Tabla de contenidos
Parece que todo el mundo está usando un fondo blanco en diseño web en la actualidad.
Atrás quedó la oscuridad y los patrones que han sido una gran parte del proceso de diseño durante mucho tiempo. Y aunque el uso de un fondo blanco puede parecer el camino más fácil y seguro hacia un diseño limpio, no siempre es así.
Los fondos blancos necesitan trabajar tanto con las opciones de texto como con las de imagen. Deben trabajar en armonía con el diseño general y no parecer una idea de última hora. También deben tener un propósito y belleza en el esquema general de diseño.
Entonces, ¿qué está haciendo el diseñador para que los fondos blancos funcionen? Echemos un vistazo.
¿Por qué un fondo blanco en diseño web?
Mientras que el uso de un fondo blanco siempre ha sido una opción popular (posiblemente porque es la configuración por defecto cuando se trabaja en HTML y CSS) el color ha visto un resurgimiento en uso en los últimos meses.
El blanco como color de fondo para blogs y sitios de comercio electrónico es un elemento básico, pero lo que estamos viendo más es que los diseñadores están usando fondos blancos para todo tipo de proyectos diferentes (y más creativos).
Aunque no se puede determinar directamente por qué está sucediendo esto, es fácil ver el número de sitios con un enfoque de fondos blancos en diseño web. Hace un par de años la tendencia era utilizar un fondo negro u oscuro.
He notado una correlación entre los fondos blancos y dos tendencias de diseño web:
Diseño sensible: El diseño adaptado para una variedad de dispositivos ha ayudado a que el fondo blanco simple recupere su popularidad porque es fácil y siempre se ve natural. En algunos diseños con responsive design, los sitios se bloquean con ciertas partes de la cuadrícula y todo lo que está fuera de ella muestra un «borde» de fondo. Si el fondo general es blanco, este borde se vuelve invisible sin ningún problema adicional en el diseño.
Estilo plano y minimalista: Lo simple sigue siendo una tendencia importante (como lo fue durante casi todo el año 2013). Y un fondo blanco es la personificación de lo simple. El blanco también facilita el emparejamiento y el uso de muchos de los colores brillantes y atrevidos que caracterizan los estilos de diseño plano.
¿Qué dice el blanco?
El blanco es un color simple – o la falta de color – y aunque tiene algunos significados propios, puede adoptar el contexto de su entorno.
El blanco, por naturaleza, es el color de la pureza, fe, luz, limpieza, posibilidad, suavidad y es generalmente positivo.

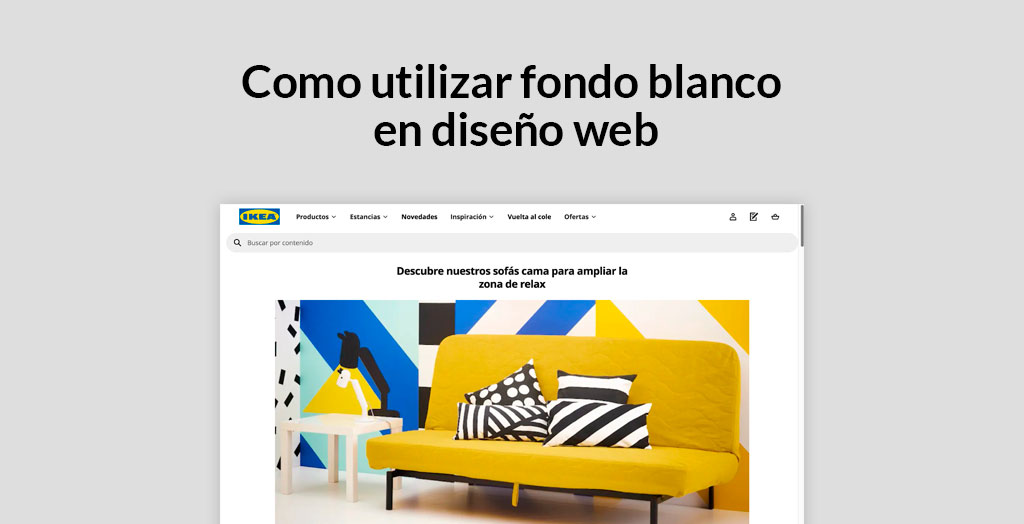
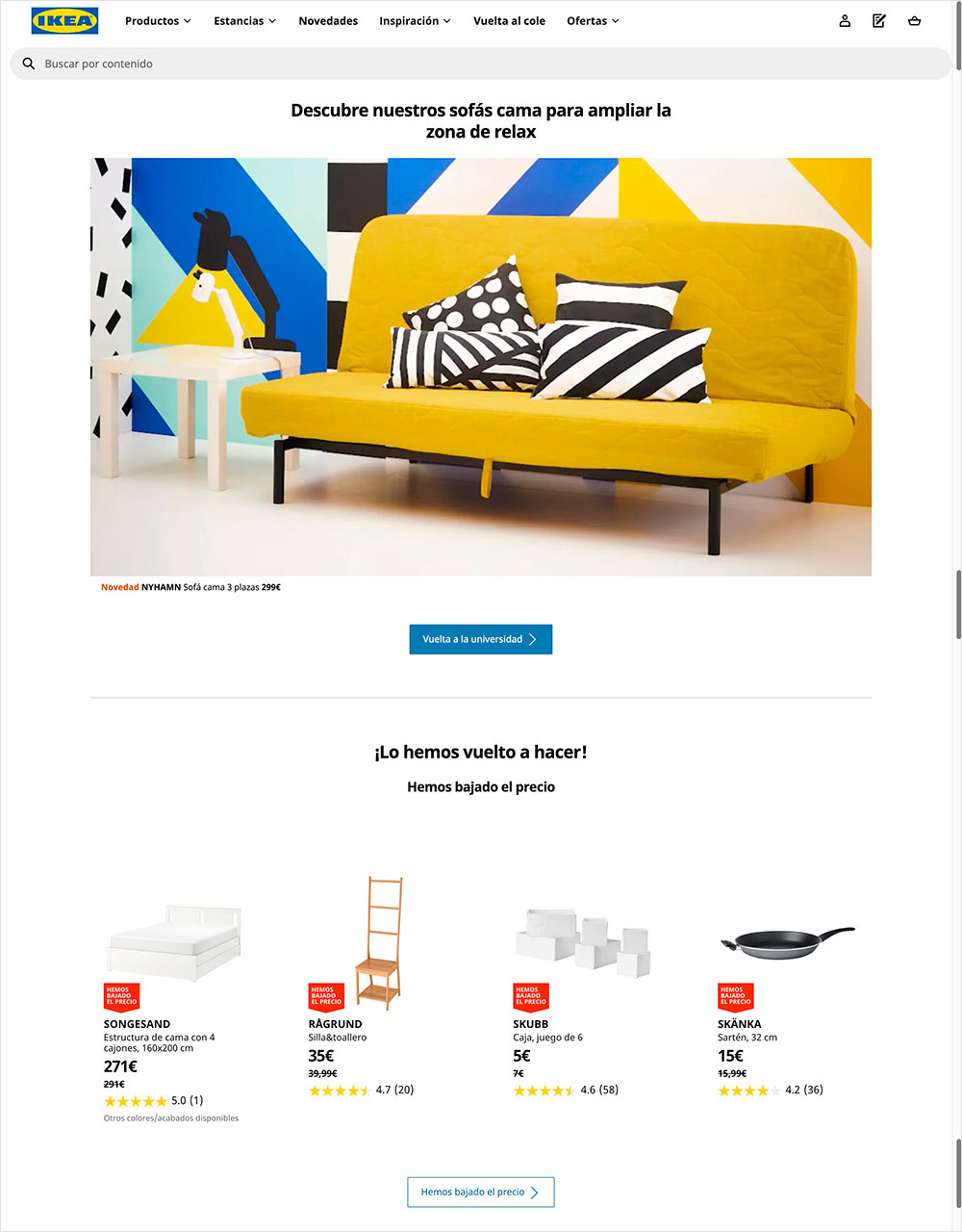
Ejemplo de utilización del fondo blanco en diseño web de Ikea.
Sin embargo, como color de fondo, el blanco es más bien un elemento de soporte fundido. El blanco mantiene algunas de sus propias asociaciones de color, el tono también absorbe lo que está a su alrededor, permitiendo que el significado completo del diseño a su alrededor se manifieste. Así que el blanco como color de fondo, por ejemplo, adquirirá atributos femeninos cuando se combina con rosas y tipos de letra.
