Los colores en CSS juegan un papel vital para hacer que una página web sea útil o no. En CSS, podemos controlar el color de primer plano y de fondo de un elemento con las propiedades de color y de fondo. Cuando aprendí CSS en el pasado, no había una guía directa o una manera de aprender a usar los colores en CSS.
Decidí escribir sobre los colores y cómo usarlos en CSS. En este artículo, explicaré los tipos de colores, palabras clave específicas, y cuándo usar cuáles junto con casos de uso y ejemplos. Aviso: este no es un artículo sobre la teoría del color.
La propiedad del color (colores en CSS)
Según el MDN:
La propiedad color CSS establece el valor de color de primer plano del texto y las decoraciones de texto de un elemento y establece el valor de color actual.
La propiedad establece el valor del color de primer plano de un elemento. Los valores permitidos para ello son: named-color, hex-color, rgb(), hsl, inherit, initial, unset y currentColor. Voy a repasar cada tipo de valor en detalle.
Valor Named Color
.heading {
color: brown;
color: green;
color: black;
}Comprueba la lista completa de los colores en css si estás interesado. Vale la pena mencionar que algunos nombres de colores no están soportados en todos los navegadores.
En general, no soy un fanático de usar nombres de colores, ya que no es fácil recordar lo que significa cada color. Por ejemplo, a veces veo a gente que usa el blanco o el negro como valor de color. Esto no es un problema. Pero en general, no recomiendo usar colores en css con nombre. El único caso en el que usaría un color con nombre es el siguiente:
*, *:before, *:after {
outline: solid 1px red;
}Usé el color rojo para mostrar rápidamente un esquema de todos los elementos de la página. El color rojo es muy popular para ese uso e incluso vi memes y cosas divertidas sobre él.
Valores de color hexadecimales
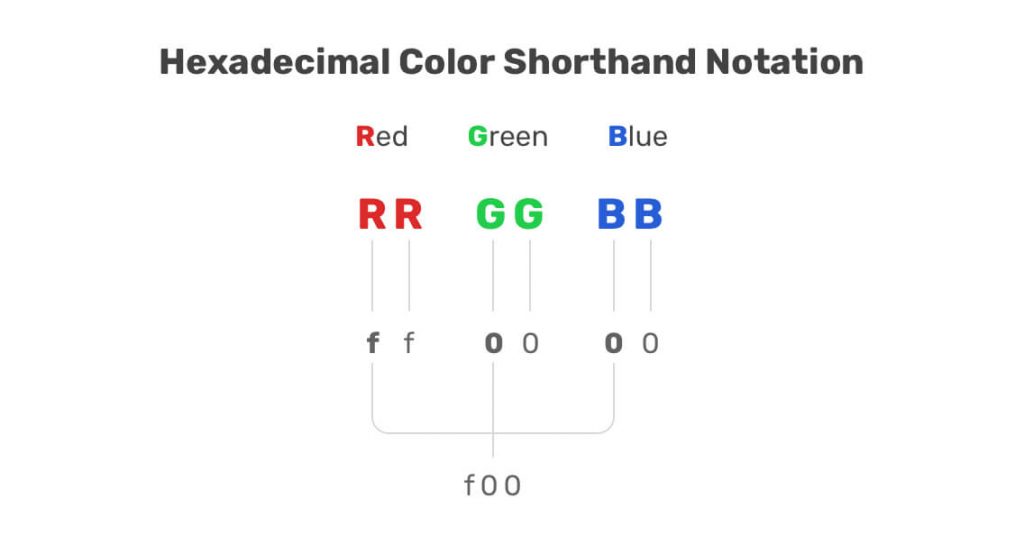
Un color hexagonal consiste en seis caracteres, #ffffff representa el color blanco, por ejemplo. Hay un consejo que quiero asegurarme que sepas, que es la notación abreviada para los valores hexadecimales.
Funciona de manera que si el par de valores de color son idénticos, entonces el segundo puede ser eliminado. Cada par representa un modal de color y son Rojo, Verde y Azul, respectivamente. Veamos lo siguiente:
body { color: #222222; /* Se convertirá en #222 */
body { color: #000000; /* Se convertirá en #000 */El #222222 es igual al #222, el valor hexagonal puede ser representado como 22, 22, 22, tomamos el primer valor de cada uno, así que resultó en el #222.
Veamos un visual que explica cómo funciona esto.

Colores RGB/RGBA
Rojo Verde Azul (RGB) es un modelo de color que representa los tres canales de color (rojo, verde, azul). Cada valor de los tres puede ser un número entre 0 y 255 o un porcentaje de 0 a 100%.
