Tabla de contenidos
Tendencias de diseño de menús en paginas web en 2019
Diseño de menús en paginas web. Todos hemos visto mega menús de navegación y desplegables a pantalla completa en Internet. Son comunes en toda la web y especialmente útiles en páginas con muchos enlaces.
Pero diseñar un mega menú de navegación que funcione puede ser una verdadera molestia. No existen pautas exclusivas para estos menús, por lo que tendrás que estudiar lo que otros están haciendo y tratar de hacer algo que se ajuste a tu proyecto.
Veamos algunas tendencias en el diseño de menús en paginas web y veamos cómo llevan los menús desplegables tradicionales y los elevan un paso más allá.
Menú de categorías de nivel profundo
El estilo de diseño más valioso para un mega menú es la estructura de columnas.
Esto te permite designar «categorías» para los enlaces y crear enlaces más profundos sin usar múltiples menús desplegables. Un mega desplegable de navegación puede abarcar toda la página, por lo que normalmente puedes incluir al menos 3-4 columnas en un solo desplegable.
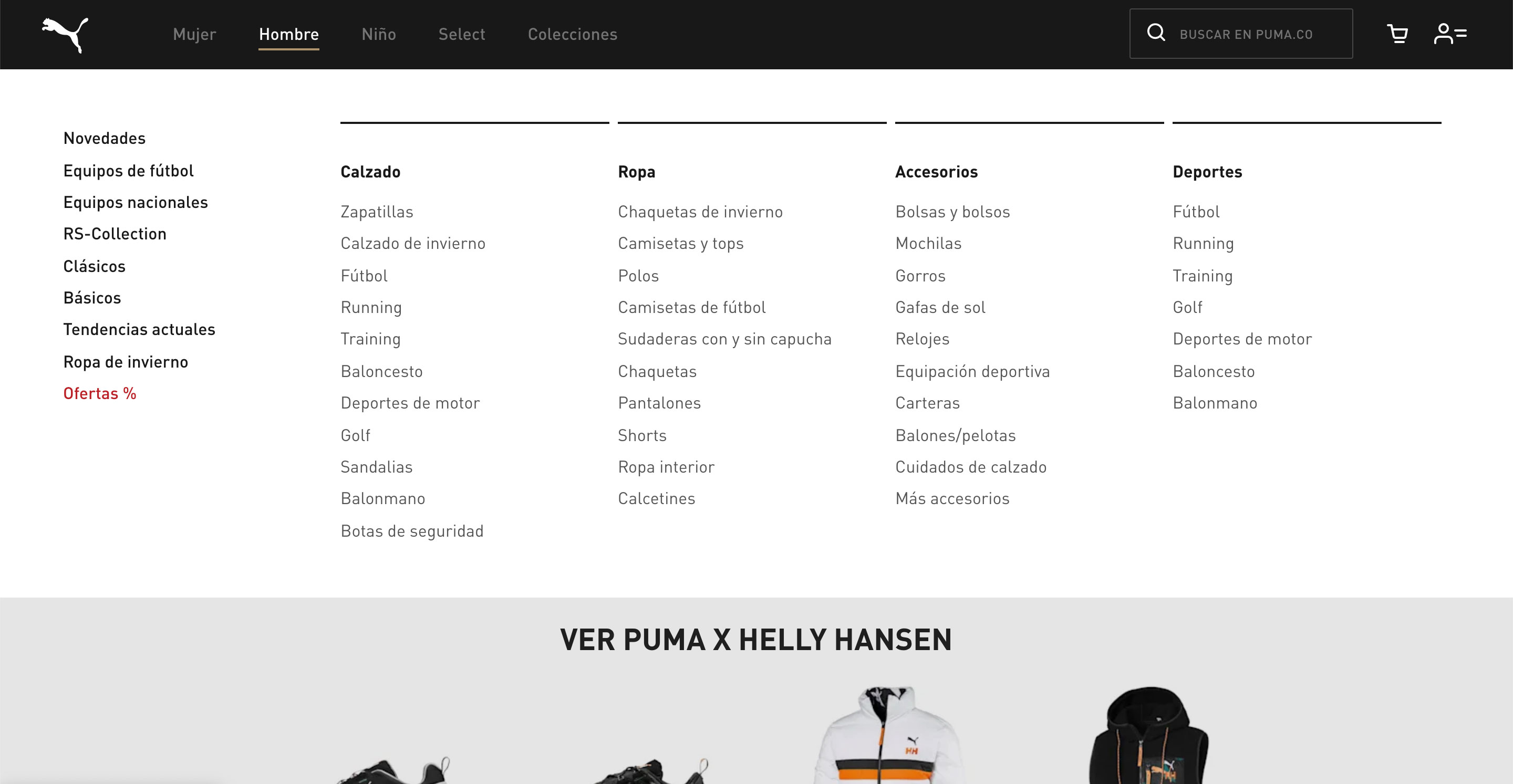
Un ejemplo de calidad sería la tienda de comercio electrónico de Puma, que tiene una estructura de columnas.

