Herramientas online gratuitas para wordpress. Aprender el desarrollo de WordPress es difícil. No se trata sólo de ser capaz de escribir código. Hay un montón de habilidades asociadas: análisis, diseño, SEO, redacción, experiencia de usuario, mantenimiento y más.
Los desarrolladores de WordPress tienen que usar varias habilidades, y no pueden ser expertos en todo. Por lo tanto, ayuda tener herramientas para hacer el trabajo pesado y acelerar el flujo de trabajo.
Este artículo expone 25 herramientas online gratuitas para wordpress que son muy útiles para el desarrollo de WordPress. Mi definición de «herramientas online» aquí no incluye los plugins de WordPress. Más bien, la mayoría de estas herramientas son sitios independientes que te permiten introducir cosas y producir algo útil, ya sea un fragmento de código, una descarga, un trozo de texto con un formato nuevo o simplemente alguna información útil.
Muchas de estas herramientas han sido creadas por otros desarrolladores que necesitaban que X hiciera la tarea Y, y están compartiendo su trabajo con la comunidad de desarrolladores.
Lo mejor de todo es que todas estas herramientas online son gratuitas! Algunas tienen versiones de pago si quieres más características.
Tabla de contenidos
Herramientas online gratuitas para wordpress: Análisis
Dado que muchos proyectos de sitios web son rediseños, estas herramientas ayudan a analizar los sitios web existentes.
Si estás escribiendo una propuesta y aún no tienes acceso a la parte administrativa de un sitio web, puedes mirar «bajo el capó» de una página, quizás para planificar el diseño y la construcción, o para estudiar a un competidor.
1. WordPress Theme Detector
