Tabla de contenidos
Nuevas herramientas para diseñadores web
Herramientas para diseñadores web. Ya es hora de empezar a pensar en todos los aspectos del diseño de la nueva temporada que se utilizarán durante el próximo año. Podrían ser iconos, ilustraciones o fuentes. Este mes tenemos algunos elementos nuevos que podrían encajar en tu diseño, así como herramientas de aprendizaje e inspiración. Esto es lo nuevo para los diseñadores:
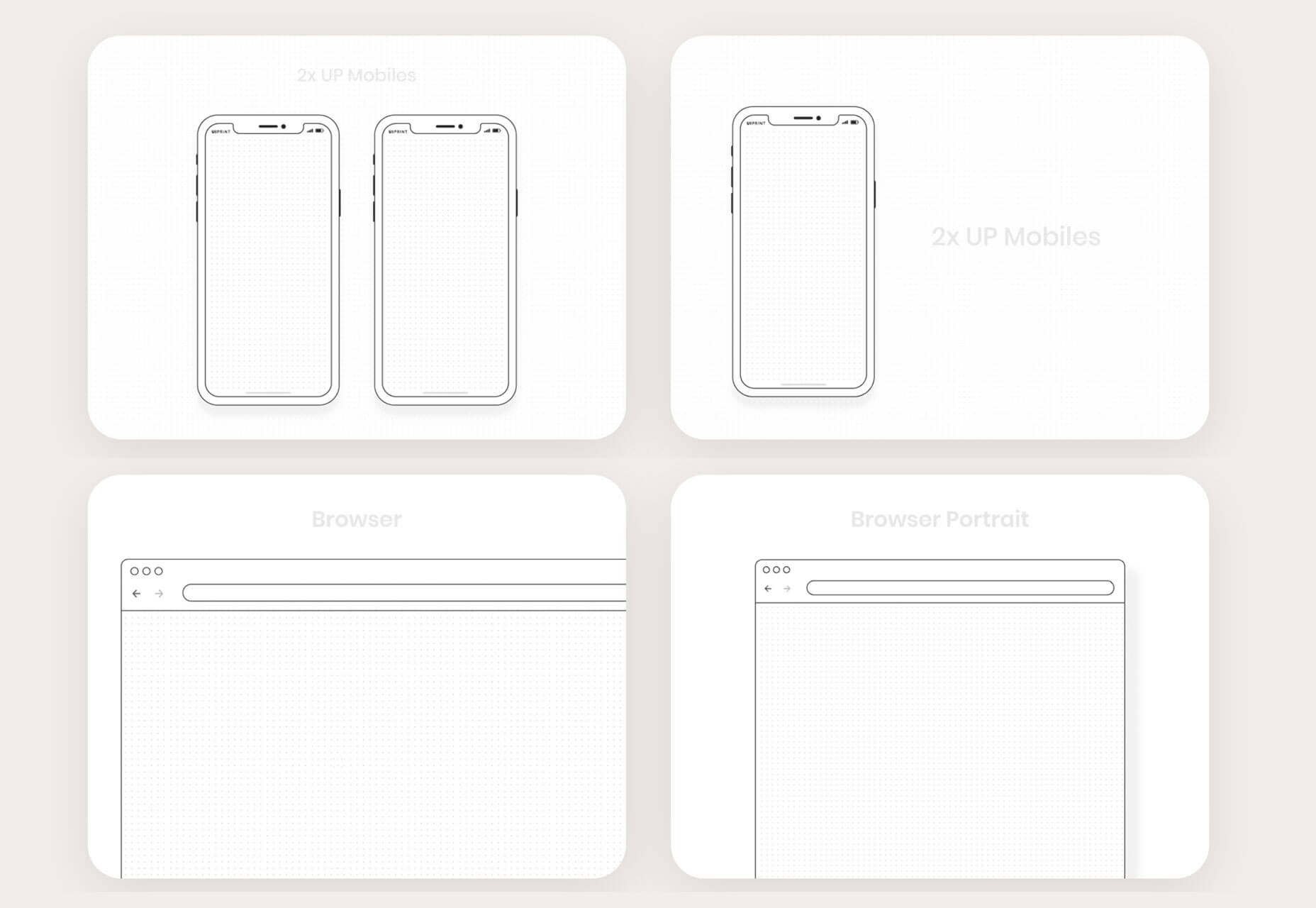
UIPrint
UIPrint es un conjunto de plantillas de dibujo para dispositivos que puedes imprimir, puedes utilizarlo con tu pen (porque a algunos de nosotros nos encanta dibujar). La colección actual incluye más de 10 marcos y cuadernos de dibujo imprimibles.