Si los tres valores son 0, entonces el color resultante será negro. Sin embargo, si todos los valores son 255, entonces el color será blanco. Lo mismo puede aplicarse también a los valores porcentuales.
.element {
/* Blanco */
color: rgb(255, 255, 255);
color: rgb(100%, 100%, 100%);
/* Negro */
background-color: rgb(0, 0, 0);
background-color: rgb(0%, 0%, 0%);
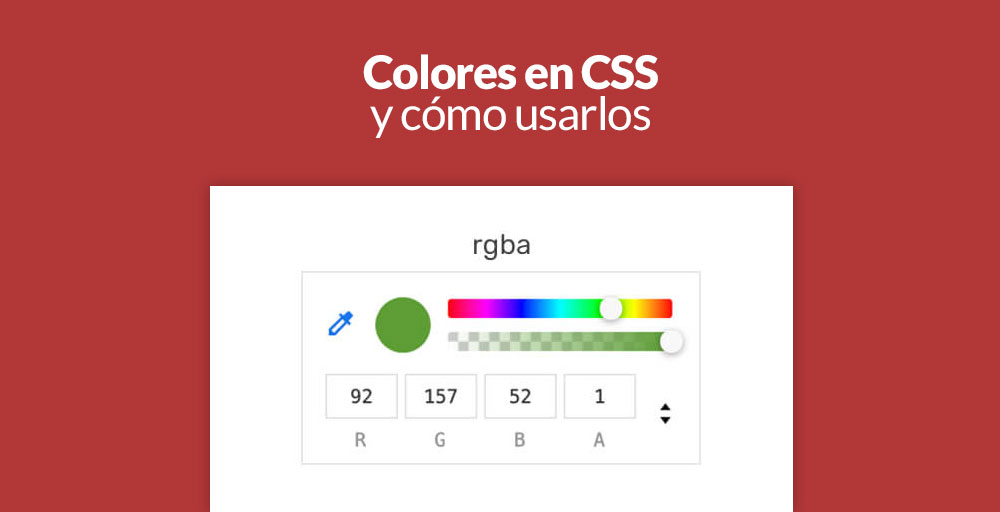
}Lo bueno de rgb es que hay un canal alfa que controla la transparencia del color. Esto puede ser muy útil para tener un matiz de color. Hay más casos de uso útiles que trataré en este artículo.
.elemento {
/* Un color de fondo negro con un 50% de transparencia */
background-color: rgba(0, 0, 0, 0.5);
}Si el valor de alfa es cero, entonces el color o el fondo será transparente y no visible.
Colores HSL
Rara vez noto el uso de este modelo de colores en css, pero recientemente comenzó a ganar más atención de los diseñadores y desarrolladores. HSL significa: tono, saturación, luminosidad.

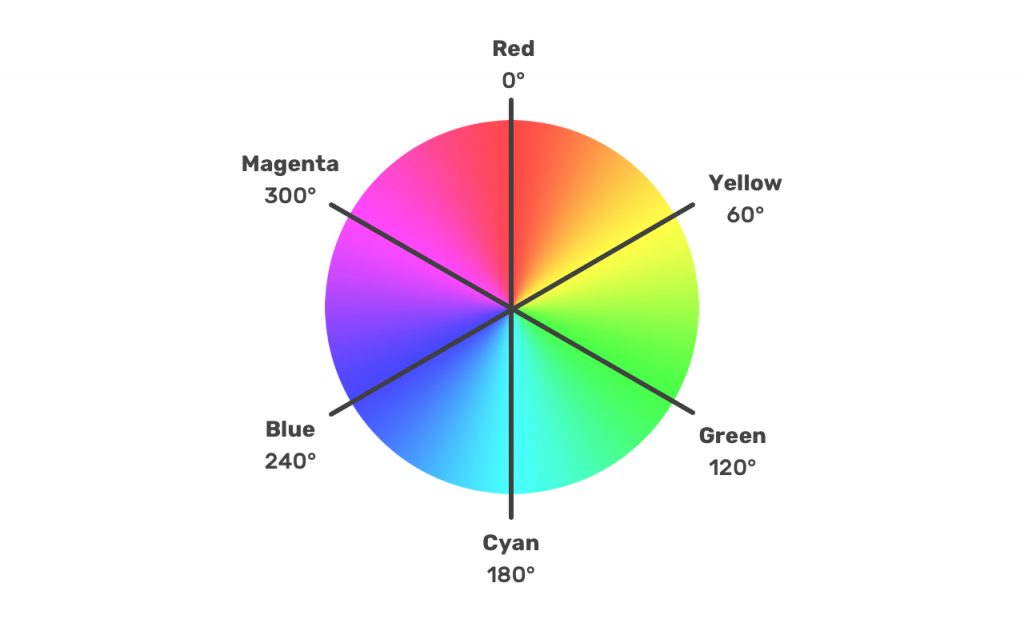
En la rueda de colores en css, cada color tiene un cierto grado, que es el tono. Entonces, todavía tenemos que establecer la saturación y la luminosidad.
