Muchos diseñadores cometen un gran error al crear páginas web demasiado complejas, ocupadas y coloridas. Si no es intencional, debes evitar crear interfaces complejas y usar más espacio en su lugar. El espacio es un enfoque básico en el diseño web, ya que puede aportar una gran diferencia a todos los elementos de la página. En esta publicación, aclaramos la importancia del espacio negativo y compartimos consejos sobre cómo usarlo correctamente en el diseño web.
Tabla de contenidos
¿Qué es el espacio negativo en diseño web?
Antes de comenzar, primero definamos exactamente qué es el espacio negativo. Espacio negativo, o espacio en blanco, significa cualquier espacio no utilizado en la página web. Cualquier cosa que no llame la atención del usuario en la página es un espacio negativo. Esto no significa que el espacio deba ser necesariamente blanco: puede ser cualquier color, una imagen o cualquier otro fondo.
El espacio en blanco debe considerarse como un elemento activo, no como un fondo pasivo. ”- Jan Tschichold
Hay dos niveles de espacio negativo: micro y macro. El espacio micro negativo se relaciona con el espacio entre elementos pequeños como líneas, palabras y letras, mientras que el espacio macro negativo es el espacio entre bloques o elementos más grandes. Ambos niveles son importantes para la efectividad general del diseño web.
Echemos un vistazo a los siguientes diseños de páginas web que usan bien el espacio negativo.