Hay algunos sitios que realizan una deducción al estilo de Sherlock Holmes sobre el theme de un sitio web de WordPress. Mi favorito es WordPress Theme Detector.
Si el theme está disponible públicamente, te dará un enlace de descarga.
El detector también puede decir si se está usando un child theme en el sitio e identificar algunos plugins.
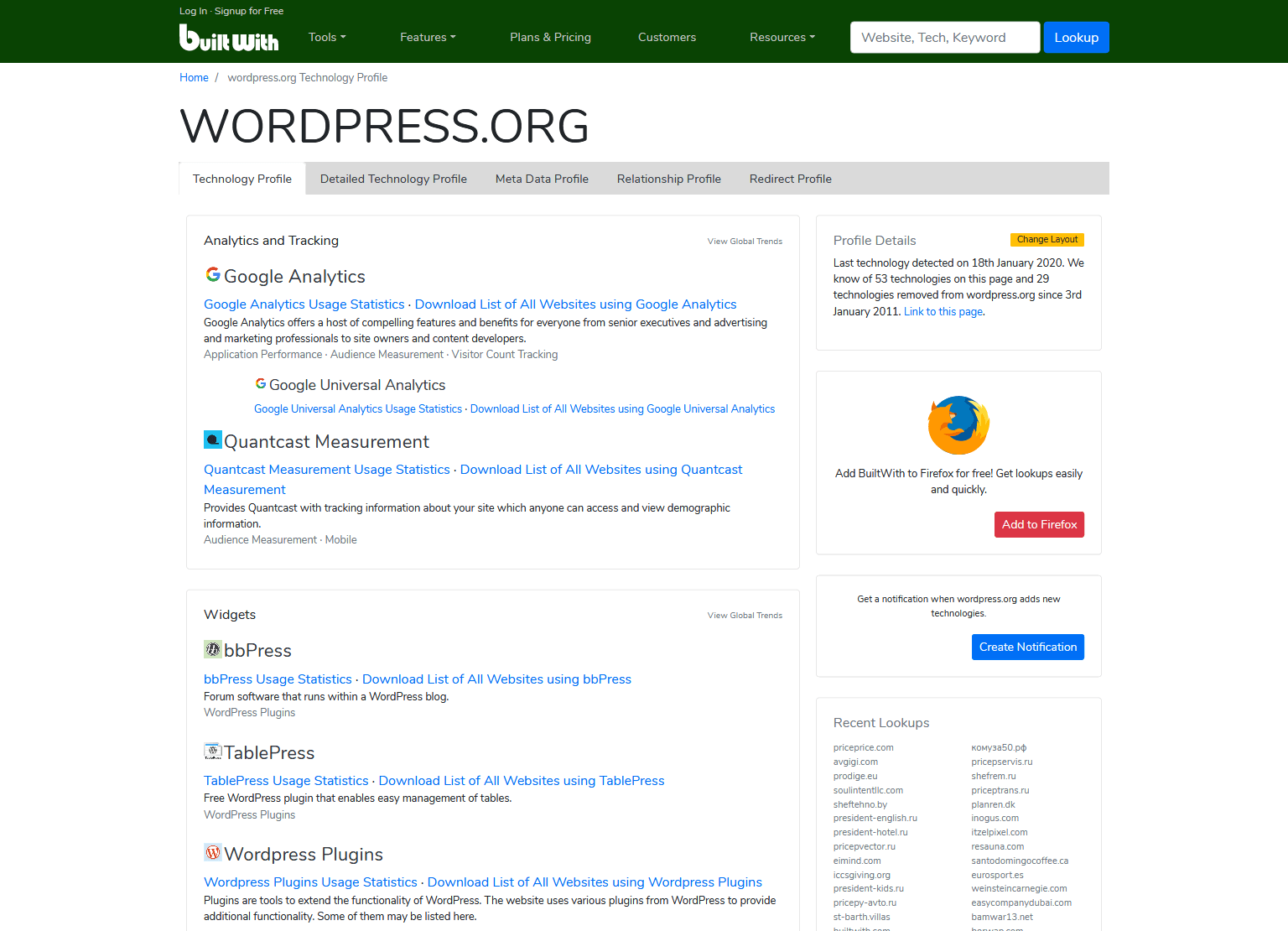
2. Builtwith

Otro detective online, BuiltWith profundiza en la tecnología de un sitio.
Puedes detectar más plugins usados que el WP Theme Detector y revelar información sobre análisis, alojamiento, CDN usado, tipo de servidor y más. También puedes ver qué otros sitios están usando una tecnología en particular.
Hay extensiones para Firefox y Chrome para hacer búsquedas rápidamente.
3. Unminify
Aunque el código minificado es genial para tener un sitio rápido, no es fácil de leer.
Puedes invertir el proceso con Unminify.
Sólo copia y pega el código en el cuadro, pulsa el botón Desminificar y ¡listo! Un código claramente formateado y legible.
Herramientas online gratuitas para wordpress: Diseño y Desarrollo
Estas herramientas ayudan con los elementos de front-end y back-end del proceso de construcción del sitio web.
4. Fontpair
Si estás (re)diseñando un sitio web, la tipografía es un ingrediente clave. La mayoría de los desarrolladores están familiarizados con las fuentes gratuitas de Google, pero para crear las fuentes correctas se necesita un poco de reflexión.
FontPair ofrece la combinación perfecta.
Simplemente selecciona las fuentes de Google que quieras unir (por ejemplo, Serif + Sans Serif) y FontPair te sugerirá algunas combinaciones agradables.
Por cierto, si estás buscando combinar alguna fuente para un proyecto, te recomiendo leer 5 populares parejas de fuentes para web de google fonts.