Desglosan las categorías en función de la demografía y los artículos, luego dentro de cada menú se encuentran columnas para cada tipo de artículo (productos destacados, ropa, deportes, etc.).
Fíjate que las columnas tienen sus propias cabeceras y éstas se destacan del resto de los enlaces. Crea una verdadera estructura de columnas porque puedes echar un vistazo primero a las cabeceras de las columnas y navegar por los subenlaces desde allí.
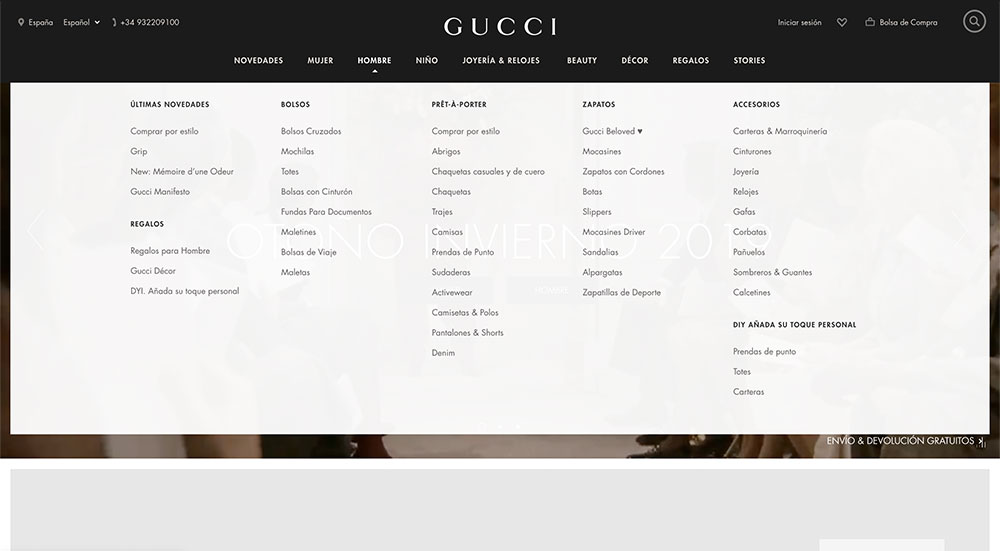
Efecto similar en en la tienda de Gucci pero con un giro en el diseño.

Todas sus columnas tienen los mismos esquemas de color, pero utilizan una tipografía diferente. Esto puede dificultar la navegación rápida, pero sigue siendo igual de útil.
Los efectos de animación de Gucci también son un buen detalle, así que eso es algo que hay que tener en cuenta.
Pero si tiene problemas con una mega jerarquía de navegación, primero intenta organizar tus enlaces en categorías más profundas.
Menús desplegables de ancho completo
Esta tendencia no se utiliza en todos los sitios, pero la veo mucho más hoy en día.
Los menús de navegación de gran tamaño pueden abarcar todo el ancho de la página para crear más espacio para los usuarios de ordenadores de sobremesa y portátiles. Los usuarios móviles suelen tener menús ocultos, por lo que nunca ven el efecto completo de todos modos.