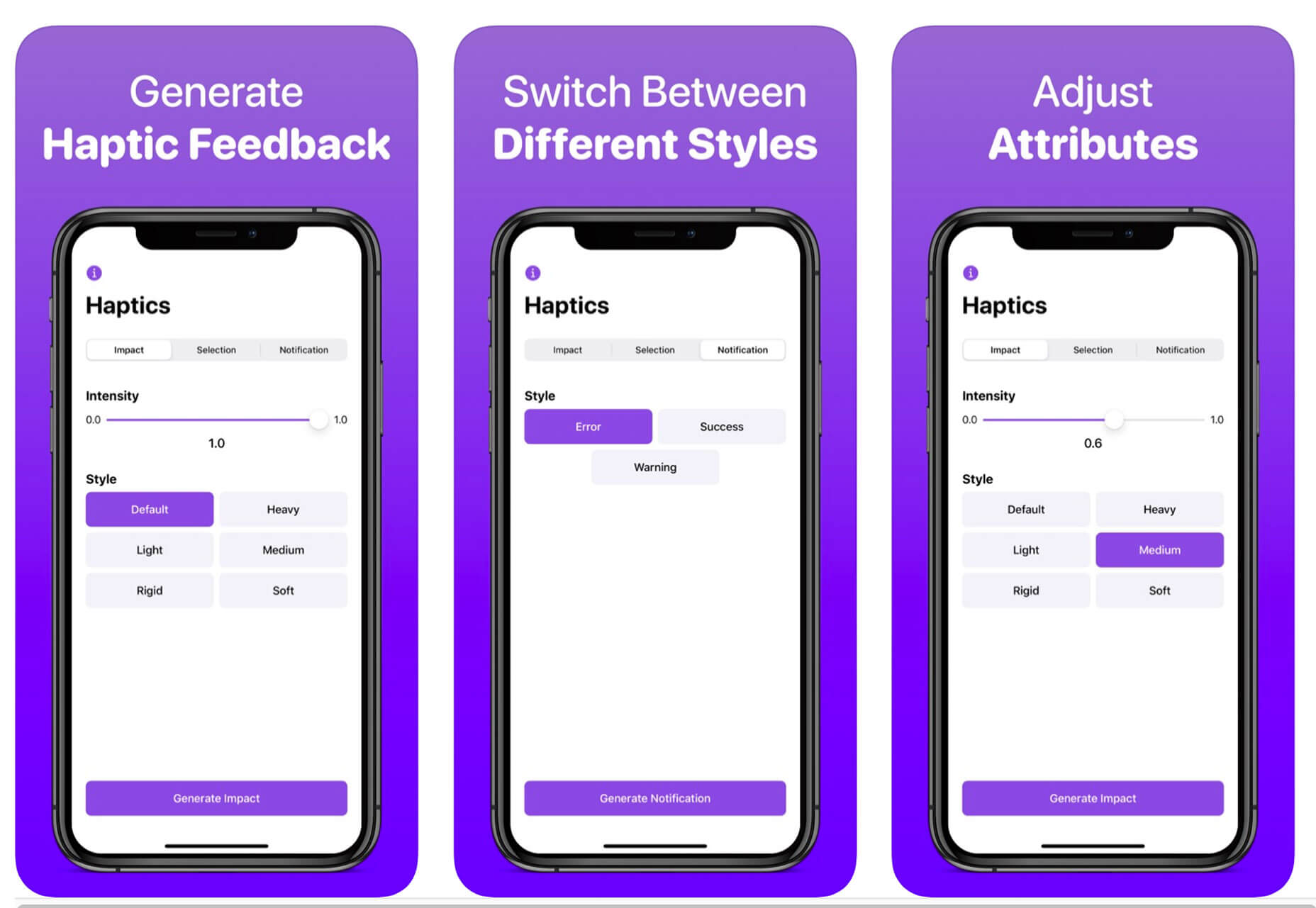
Haptics (Herramientas para diseñadores web)

Haptics proporciona a los desarrolladores una forma rápida y sencilla de ver cómo son los diferentes comentarios en los modelos compatibles de iPhone y Apple Watch. Disponible sólo en el iTunes Store y requiere iOS 13.0+.