El blanco como color de fondo enfatiza la claridad y elimina los obstáculos visuales y el desorden en el uso actual de las tendencias. El tono se utiliza para añadir énfasis visual a otras partes importantes del diseño – color, texto o imágenes – y con frecuencia es parte de una estética visual general que es de diseño simple y minimalista.
Otros tonos de blanco en diseño web
Otros colores o palabras que representan tonos que son blancos o casi blancos incluyen nieve, leche, marfil, perlas, papel, seda de maíz, concha de mar, lino, crema y alabastro.
Otros tonos casi blancos incluyen una pizca de otro color – normalmente negro – para crear un blanco suave con un matiz para su lectura en pantalla.
Algunos usuarios y diseñadores argumentan que el blanco puro es duro a la vista. En los proyectos de impresión, el blanco puro es a menudo lo estándar.
Consejos para el uso del blanco
Crear contraste: Escoge colores oscuros o brillantes que hablen a los usuarios contra el fondo blanco. El negro es una opción común para escribir sobre un fondo blanco (también gris oscuro) porque es fácil de ver y leer. Lo mismo ocurre con las imágenes. Selecciona imágenes que no sean demasiado blancas en enfoque o considera usar un borde negro alrededor de las imágenes para separarlas del fondo claro.
Hazlo simple: La esencia del blanco es la simplicidad. Para obtener el mayor impacto, opta por un esquema de diseño simple o de estilo mínimo.
Usa imágenes simples: Las fotos, gráficos e ilustraciones deben reflejar la misma sensación que el diseño general. En lugar de imágenes complejas con mucho que hacer, mantenlas simples también.
Enfoque en la tipografía: La belleza de la tipografía es de suma importancia en un esquema de diseño en el que todo es sencillo. Esto también hace que la tipografía sea más bien un punto de referencia en el diseño general. Escoge una o dos fuentes grandes y úsalas bien. Esto contribuirá en gran medida a la creación de un sitio web visualmente impresionante basado en blanco.
El espacio es tu amigo: Recuerda, los fondos blancos son parte de una apariencia general y una tendencia. Utilízalos bien dando a todo lo que hay en la pantalla mucho espacio. Añade espacio extra alrededor de los objetos, deja márgenes más amplios entre el texto y los elementos del menú. Trata de enfocarte en el espacio tanto como en los objetos dentro de él.
Concéntrate en un determinado color: Elige un color y úsalo contra fondos blancos y letras negras para divertirte. El «pop of color» enfoca ciertas partes del diseño de una manera más sutil. Y funciona con casi cualquier tono.
Conclusión
Aunque los fondos blancos no son nuevos, ahora es el momento de diseñarlos de una manera nueva. Trabajar con fondos blancos puede aportar un toque moderno, elegante y limpio a casi cualquier tipo de proyecto de diseño web.
Y me encantaría ver en qué estás trabajando. Comparte tus proyectos usando fondos blancos en los comentarios.