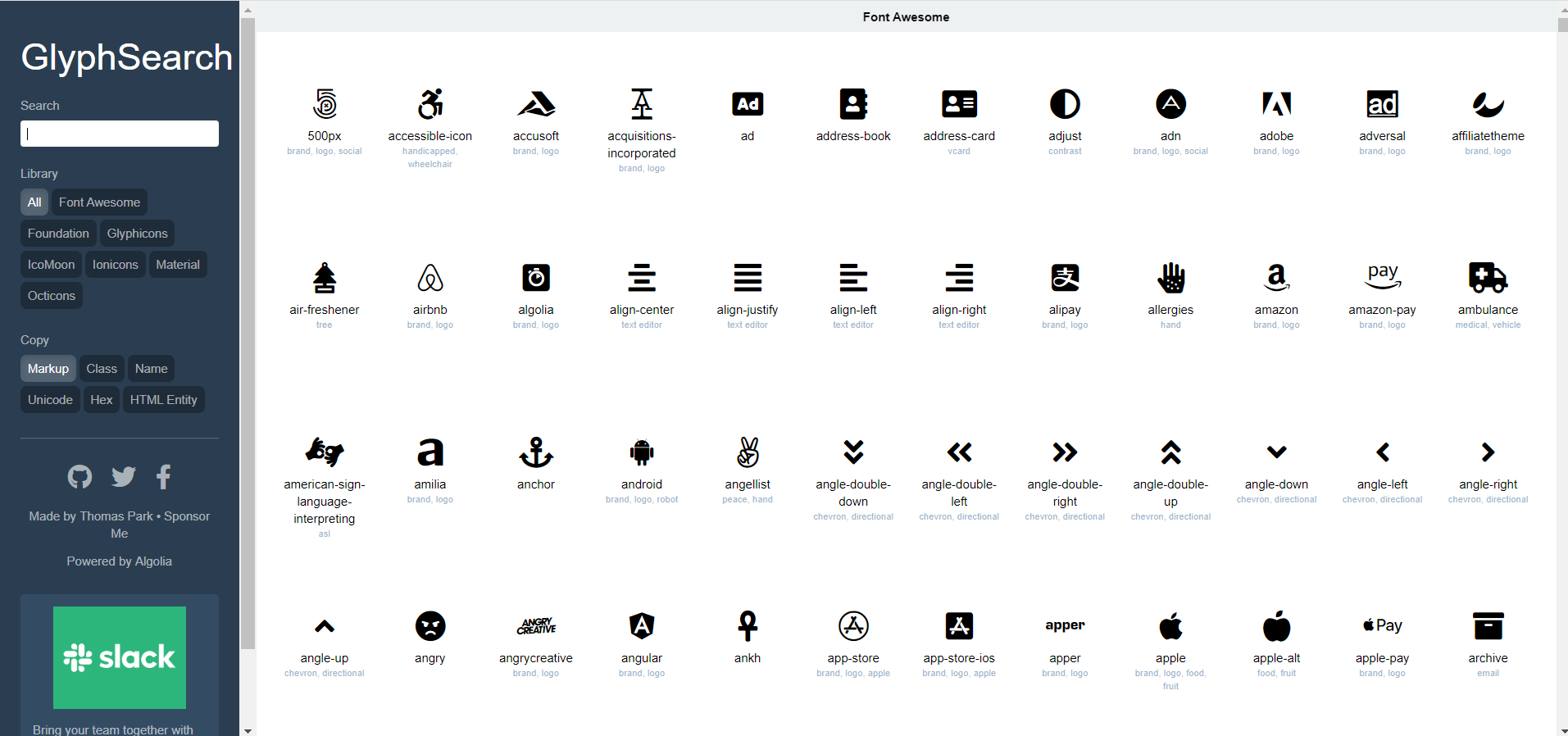
5. Glyphsearch

¿Estás buscando el icono perfecto para tu proyecto? GlyphSearch tiene una súper búsqueda de ocho conjuntos de iconos populares, incluyendo Font Awesome, Ionicons y Foundation.
Dependiendo de tu caso de uso, puedes copiar todo el marcador, la entidad HTML, el hexágono y más.
Las bibliotecas de iconos se mantienen actualizadas para que no tengas que preocuparte por perderte nada.
6. Bulk Resize Photos
Tanto si planeas usar un plugin de compresión de imágenes como si no, Bulk Resize Photos es un sitio ingenioso. Puedes cambiar el tamaño de una colección de fotos al mismo tamaño en segundos – útil si estás creando una galería de fotos.
El cambio de tamaño se realiza en su máquina local, por lo que no hay problemas de privacidad, y puedes guardar tus configuraciones como un preajuste para reutilizarlas.
7. Underscores
El inicio de un buen desarrollo de un theme es la base de WordPress. Underscores lo puedes utilizar gratis para tus propios proyectos.
Sólo tienes que rellenar algunos detalles (Sass es opcional) y serás recompensado con un archivo zip de tu propio theme basado en Underscores. Sólo tendrás que añadir código.
