuerdo en que los popups suelen estar mal hechos. Pueden tener sus usos, pero poner demasiados a la vez y no respetar el deseo del usuario de ver el contenido que es relevante para sus intereses es más probable que el resultado sea un rebote que no lo sea.
En cuanto a las notificaciones de GDPR y de cookies, aunque son un requisito legal, hay sin duda formas de presentarlos que son más perjudiciales que otras.
3. Dificultades con el móvil
Es sorprendente ver en 2019, pero muchos diseñadores web todavía parecen tratar la versión móvil de un sitio web casi como una idea de último momento. Todavía es común encontrar un sitio móvil donde los artículos están desordenados, superpuestos o en un formato extraño, todo lo cual puede señalar a un visitante que no te tomas el tiempo para repasar los pequeños detalles.
Vale la pena recordar que la atención a los usuarios móviles no es un «nicho», sino la parte más importante del trabajo.
Junto con el cambio de algoritmo de Google en marzo de 2018 para dar prioridad a la indexación de móviles, ahora no hay ninguna razón para descuidar la experiencia móvil de tu página web. Un sitio móvil de baja calidad puede afectar negativamente a tu rendimiento SEO, así como a las experiencias de tus usuarios, por lo que es importante hacerlo bien.
Un consejo: Revisa tus datos en Google Search Console y optimiza tu web para los dispositivos móviles.
4. Demasiada animación
Lo entendemos: la animación tiene muy buena pinta. Al igual que algunas transiciones suaves y agradables, transformaciones y apariencias, y una animación bien desplegada puede dar vida a un diseño que, de otro modo, sería estático y estéril.
Sin embargo, la animación debe usarse con moderación ya que puede distraer si se exagera. Idealmente, debería apoyar y llamar la atención sobre el contenido clave o los botones de llamada a la acción, y no agobiar al usuario con cosas que aparecen y desaparecen hasta el punto de que están demasiado desconcertados para leer el texto real.
Las animaciones de introducción a la home también atraen la atención de los usuarios cuando llegan a tu sitio web, pero no les debes obligar a seguir la misma animación cada vez que quieren volver a la página principal.
En general, la función de los elementos del sitio web no debería estar dictada por la estética de una presentación; requerir que los usuarios esperen a que un elemento aparezca o se vuelva interactivo debido a una animación no es una gran táctica, y esto puede hacer que los usuarios se sientan molestos por interferir en el camino de lo que están tratando de hacer.
Una nota relacionada es que algunas animaciones pueden causar problemas de accesibilidad en tu diseño web; el uso de muchas partes móviles o contenido que aparecen en flashes puede plantear problemas a algunos usuarios (como aquellos que pueden tener un trastorno de déficit de atención), lo que hace que les resulte muy difícil concentrarse en el contenido.
5. Reproducción automática
Ninguna discusión sobre los errores a evitar en el diseño web estaría completa sin mencionar los medios de reproducción automática. Ha sido la pesadilla de los usuarios de la web desde los primeros días de Internet.
Hay maneras de hacerlo con buen gusto, pero es tan a menudo mal utilizado que merece un lugar en esta lista.
Mientras que la música MIDI autoproducida y los sitios Flash con audio fueron el azote de la década de 1990 y principios de la década de 2000, la viruela del mundo actual es el vídeo que se reproduce de forma automática.
Muchos sitios hoy en día colocan un vídeo junto al cuerpo del texto de un artículo o blog, a menudo esto es totalmente irrelevante para el contenido de la página, y si lo paras antes de navegar a otra página, vuelve a reproducirse rápidamente.
Peor aún, muchos sitios presentan estos vídeos con anuncios automatizados, lo que, dado que los vídeos en sí mismos son generalmente anuncios de una forma u otra, equivale a pedir a los visitantes que se sienten a través de un anuncio tras otro anuncio.
Una pequeña ventaja, al menos, es que los navegadores modernos como Chrome se han estado moviendo para permitir sólo la reproducción automática en vídeos que están silenciados, lo que reduce significativamente la frecuencia de la molesta experiencia del usuario de tener audio no solicitado que se reproduce en su ordenador.
Conclusión final de Errores a evitar en el diseño web
En última instancia, todos los problemas discutidos en este artículo son problemas de mal diseño de UX. Cada elemento del sitio debe ser valorado por su impacto en la función de la página: ¿Ayuda u obstaculiza al usuario a encontrar lo que está buscando? ¿Aumenta o disminuye el contenido real de la página? ¿Acorta o alarga el proceso al que debe someterse el usuario para completar una transacción?
Atraer a los usuarios a tu sitio web a menudo no es una tarea fácil, y tiene sentido recompensar a aquellos que llegan anticipando sus necesidades y tratando su tiempo y su atención con el respeto que se merecen. De esta manera, los usuarios bien tratados pueden convertirse en visitantes fieles.