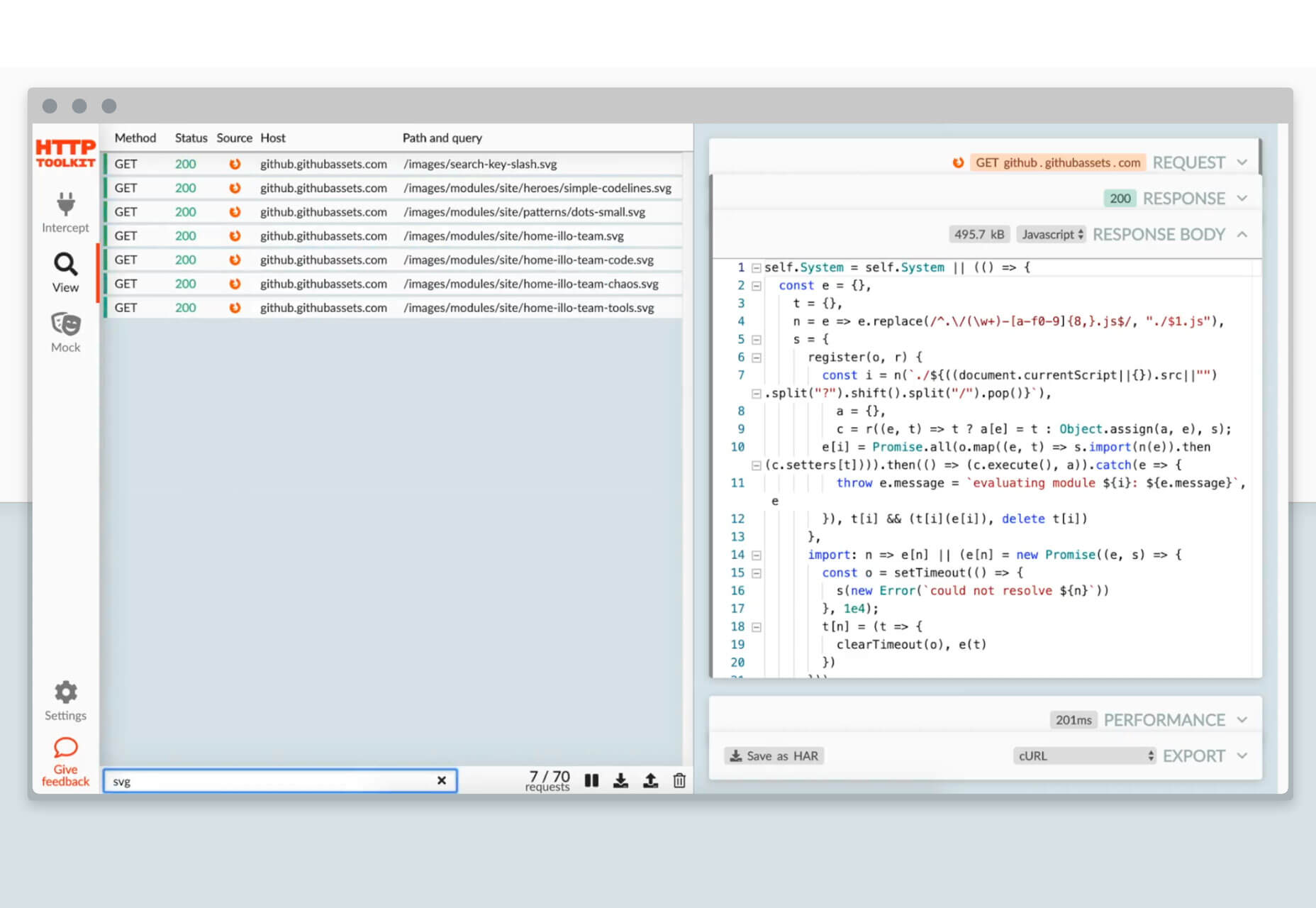
HTTP Mock

HTTP Mock te permite capturar y ver todos tus puntos finales de pruebas HTTP y HTTPS, y reescribir, redirigir o inyectar errores.
