¿Quieres detectar a usuarios de AdBlock en WordPress y mostrarles mensajes dirigidos?
Adblock Plus es un software popular que bloquea los anuncios en Internet. Está disponible como un complemento para todos los principales navegadores, aplicaciones móviles e incluso como un navegador dedicado.
Ahora el problema es que la mayoría de los bloggers dependen de los ingresos por publicidad para mantener su sitio web. El software como AdBlock plus perjudica su posibilidad de obtener ingresos y, en última instancia, sus planes para hacer crecer su negocio.
En este artículo, te mostraremos cómo detectar a los usuarios de Adblock en WordPress y maneras de evitar el software de Adblock.
¿Qué es AdBlock y cómo afecta a los diseñadores de sitios web?
Adblock Plus y otros programas de adblocking permiten a los usuarios detectar y bloquear automáticamente la publicidad en los sitios web.
Aunque Adblock ofrece una experiencia sin publicidad muy apreciada por los usuarios, puede perjudicar a los blogueros y a los responsables de sitios web que dependen únicamente de los ingresos por publicidad.
Las investigaciones publicadas por el Global Web Index muestran que el uso de adblocker ha aumentado en los últimos años.
Casi el 47% de los usuarios de Internet tienen algún tipo de software de bloqueo de adblock instalado en sus dispositivos.
El bloqueo en los dispositivos móviles ha aumentado considerablemente y ahora es más alto que en los ordenadores de sobremesa.
Otra investigación realizada por Ovum estima que los editores perderán 32.000 millones de dólares por el software Adblock para el año 2020.
Se trata de un grave problema que afecta a muchos sitios web, en particular a los blogs que dependen de la publicidad como principal fuente de ingresos.
¿Qué deberías hacer con Adblock como editor?
Hay varias medidas que los responsables de los sitios web han tomado a este respecto.
1. El enfoque de no hacer nada
Como dice el título, no haces nada con los usuarios de Adblock. Simplemente aprendes a vivir con la pérdida de ingresos por el bien de los usuarios felices.
2. Enfoque pasivo
Puede pedir amablemente a tus usuarios que pongan tu sitio web en la lista blanca con la promesa de un contenido de calidad y anuncios no intrusivos. No hay forma de saber cómo de efectivo sería tal petición.
Otra alternativa es crear un sitio web para miembros con planes de suscripción de pago. Puedes promover los planes de pago como una experiencia sin anuncios con contenido y características adicionales.
Reddit es un gran ejemplo de este enfoque con su plan Reddit Premium sin publicidad.

3. Enfoque agresivo
En este enfoque, simplemente se bloquea el acceso a tu sitio web para todos los usuarios con el AdBlock activado. Si quieren ver tu contenido, entonces deben deshabilitar el AdBlock.
Este tipo de enfoque anti Adblock es bastante agresivo, y alejará a los usuarios de tu página. Los estudios muestran que el 77% de los usuarios de Adblock abandonan los sitios web con muros de Adblock.
Es mejor usar el enfoque pasivo que mencionamos anteriormente.
Cómo detectar a usuarios de AdBlock en WordPress
Antes de poder solicitar a los usuarios que se inscriban en la lista blanca y que apoyen tu sitio web, tienes que ser capaz de detectar a los usuarios del AdBlock. Afortunadamente, hay muchas maneras de hacerlo en WordPress.
Te mostraremos algunos métodos diferentes, y podrás elegir el que mejor se adapte a ti.
1. Detectar a usuarios de AdBlock con OptinMonster

OptinMonster es el mejor software del mercado para la generación de contactos. Te ayuda a convertir a los visitantes del sitio web en suscriptores y clientes.
OptinMonster viene con un detector de bloqueo de anuncios incorporado que te permite mostrar campañas dirigidas a usuarios con software de bloqueo de anuncios instalado en sus dispositivos. Esto incluye software popular como AdBlock, AdBlock Plus y uBlock Origin.
Primero tendrás que registrarte para obtener una cuenta de OptinMonster. Necesitarás al menos su plan plus para acceder al objetivo de AdBlock.
Una vez que te hayas inscrito, puedes dirigirte a tu sitio de WordPress para instalar y activar el plugin de OptinMonster.
Este plugin actúa como un conector entre tu sitio web y OptinMonster.
