Los mejores consejos para ayudarte a familiarizarte con la tipografía responsive en la web.
Es lógico que el diseño web responsive requiera una tipografía responsive que se adapte a tus necesidades. Pero, ¿Qué significa en realidad y cómo lo puedes implementar? El tamaño de la fuente, el espaciado y el diseño deben trabajar juntos para crear una configuración de texto elegante y legible en cada vista. ¿Pero cómo lo puedo hacer?
Para una explicación más detallada, echa un vistazo a este artículo sobre las reglas de la tipografía responsive.
01. Tamaño apropiado del texto del contenido
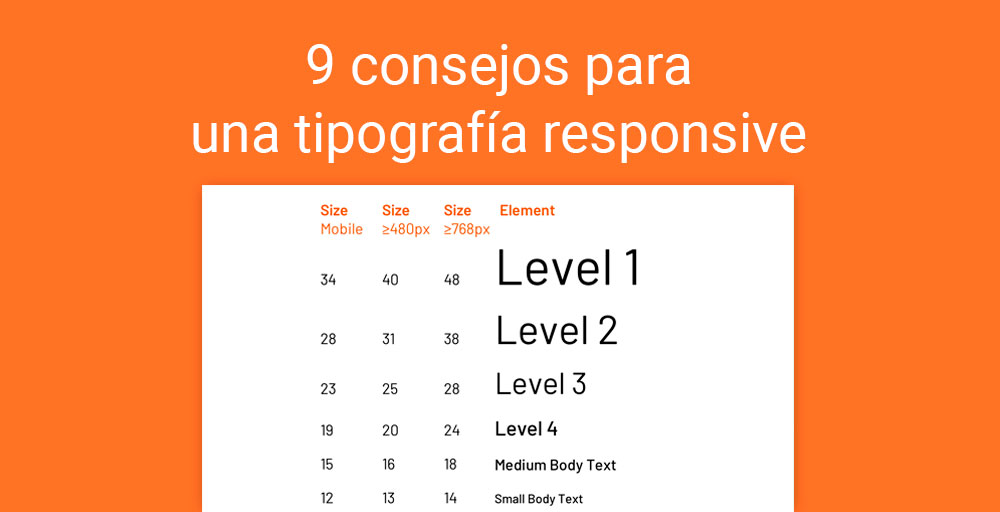
Utiliza una escala para diferentes tamaños de pantalla, te sugiero comenzar con la escala de fuentes predeterminada del navegador. Establece el tamaño de la fuente base al 100%, y cada navegador hará que el tamaño de la fuente sea para la mayoría de los usuarios fácilmente leer en ese dispositivo.
Típicamente, 100% es el equivalente a 16px. En el escritorio, esto puede parecer sorprendentemente grande, pero la mayoría de nosotros tenemos problemas para leer textos más pequeños una vez que llegamos a la mediana edad – ¿por qué no hacerlo más fácil?
02. Ten en cuenta al lector
Las ventanas de los navegadores difieren en tamaño más que las dimensiones físicas o de píxeles. Piensa en cómo interactúa el usuario con la pantalla.
Fuera del escritorio, hay menos espacio para usar, pero el usuario está más cerca de la pantalla. Tu tipografía debe escalar con respecto a la lectura. En general, reduce tus fuentes al pasar del escritorio al móvil. La gente tiende a sostener sus teléfonos más cerca de la cara. Piensa en cómo la gente consumirá el contenido y ajusta la tipografía responsive en consecuencia.
Debemos ser igualmente conscientes de cómo tratamos la tipografía en pantallas más grandes, como las televisiones y sistemas como consolas, que vemos a distancia, pero que pueden tener una resolución relativamente baja.
En situaciones como esa, puede tener sentido renderizar e incluso ajustar la disposición usando unidades vw, que son proporcionales a la anchura de la vista.
03. Vigila tu medida en la tipografía responsive
El ancho de un bloque de texto, afecta lo cómodo que puede ser leerlo. Cuando tienes vistas que pueden crecer (o encogerse) indefinidamente, la longitud de una línea puede llegar a ser incómodamente larga (o corta), es un error que veo que mucha gente comete.
A menudo se cita una pauta de 45 a 75 caracteres por línea. Los estudios han encontrado que las líneas más largas, de hasta 95 caracteres, se leen más rápido en la pantalla, pero no está claro si eso significa que los lectores disfrutan leyendo más o entienden mejor. Hay demasiadas variables para sacar conclusiones firmes, por lo que tiene sentido equivocarse.
Si estás diseñando primero para el móvil, tenderás a tomar una medida corta para evitar que el texto se vuelva demasiado pequeño. En el escritorio, es posible que desee dejar que las líneas se alarguen en ventanas más grandes. Una declaración de anchura máxima puede evitar que esto se salga de control, pero no debería ser necesario si aumenta progresivamente el relleno.