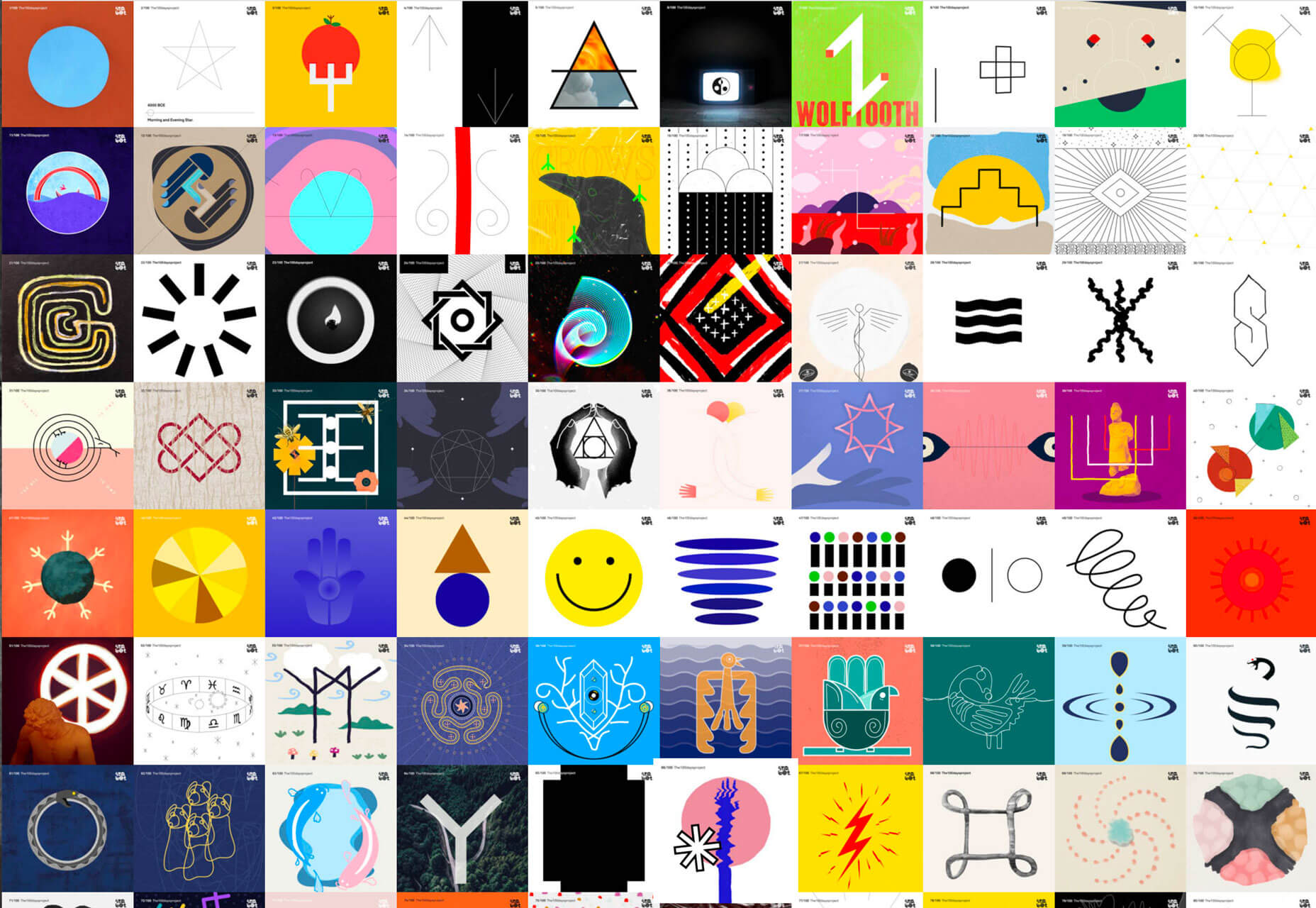
Art of Symbols

Art of Symbols es un proyecto publicado por Emotive Brand que analiza a fondo el diseño y los significados de iconos y símbolos comunes. El proyecto fue originalmente publicado día a día como un proyecto Instagram, pero ha sido compilado en un sitio web que es súper informativo y divertido de ver.