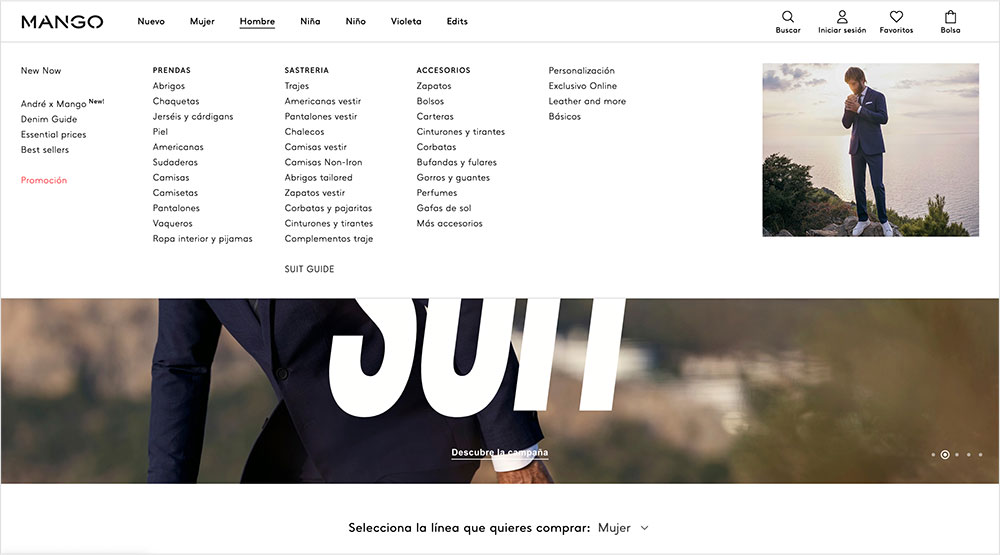
La navegación de Mango es un excelente ejemplo con un mega menú a pantalla completa. El contenido permanece fijo en el mismo ancho que la página misma, pero el menú se extiende por toda la pantalla.
Es un efecto fresco porque crea más espacio en el menú. O al menos da la ilusión visual de más espacio.
Y si estás realizando una navegación enorme para monitores más grandes, ¿por qué no hacer todo el trabajo?
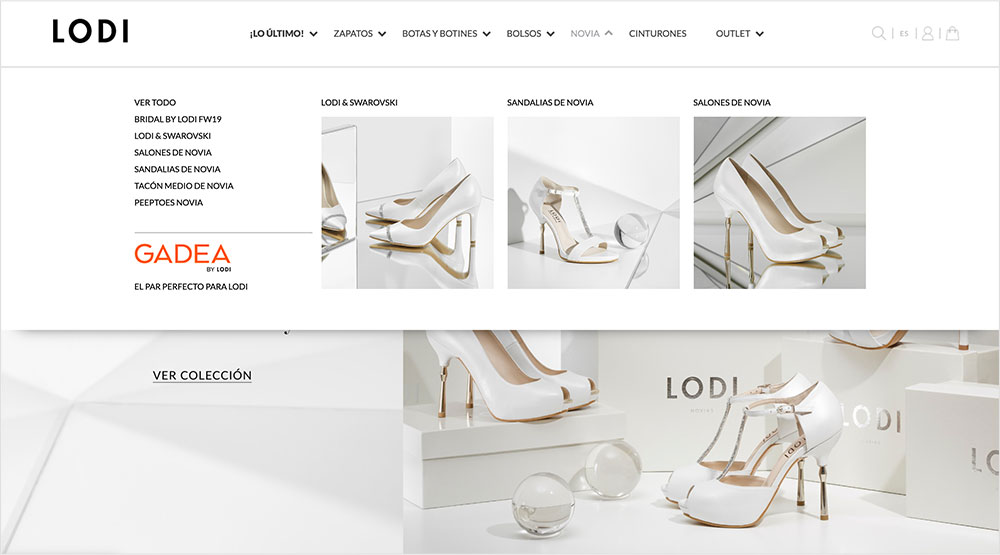
Lodi tiene algo muy similar y sus menús también incluyen saltos de categoría.