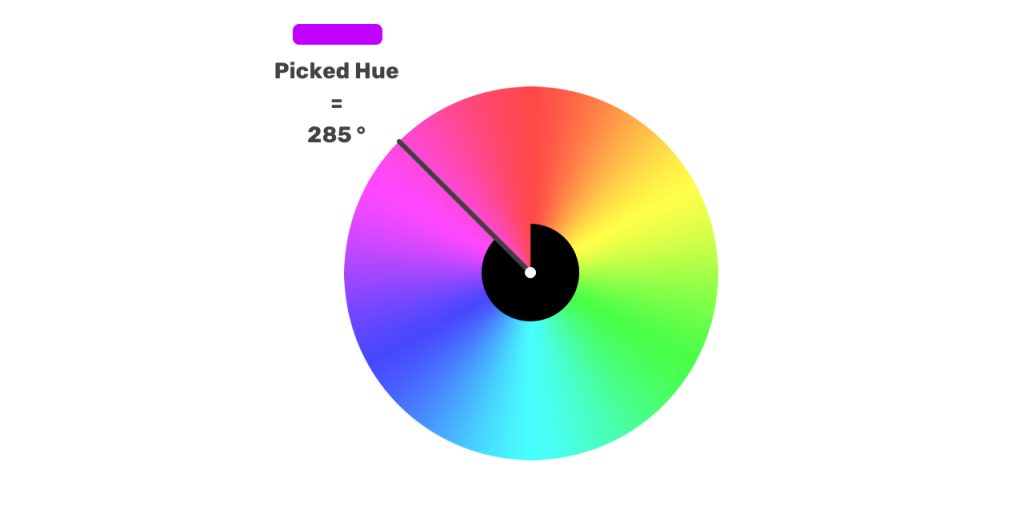
Déjame guiarte a través del proceso de cálculo de un valor de color HSL. Supongamos que elegimos el siguiente color.

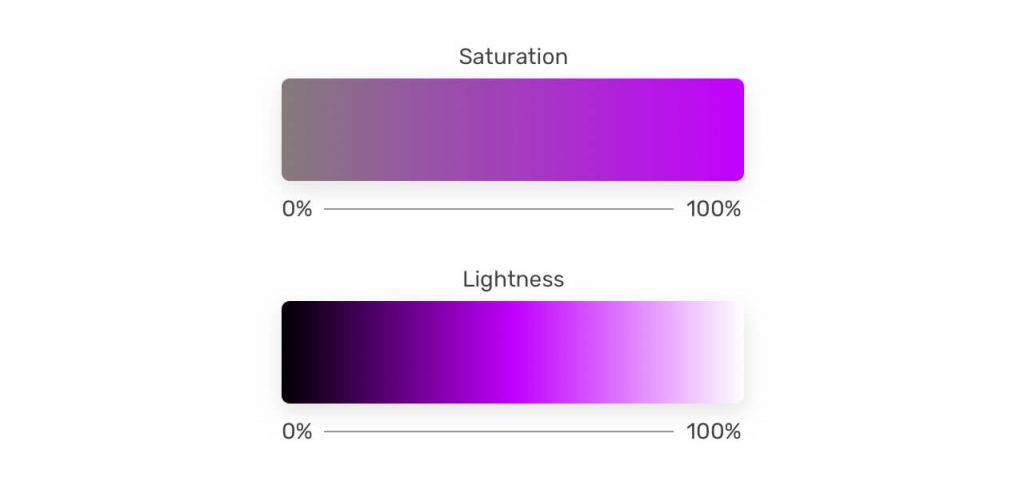
Para la saturación y la luminosidad, aquí hay una bonita forma visual de imaginarlas que aprendí gracias a este artículo. Una vez elegido el grado de matiz, podemos imaginar la saturación y la luminosidad como la siguiente imagen.

La saturación comienza en el gris y termina con el color del tono. Mientras que la luminosidad comienza desde el negro hasta el color de la tonalidad, y finalmente hasta el color blanco.