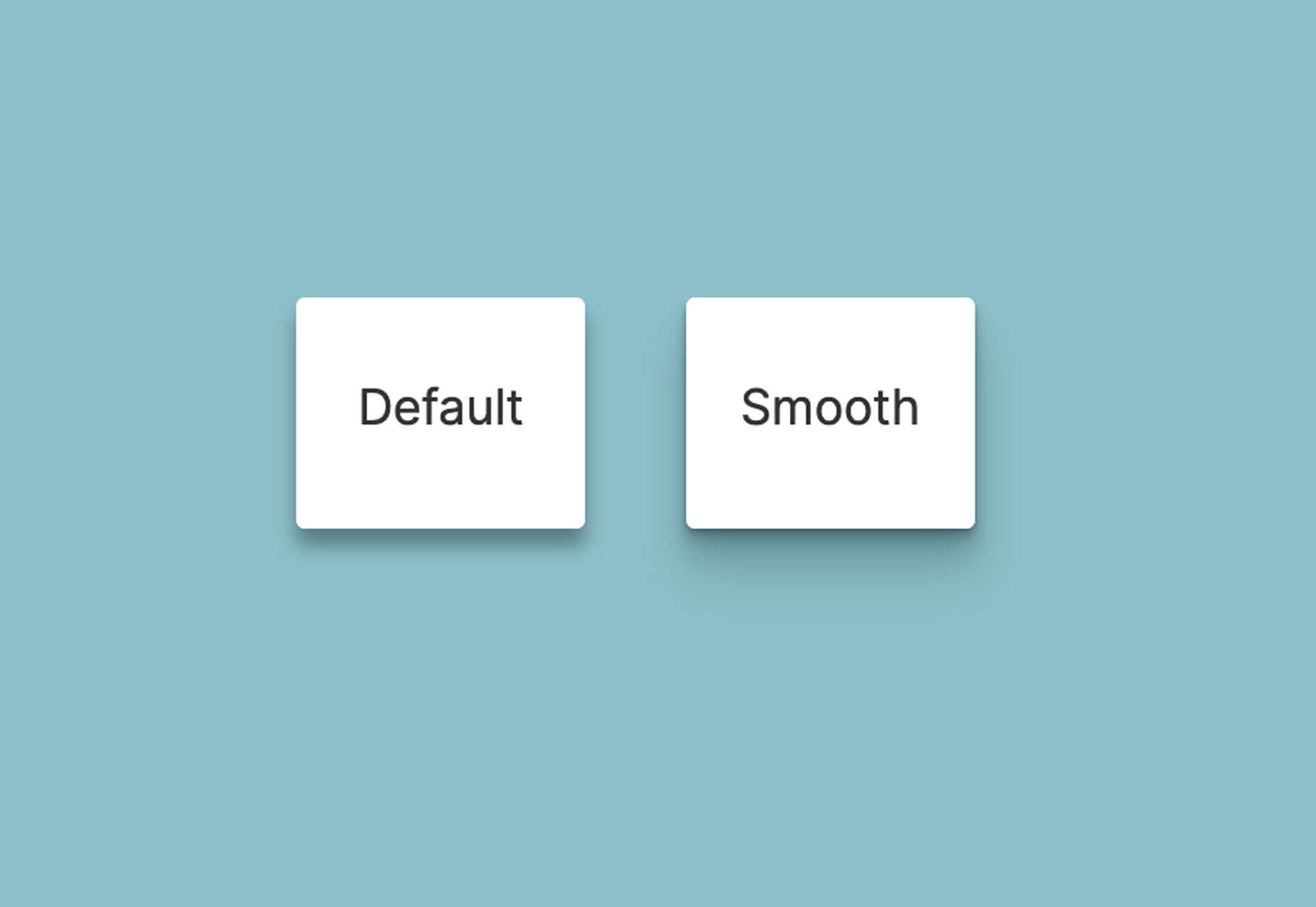
Smoother & Sharper Shadows

Smoother & Sharper Shadows es un tutorial que te ayudará a limpiar el aspecto de las sombras con la propiedad box-shadow CSS. Puedes tener más control sobre el aspecto de las sombras para conseguir diseños más pulidos.
CTRL+Z

CTRL+Z es un divertido flyer interactivo que puede ser una fuente de inspiración. Haz clic y arrastra para ver cómo funciona este flyer para una próxima exposición de arte.