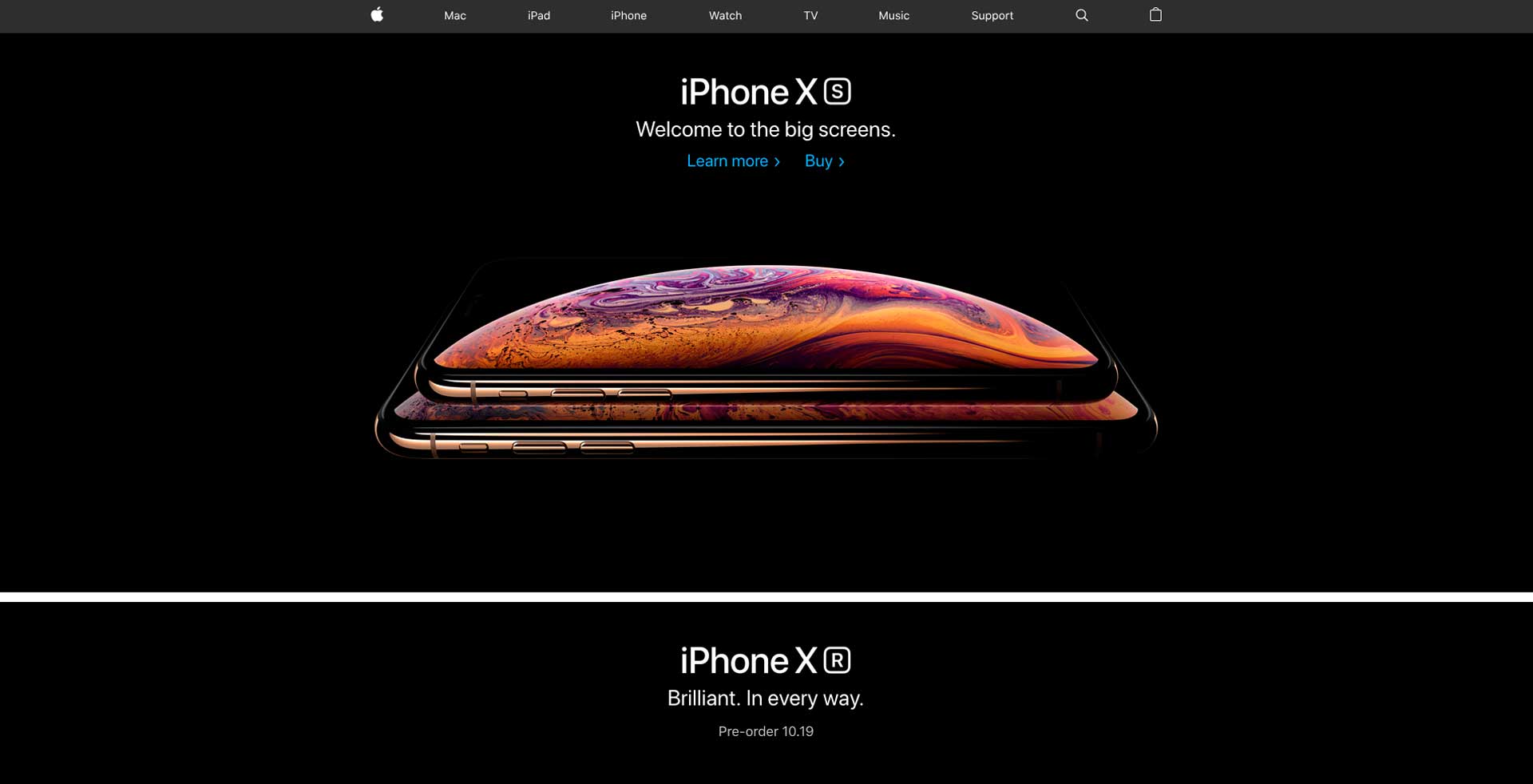
Página web de Apple

Apple siempre ha prestado gran atención al diseño, y su propio sitio web no es una excepción. Solo mire cuán magistralmente usan el espacio micro y macro negativo. El sitio web tiene un diseño limpio y una llamada a la acción extremadamente clara (CTA).
Su atención se centra en la función principal, el producto en sí, y nada distrae su atención en esta página. Tener un solo objeto para mirar en el centro de la página es una manera perfecta de llamar la atención del usuario.
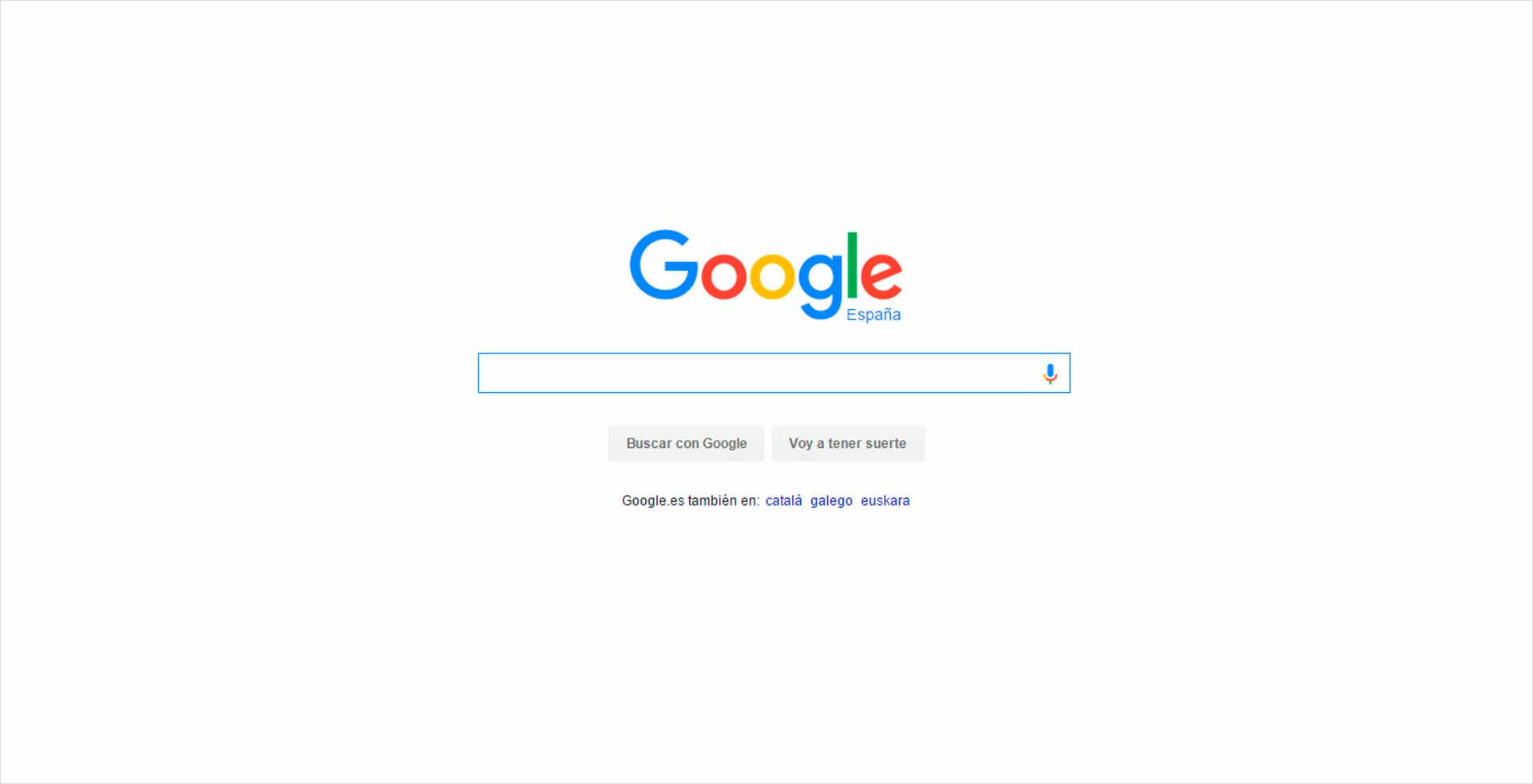
Página web Google

Google es probablemente el abuelo del espacio negativo en la web. El gigante de la búsqueda utiliza mucho espacio negativo y un diseño limpio para dirigir nuestra atención a la barra de búsqueda.
Google simplemente guía al usuario hacia las áreas más útiles de la página, a saber, Gmail, imágenes y la barra de búsqueda. El diseño se mantiene claro y simple para evitar confusiones.
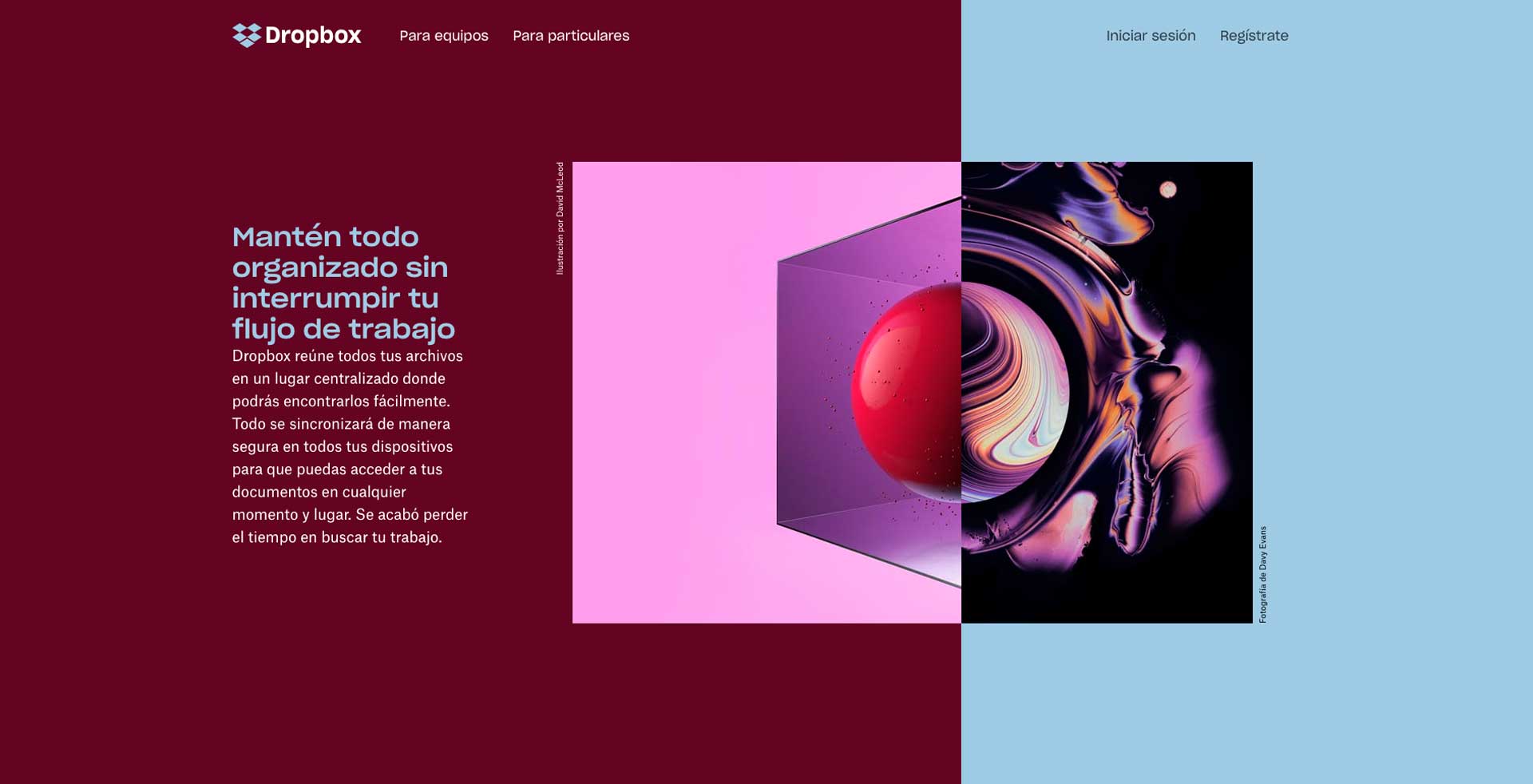
Página web Dropbox

La página de inicio de Dropbox combina un perfecto espacio micro y macro negativo, una paleta de colores naturales y una fuente armoniosa que crea una atmósfera de calma y proporciona una experiencia de usuario fluida. El sitio web parece sofisticado debido al uso adecuado del espacio negativo, que a su vez crea simplicidad y limpieza.
Cómo usarlo
1. Usa para dividir la página.