También puedes equilibrar el tamaño de fuente con la medida para controlar el número de caracteres por línea. Aquí te dejo un ejemplo de consulta de CSS:
@media screen and (min-width:1200px) {
body { font-size:110%; } /* Aumento del tamaño de la fuente */
}
@media screen and (min-width:1400px) {
html { padding:0 15%; } /* Reduce el ancho del contenedor */
}
@media screen and (min-width:1600px) {
body { font-size:125%; } /* Aumento del tamaño de la fuente */
}
@media screen and (min-width:1800px) {
html { padding:0 20%; } /* Reduce el ancho del contenedor */
}04. Ajustar el espaciado de líneas
La altura de la línea, a menudo se descuida. Lo que es suficiente para mantener las líneas claras en una escala o medida puede ser demasiado en otra, perdiendo el ojo del lector al tratar de moverse de una línea a la siguiente. Recuerda, a nadie le gusta leer entre líneas.
Se pueden evitar los «huecos desagradables», realiza unos cálculos para asegurarte de que los valores son directamente proporcionales al tamaño de la fuente.
05. Usar una variación visual que no sea el tamaño
En un diseño de escritorio amplio, es posible que los encabezados sean varias veces más grandes que el texto del cuerpo para mayor claridad y dramatismo. En una pantalla móvil, los encabezados sobredimensionados simplemente empujan el texto del cuerpo hacia abajo, rompiendo la continuidad y exigiendo un desplazamiento excesivo.
Te sugiero formas alternativas de lograr la jerarquía visual. En las pantallas pequeñas, las subcabeceras utilizan variaciones de estilo – mayúsculas, minúsculas, cursiva, negrita – con el mismo tamaño de letra. Sangrar párrafos y usar espacios en blanco para separar secciones.
06. Elige las fuentes con prudencia
Trabajar en múltiples escalas exige aún más de tus tipos de letra. Además de garantizar que las fuentes web se renderizan bien en todas las plataformas y tienen suficiente alcance Unicode para las internacionalizaciones planificadas de tu sitio, vale la pena buscar una mayor flexibilidad tipográfica.
Múltiples grosores, letras mayúsculas pequeñas y variantes condensadas le darán opciones para obtener mejores resultados en diferentes vistas. Elige las fuentes con moderación. No cargues demasiado, y asegúrate de probar la tipografía real en el navegador en varias plataformas» para la apariencia, el peso de la página y la velocidad de renderizado.
Web Font Loader, co-desarrollado por Google y Typekit, puede ayudarte a controlar la experiencia de carga. No pases por alto la alternativa para cuando las fuentes web fallan. Te recomiendo probar fuentes de emergencia seguras para la Web y ajustar las consultas de los medios para minimizar el riesgo.
07. Utilizar un banco de ensayos de tipo
Hacer malabares con bibliotecas tipográficas y CSS no favorece el desarrollo creativo. Typetester de Dugonjić es ahora un editor de tipografía web WYSIWYG de pleno derecho. Puede utilizarlo para probar, comparar y diseñar con más de 2800 fuentes web de Adobe Edge, Adobe Typekit y Google Fonts. A continuación, exporte sus diseños como fragmentos de HTML y CSS con total capacidad de respuesta.
08. Fijar el tipo en el contexto
El diseño puede romper la tipografía más meticulosa. Recuerde «el espacio en blanco alrededor de las palabras – donde su ojo puede descansar – y el uso de imágenes», dice Gustafson. Aquí es donde el diseñador sensible necesita estar particularmente alerta. «En una pantalla estrecha, las imágenes pueden reducir la legibilidad. Una imagen flotante podría envolver palabras largas debajo de ella en vez de al lado de ella».
Los valores de ancho y relleno tendrán que variar con el tamaño de la ventana de visualización para que los diseños sigan pareciendo visualmente «correctos», así como para gestionar la longitud de la línea. Cuando se establecen puntos de ruptura entre diseños de varias columnas y de una sola columna, una columna más ancha con espacio horizontal puede ser más cómoda en pantallas de tamaño mediano.
09. Aprender de los demás
Un lienzo en blanco no tiene por qué ser tu trampolín. En 2015, Yeaman encuestó 50 correos electrónicos con capacidad de respuesta para comparar las elecciones que otros diseñadores habían hecho en cuanto a tipo de letra, tamaño, espaciado y otros factores, y encontró que los resultados eran instructivos. Cualquiera que sea la naturaleza de su proyecto, habrá ejemplos en su campo. El consenso no siempre es óptimo, pero no es un mal punto de partida.
Si te ha gustado este artículo, te recomiendo leer Consejos para principiantes de diseño web responsive