8. Plugin Boilerplate
Creado por Tom McFarlin y Devin Vinson, Plugin Boilerplate es un verdadero ahorro de tiempo cuando se empieza a desarrollar un nuevo plugin.
Rellena los detalles de tu plugin, pulsa el botón Construir Plugin y obtendrás un archivo zip con un archivo lógico y una estructura de carpetas lista para que empieces a desarrollarlo. Feliz codificación!
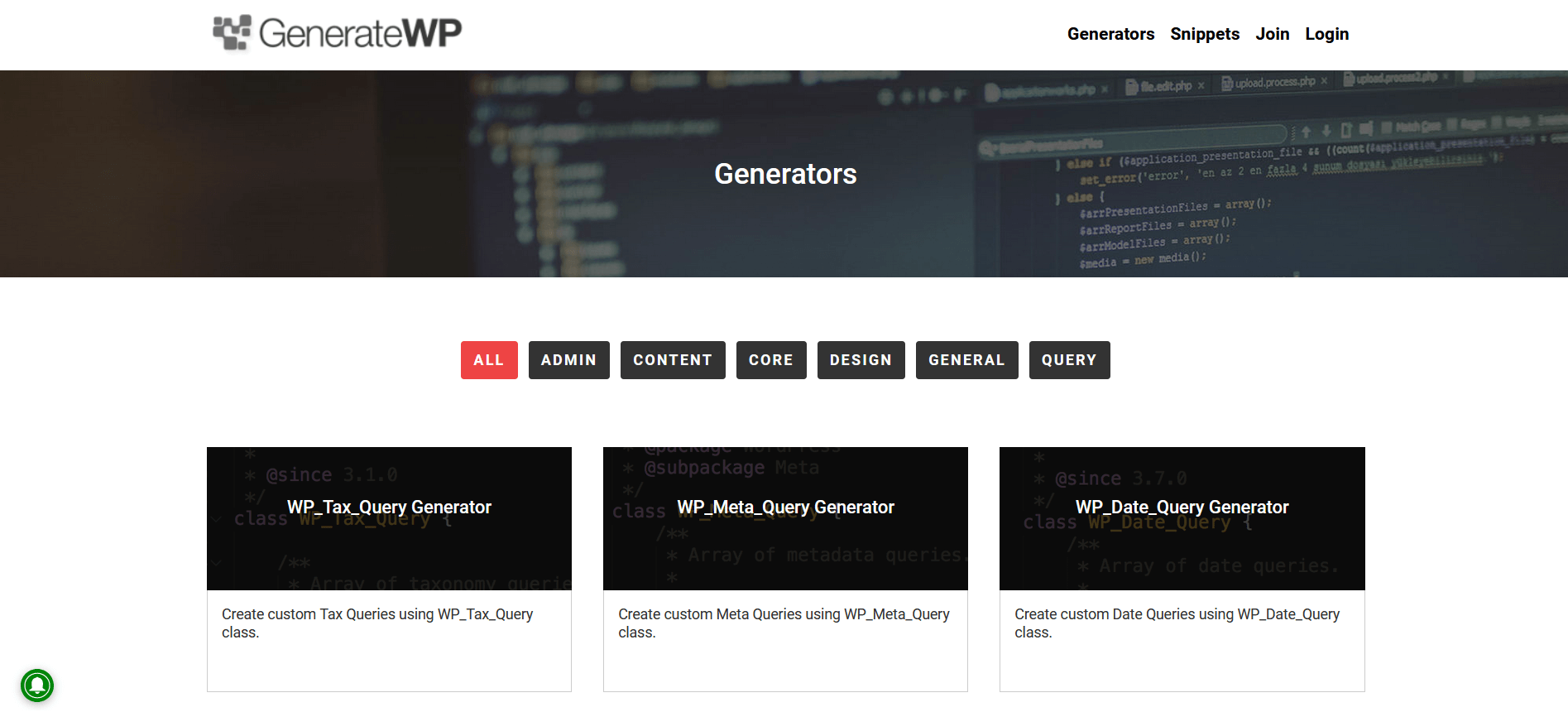
9. Generatewp

GenerateWP ofrece todo un conjunto de herramientas para generar rápidamente fragmentos de código de WordPress.