Esa flexibilidad es muy útil, puedes elegir un color de tono, y luego ajustar la saturación y la luminosidad según tus necesidades. Esto puede ayudarte a crear una paleta de colores que sea dinámica y fácil de usar.
CurrentColor
CurrentColor tiene el valor de la propiedad de color de un elemento. Se puede usar en elementos que no heredan el color por defecto. Aquí hay algunas propiedades que están predeterminadas en currentColor:
border-color
texto-decoración-color
contorno-color
box-shadowParece que currentColor es similar a usar una variable CSS, pero estaba ahí antes de que las variables CSS fueran soportadas. Mira lo siguiente:
.elemento {
color: #222;
border: 2px solid;
}¿Puedes adivinar el color del borde? Es lo mismo que la propiedad del color. Eso es porque el color del borde tiene a CurrentColor como la variable por defecto. Puedes imaginarlo así:
.elemento {
color: #222;
border: 2px solid currentColor;
}Una cosa interesante que hay que saber sobre el CurrentColor es que puede ser usado en el nivel del elemento padre, o para los elementos hijos.
<h1>
Soy un titulo
<span>Yo soy un elemento hijo</span>
</h1>En el En el ejemplo anterior, podemos usar CurrentColor para el elemento h1 o el elemento span. Ver más abajo:
h1 {
color: #222;
background-color: currentColor;
}Usar DevTools para cambiar el modo de color
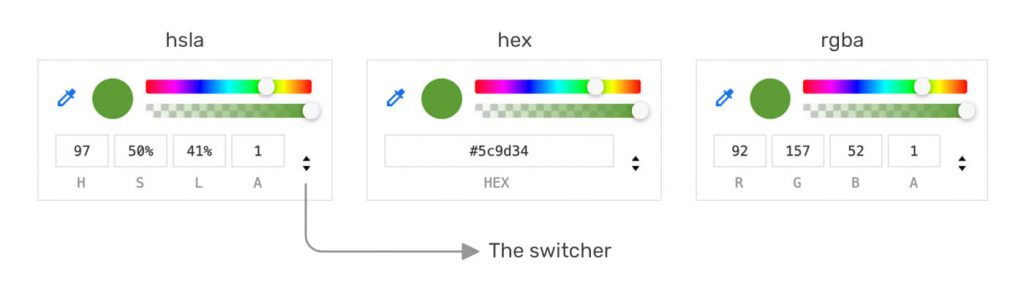
Un pequeño truco que es útil cuando se experimenta con colores en CSS, es usar el conmutador en Chrome DevTools. Elige cualquier elemento con un valor de color hexadecimal, e inspecciónalo. Luego, haz clic en el pequeño cuadrado que muestra el color usado actualmente.

Lo anterior funciona sólo con el color hexadecimal, y las propiedades que utilizan directamente una variable CSS como la siguiente.
.btn {
background-color: var(--brand-primary);
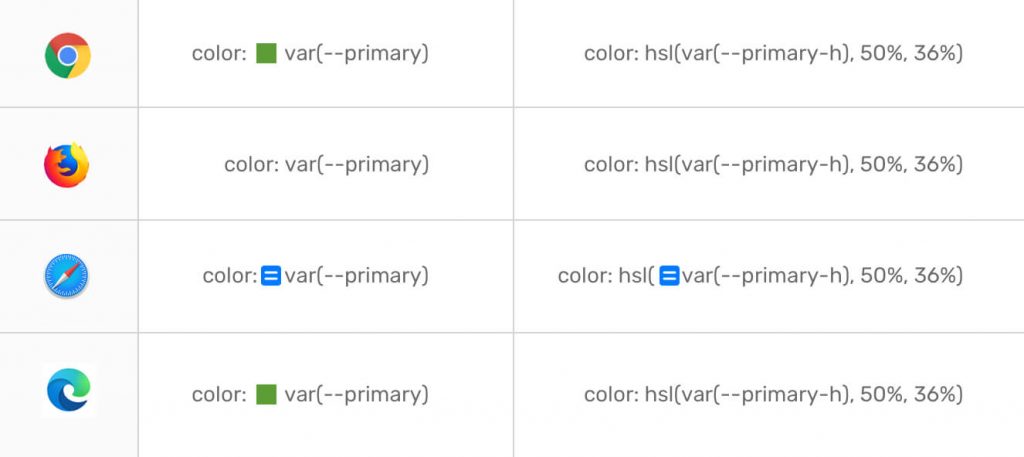
}Sin embargo, el inconveniente de usar colores HSL combinados con variables CSS es que el comportamiento entre los navegadores todavía no es consistente. Por ejemplo, el ejemplo anterior no mostrará un cuadrado de color en Firefox. Mira la figura de abajo para una comparación:

El pequeño cuadrado azul de Safari muestra el valor calculado de la propiedad CSS utilizada. Mejor que nada.