Dividir el espacio en una página web es uno de los componentes visuales más esenciales en el diseño. Cuando un sitio web tiene demasiada información y muy poco espacio, es extremadamente difícil para los visitantes centrarse en la información principal.
El espacio le da a los usuarios tiempo para absorber la información que ven en la página. Existen algunas reglas que ayudan a los diseñadores a crear composiciones simétricas en la página y garantizar que las personas puedan percibir la información. El espacio equitativo entre los componentes de la composición establece la estructura de diseño adecuada y ayuda a los usuarios a percibir claramente la información. De acuerdo con las reglas de composición del diseño web, el espacio entre estos microbloques debería ocupar un tercio del espacio entre los macrobloques.
2. Trabajos de comprensión de contenidos.
La legibilidad y legibilidad del contenido es un aspecto muy importante en el diseño web. El espacio puede optimizar ambos. El espacio utilizado correctamente entre líneas, palabras y letras aumenta la comprensión de lectura varias veces.
Los márgenes de los párrafos y el espacio entre líneas son dos cosas principales que se deben tener en cuenta al optimizar la comprensión del contenido. El espacio entre cada línea, o simplemente el espacio entre líneas, aumenta la legibilidad general del texto del cuerpo, como se muestra en el siguiente ejemplo:
estructura del texto diseño de espacio negativo