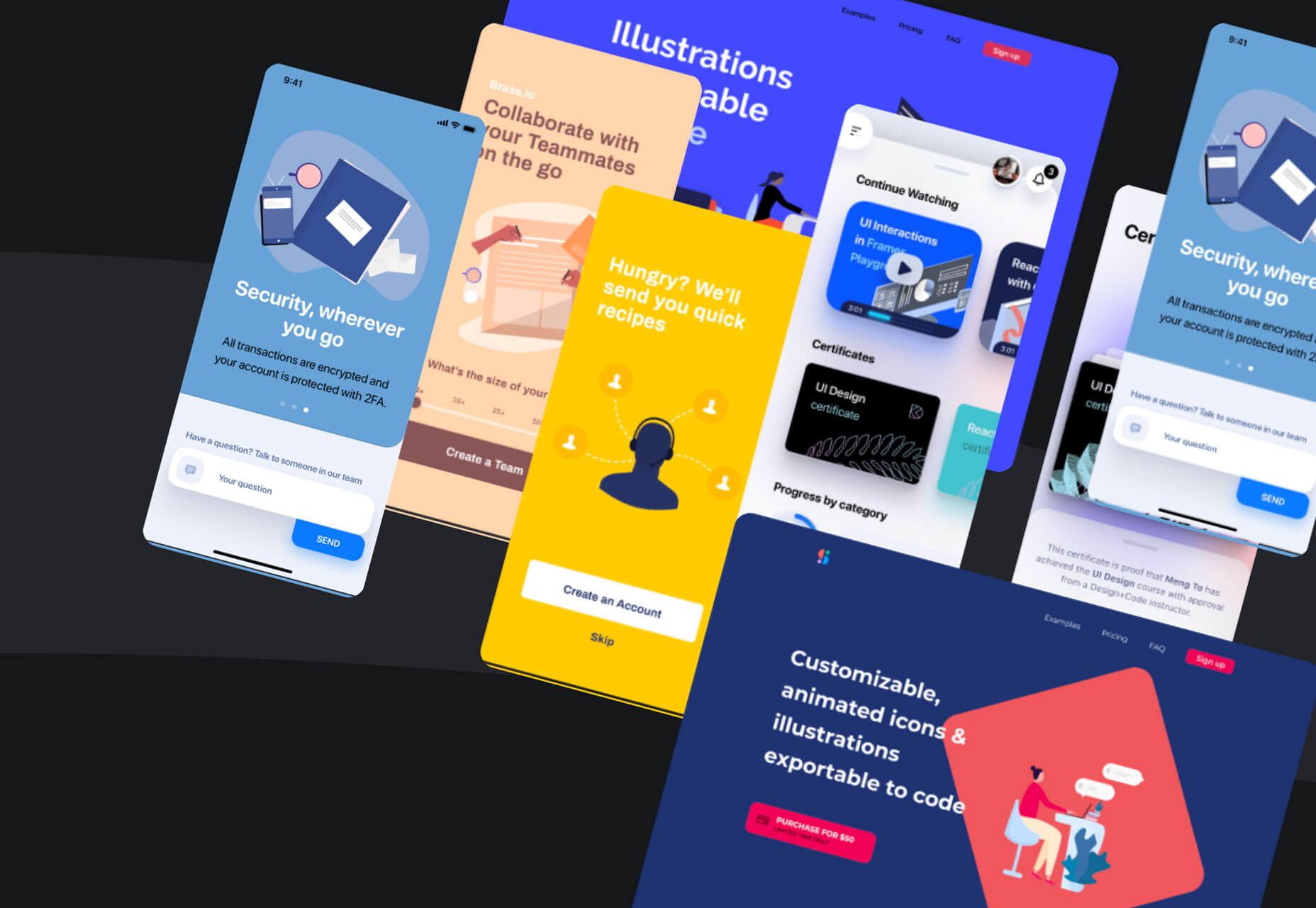
Shape

Shape te permite personalizar el estilo, los colores y el borde de más de 1.000 iconos e ilustraciones estáticos y animados. Exportación a React, SVG y Lottie. La herramienta también incluye plantillas de interfaz de usuario para ayudarte a utilizar las colecciones de iconos.