Hay una división uniforme entre enlaces desplegables «normales» y las imágenes en miniatura que van directamente a los artículos o categorías principales.
Pero de nuevo el contenido permanece fijo en el mismo ancho que la página, mientras que el menú se extiende por toda la pantalla.
Un efecto fantástico si puedes hacer que funcione.
Mezcla de imágenes y texto
Recomiendo añadir más imágenes a todos los sitios web siempre que sea posible. Las imágenes ayudan a romper todo el texto que vemos regularmente.
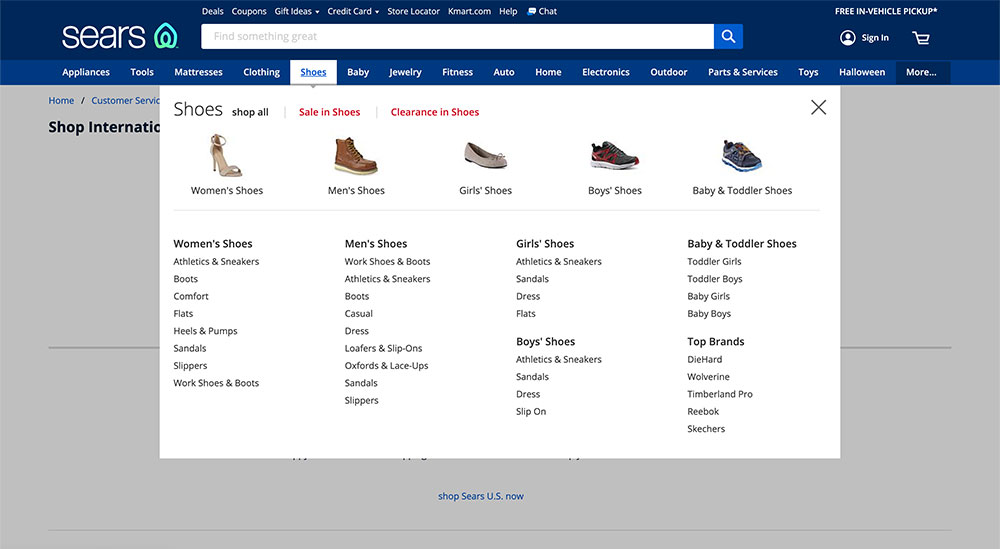
Los menús de este tipo funcionan mejor en pantallas grandes, por lo que hay más espacio para las imágenes. El sitio web de Sears divide su navegación en categorías multinivel con enlaces e imágenes.

Algunas de las categorías superiores tienen imágenes de electrodomésticos de cocina, colchones y muebles de hogar. Pero las categorías más profundas incluyen vínculos directos a cosas como cubiertos y vajillas.
Recuerda que puedes hacer una mega navegación bastante alta y aún así hacerla utilizable. Así que hay espacio para una fila de imágenes y una fila de enlaces de texto para casi todos los navegadores.
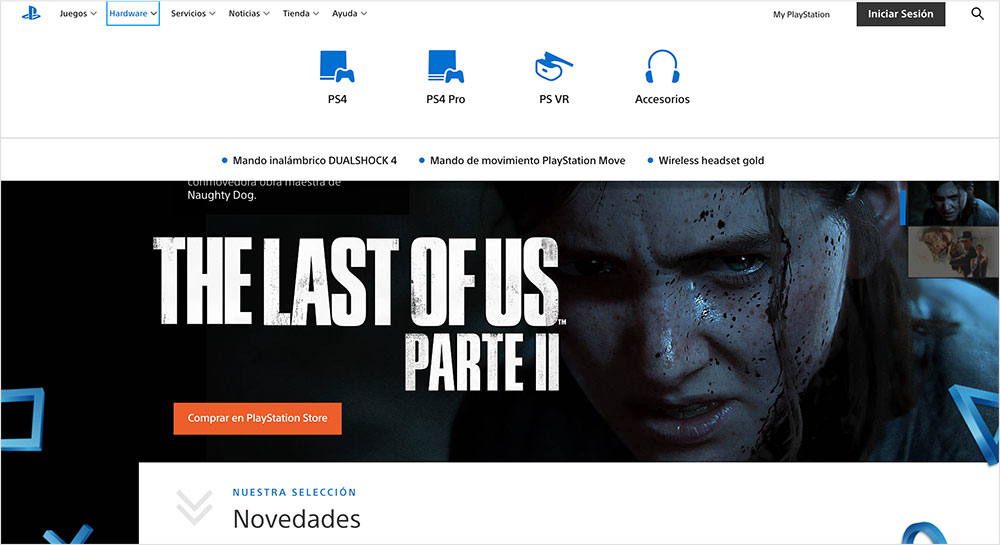
Pero también puedes ir por la ruta de un menú más pequeño como los desplegables de PlayStation.