3. Crear jerarquía visual.
No solo es un espacio vacío entre los elementos de la página, sino que es una herramienta esencial para crear una jerarquía visual. El espacio negativo puede componer o separar los elementos de la interfaz de usuario para que creen un diseño de página efectivo.
Proporciona un diseño acogedor que mantiene a los visitantes en la página por más tiempo. Además, el espacio negativo dirige la atención del usuario hacia los elementos importantes y ofrece un descanso para los ojos.
4. Aclarar relaciones.
Los psicólogos de la Gestalt, mientras aprendían cómo las personas organizan la información visual, desarrollaron la Ley de Proximidad. Esta ley establece que todos los objetos visuales ubicados uno al lado del otro parecen similares al ojo humano.
En el diseño web, el espacio negativo adecuado es una forma efectiva de implementar el principio de proximidad y hacer que un diseño sea más atractivo a la vista. Por ejemplo, este principio funciona bien para la arquitectura de blogs. Al separar armónicamente la mayor parte del texto en párrafos y bloques, los diseñadores pueden lograr un diseño más fácil de digerir y agradable.
La línea de fondo.
Como puede ver, el espacio negativo es una de las herramientas más poderosas en diseño web. Al seguir algunas reglas simples que se dan en este artículo, los diseñadores pueden crear un diseño visualmente atractivo y perfecto que será apreciado por cualquier visitante.