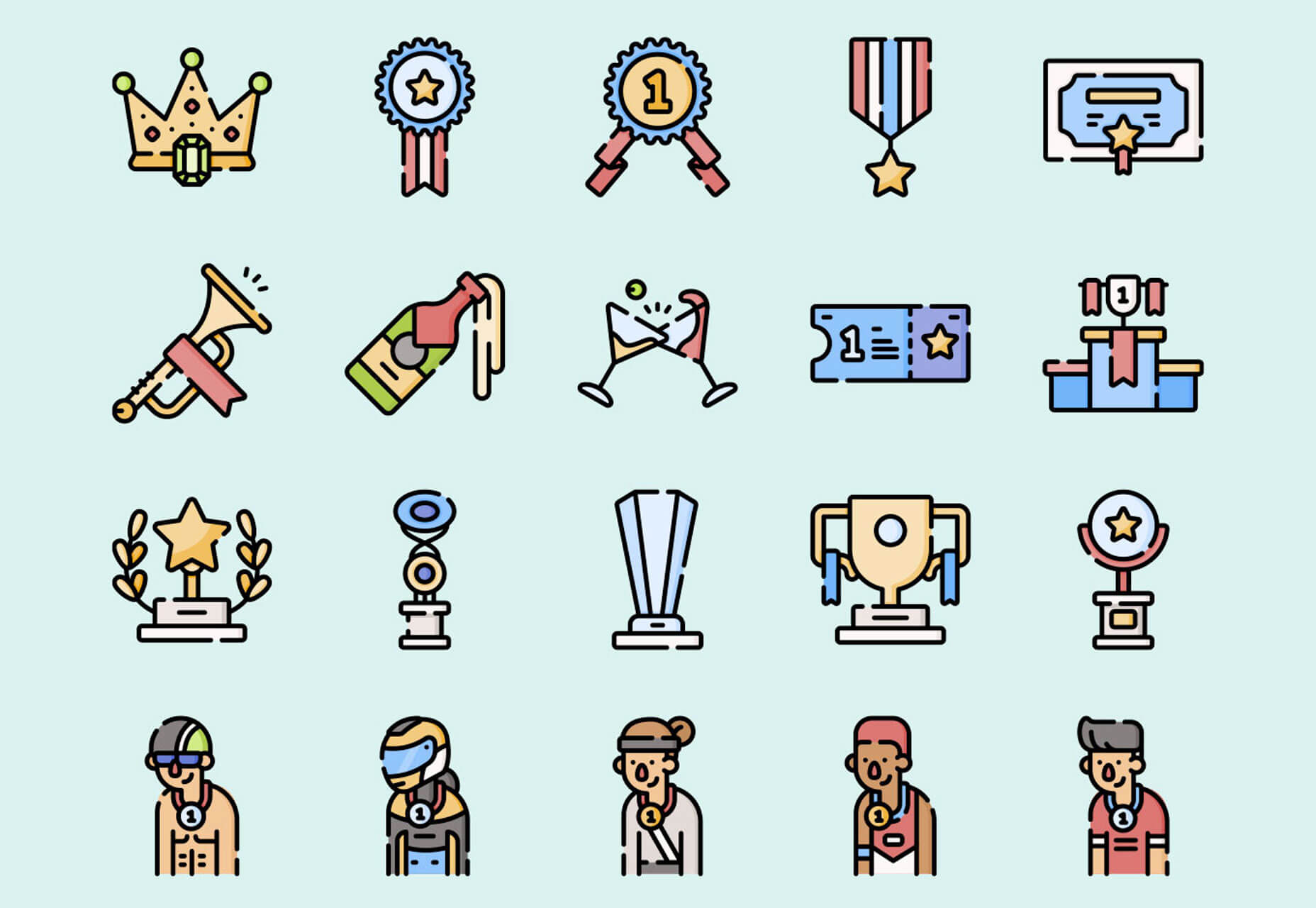
Winning Icons

Winning Icons son un conjunto de 50 vectores que celebran el éxito. Con medallas e iconos de celebración en tres estilos, esta colección está hecha para ganar. El conjunto está disponible en los formatos SVG y JPG.