Técnicas alternativas de desplegable
Estáte dispuesto a experimentar con tu menú de navegación. No hay reglas estrictas para esto y el diseño UX se obtiene de las pruebas para ver qué es lo que funciona.
Algunos sitios web realmente traspasan los límites de los desplegables con animaciones personalizadas, múltiples columnas e incluso menús desplegables que aparecen en mega menús. Si el menú es utilizable y funciona, entonces es un trabajo bien hecho.
Pero siempre puedes ir un poco más lejos si estás dispuesto a intentarlo.
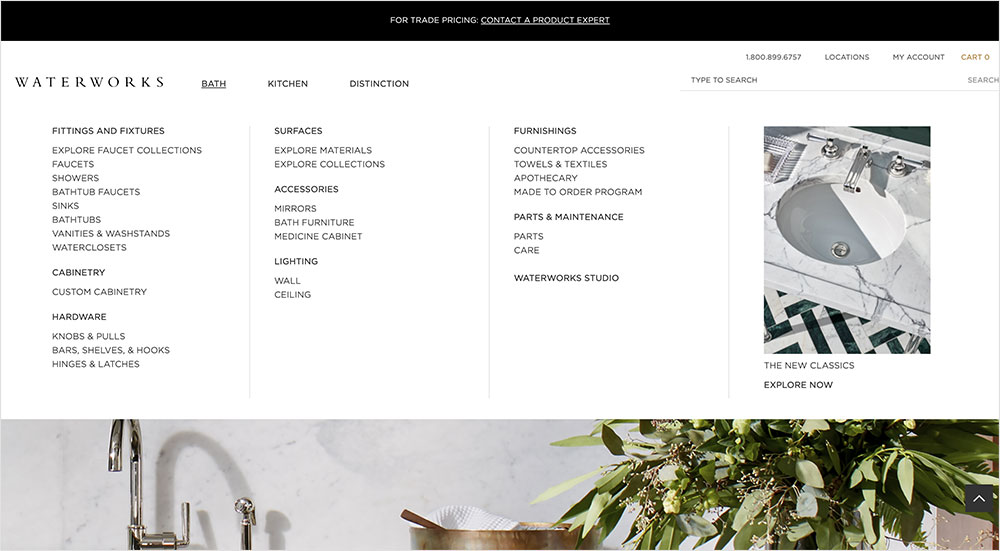
Por ejemplo es en el sitio de Waterworks, donde los desplegables no aparecen a menos que haga clic.

Tiene un pequeño botón de «cerrar» en la esquina, así que hay una manera fácil de cerrarlo también. Pero esto probablemente no funcionará para todos los sitios y sería más valioso para los desplegables muy altos.
Ten en cuenta todas estas tendencias a medida que avance en sus proyectos con grandes ideas de navegación.
Tus propias ideas de diseño de menús en paginas web
Los mega menús de navegación avanzan constantemente con nuevos estilos y técnicas de diseño. Estudiar otros ejemplos es excelente para empezar, pero realmente trata de pensar en tus propias ideas para llevar tus Diseño de menús en paginas web aún más lejos.