Una vez activado, debes hacer clic en el icono de OptinMonster en tu barra de administración de WordPress. Se te pedirá que conectes tu cuenta de OptinMonster autorizando tu sitio web o ingresando una clave API.
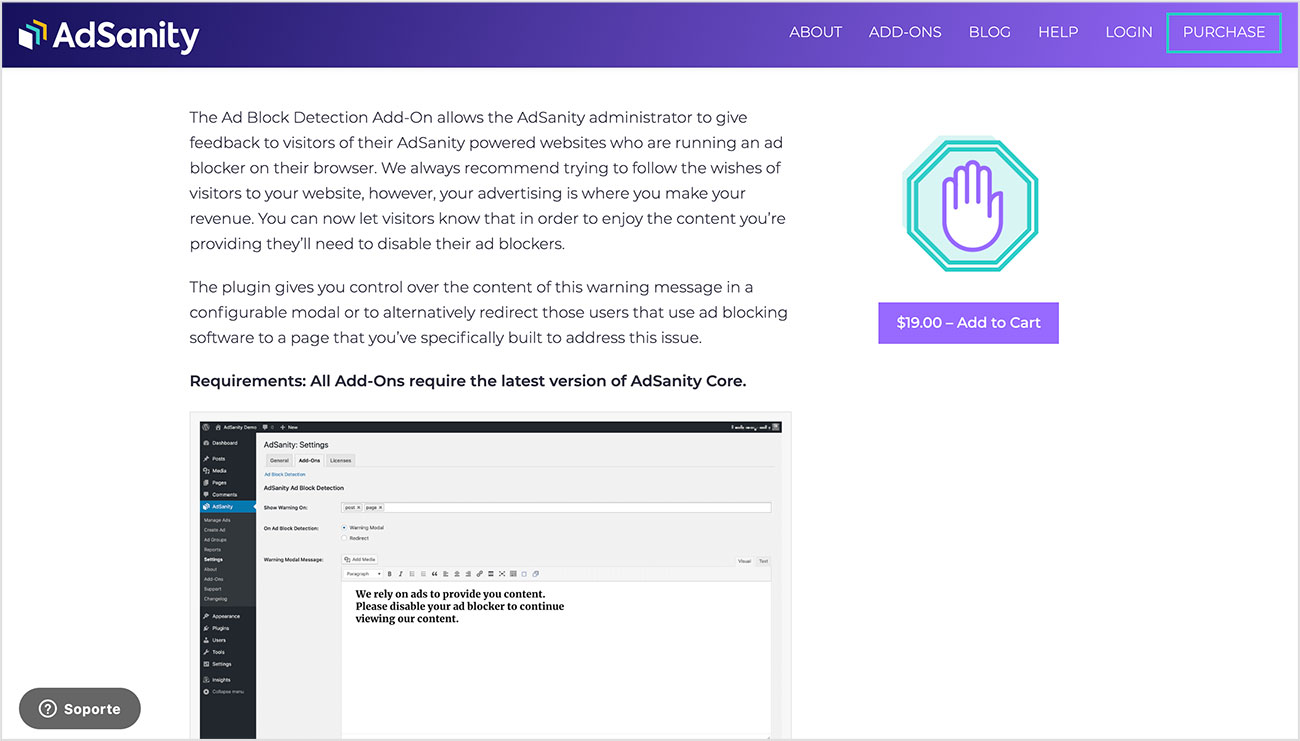
2. dirigirse a usuarios de AdBlock con el plugin AdSanity

AdSanity es uno de los mejores plugins de gestión de anuncios para WordPress. Tiene un complemento de pago «Adblock Detection» que permite detectar a los usuarios con software de bloqueo de anuncios y restringir su acceso a tu sitio web hasta que desactiven el bloqueo de anuncios.
Primero, necesitas instalar y activar el plugin de AdSanity. Después, debes instalar y activar el complemento de detección de bloqueo de anuncios.
Una vez activados ambos complementos, deberá visitar la página Configuración de AdSanity » y hacer clic en la pestaña Complementos.
AdSanity te permite detectar el AdBlock en los posts y páginas. Puedes mostrar una ventana emergente de advertencia a los usuarios de AdBlock con tu mensaje personalizado o puedes redirigirlos a una página personalizada.
Ambos métodos son agresivos y requieren que los usuarios desactiven el AdBlock para seguir navegando en tu sitio.