Te preguntarás por qué es necesario tener un cuadrado que represente el color calculado junto a la propiedad. Sin el cuadrado, no podemos abrir la paleta de colores de DevTools, que nos ayuda a comprobar si el color es accesible.
Esto no siempre es así. Por ejemplo, un elemento de un botón tiene un color: #fff y un color de fondo establecido con hsl. Todavía podemos abrir la paleta de colores de DevTools desde la propiedad color y ver la relación de contraste. Sin embargo, para los elementos que utilizan un valor hsla con variables CSS, esto no es posible.
Observaciones de color funcional separadas por espacios
La forma común de usar rgb y hsl es separando sus valores con comas. Una nueva forma ya tiene un gran apoyo en los navegadores que no usan comas.
/* Antes */
.element {
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 1);
}
/* Despues */
div {
background-color: rgb(0 0 0);
background-color: rgb(0 0 0 / 0.5);
background-color: rgb(0 0 0 / 50%);
}Recuerda que la opacidad separada por barras es opcional, y sólo debes usarla si quieres ajustar la transparencia alfa o de color.
La nueva forma es mejor y recomendada ya que las nuevas funciones de color CSS como lab(), lch() y color() sólo funcionarán con la técnica de separación de espacios. Es bueno acostumbrarse a ellas y se puede hacer fácilmente una copia de seguridad para los navegadores no compatibles.
Aviso: aunque he recomendado el uso de la sintaxis de separación de espacios, no la he usado en el artículo porque es nueva, y no quiero introducir ninguna confusión o malentendido no deseado.
Valores Globales (inherit, initial, unset)
Podemos usar los valores globales para dejar que un elemento herede el color de su progenitor, o para restablecer el color de un elemento con palabras clave iniciales o no iniciales. Veamos el siguiente ejemplo para entender esas palabras clave.
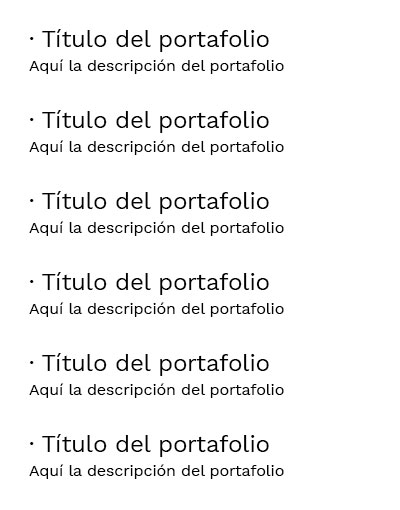
Tenemos una sección hero con un título, una descripción y un enlace.
<section class="hero">
<h2>Titulo de pagina</h2>
<p>Esta es la descripción</p>
<a href="#">Ver todo</a>
</section>
Con color: #222 añadido al elemento padre, ¿qué esperas del color de los elementos hijos? El h2 y la p heredarán el color, mientras que la a no lo heredará por defecto. Interesante, ¿no?
El color de enlace por defecto es:
:link { color: #0000ee; }Si lo necesitas, puedes reforzar el vínculo para heredar añadiendo el color: inherit a él.
La palabra clave unset
Según el MDN:
La palabra clave CSS unset restablece una propiedad a su valor heredado si la propiedad se hereda naturalmente de su padre, y a su valor inicial si no.
Para el mismo ejemplo explicado anteriormente, podemos dejar que el enlace herede el color usando lo siguiente:
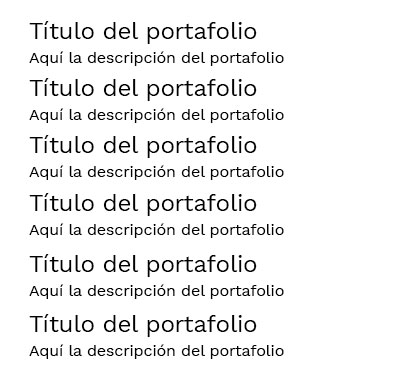
.hero a { color: unset; }Reajustará el color al valor heredado por defecto del elemento .hero, que es lo que queremos.
Ver demo en Codepen
Conclusiones finales sobre colores en CSS
Espero que este artículo te haya gustado, he intentado explicarlo de la forma más sencilla que he podido, si tienes alguna duda deja un comentarios y estaré encantado de ayudarte. De mientras te recomiendo leer el siguiente artículo, Comentario en CSS.