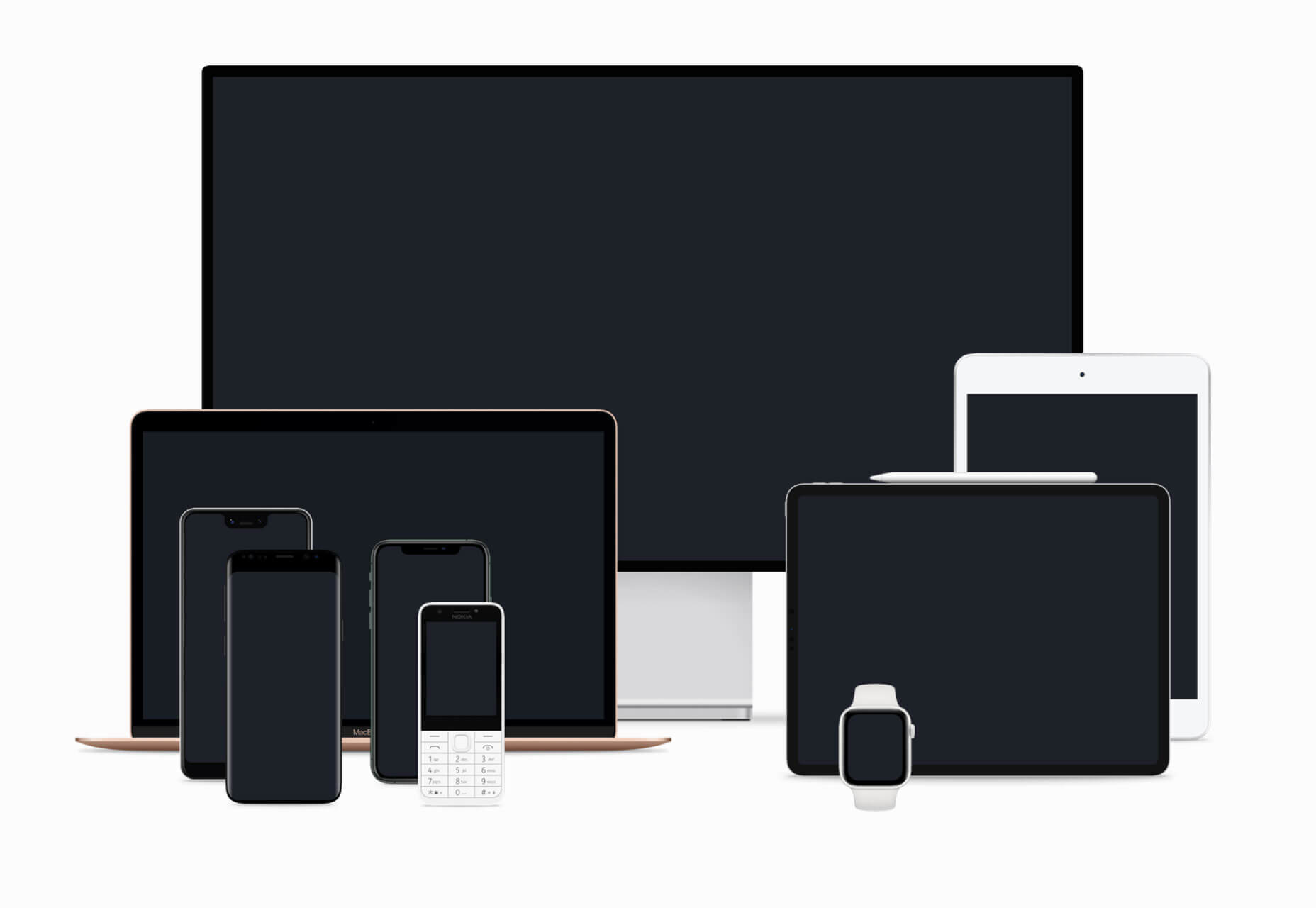
Sketch Devices (Herramientas para diseñadores web)

Devices es un conjunto de modernas maquetas de dispositivos para Sketch actualizado por el equipo de Facebook Design. Del equipo de diseño: «Facebook soporta una audiencia diversa en todo el mundo y un conjunto de dispositivos igualmente diverso. Para enfatizar que en nuestras mofas de diseño, hemos rediseñado una gama de dispositivos para mostrar la diversidad global de las personas que utilizan nuestros productos. Cada dispositivo viene con un mapa de bits del dispositivo (con y sin sombras) y el archivo original de Sketch para ese dispositivo».
Si te han gustado estos recursos, te recomiendo que visites el siguiente artículo: Bibliotecas y herramientas de animación CSS.