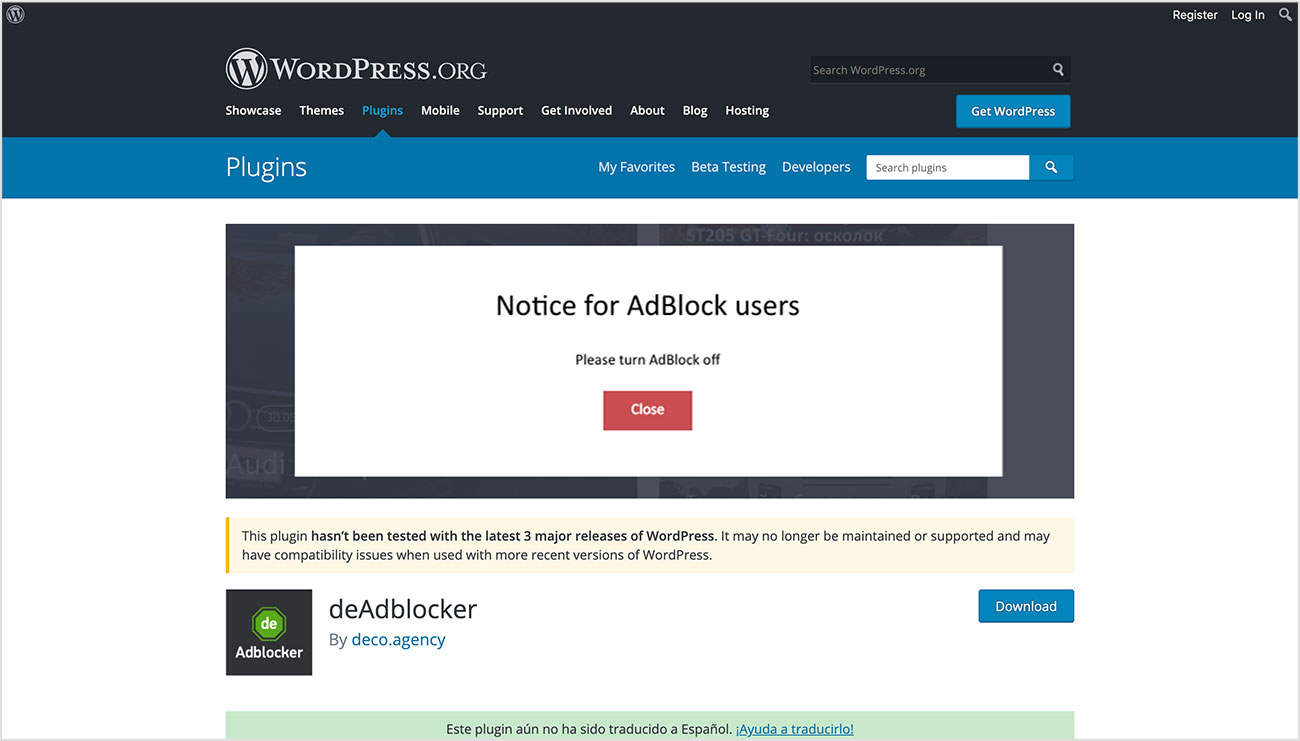
3. Detectar a usuarios de AdBlock con deAdblocker

Si buscas una opción gratuita que te permita detectar a los usuarios de AdBlock, puedes probar este método.
Primero, necesitarás instalar y activar el plugin deAdblocker.
Nota: este plugin muestra un aviso de desactualización en WordPress, pero lo hemos probado y funciona perfectamente con la última versión.
Una vez activado, dirígete a la página de Configuración > deAdblocker para configurar los ajustes del plugin.
El plugin permite dos métodos para mostrar un mensaje personalizado a los usuarios de AdBlock. Puedes mostrar una barra de notificación en la parte superior de tu sitio web o mostrar una ventana emergente de lightbox.
Ambas opciones están descartadas y los usuarios podrán ignorar el mensaje para seguir navegando por tu sitio web.
No olvides guardar tu configuración. Ahora puedes visitar tu sitio web con la extensión AdBlock instalada en tu navegador para probar el plugin.
Si te ha gustado este artículo, también puedes visitar nuestro artículo sobre los mejores plugins de Suscripciones Para WordPress.