Los generadores incluyen unos para crear o registrar:
- Varios tipos de consultas incluyendo WP_Query y clases relacionadas
- Tipos de entradas personalizadas y taxonomías personalizadas
- Ganchos de acción y filtro personalizados
- Barras laterales personalizadas
- Guiones y estilos
- Una característica particularmente útil es que puedes navegar por los fragmentos de código hechos por otros desarrolladores en el Archivo de fragmentos. Clonar, descargar o modificar los fragmentos – ¡depende de ti!
Si prefieres que tus fragmentos generados permanezcan privados, puedes unirte como miembro premium por tan sólo 10 dólares al mes (pago anual). Esto también te da acceso a los generadores premium que no están disponibles para los usuarios gratuitos, soporte y almacenamiento ilimitado de fragmentos.
10. Wp Hasty
Similar a GenerateWP es WP Hasty. Tiene un par de generadores gratuitos de los que carece GenerateWP: un Generador de Elementos de Composición Visual y un Generador de Correo WP.
El plan Premium de WP Hasty ofrece otros 10 generadores y otras ventajas. Tiene un precio de 4 dólares al mes.
11. Web Developer Extension
La Web Developer Extension de Chris Pederick es una navaja suiza de herramientas. Está disponible para los navegadores Firefox, Chrome y Opera.
Entre las cosas que se incorporan están:
- El selector de colores…
- Reglas
- Encontrar identificaciones duplicadas
- Llenar los campos de los formularios (útil para probar los formularios rápidamente)
- Ver información de la imagen
12. Sql Query Builders
Conocer algo de SQL es una habilidad esencial cuando necesitas seleccionar, insertar, actualizar o eliminar en la base de datos de WordPress – por ejemplo, si estás guardando la configuración de los plugins o las opciones del personalizador de temas. (También puede ayudar cuando limpias los plugins sin una rutina de desinstalación adecuada).
Sql Query Builders proporciona un paquete de constructores de consultas SQL para tus consultas, así como muchas otras herramientas de manipulación de código.
13. Sass Color Generator
Usar Sass en tu proyecto de WordPress tiene muchos beneficios, uno de los cuales es definir los valores de color y poder manipularlos con funciones. Pero probablemente te resulte difícil visualizar qué color es «5% más oscuro».
Ahí es donde entra en juego Sass Color Generator. Coge el código hexadecimal de un color y añade un incremento en porcentaje y podrás ver cómo se vería el color si se aclarara, oscureciera, saturara o desaturara.
14. Cool Html Tag And Attribute Online Stripper
A veces me he encontrado con un mal código en un sitio y he tenido la obligación de arreglarlo en un rediseño. Por ejemplo:
- El contenido de un post o de una página con un montón de estilos incorporados.
- Un Google Doc copiado en WordPress con etiquetas molestas <span> añadidas.
- Contenido PDF pegado en WordPress que está lleno de etiquetas no deseadas, incluyendo saltos de línea.
He encontrado Cool Html Tag And Attribute Online Stripper una ventaja en esta tarea.
Hay algunas herramientas que hacen esto, pero me gusta Cool Html Tag And Attribute Online Stripper por las opciones que tiene.
Hay una lista preestablecida de etiquetas y atributos para mantener, pero puedes editar o eliminar todos ellos dependiendo de tu propósito. (Deberías mantener el atributo href junto con la etiqueta <a>, por ejemplo).
Herramientas online gratuitas para wordpress: Probando
Estas herramientas de prueba registran cómo se ve un sitio web visualmente o analizan el código en busca de errores.
15. Fireshot
FireShot es una de mis herramientas de trabajo. Es mi extensión preferida del navegador para hacer capturas de pantalla a página completa. Se admiten diez navegadores diferentes.
Hay una versión Pro que puedes usar para anotar tus capturas de pantalla, además de otros beneficios.
16. Browsershots
Browsershots es una herramienta para comprobar los sitios web en diferentes navegadores y sistemas operativos (Windows, Mac y Linux).
Se cubre una gama de navegadores, incluyendo Chrome, Firefox, Safari y Opera. En particular, faltan Edge e IE, y no se prueban los navegadores para móviles.
Browsershots sirve sus capturas de pantalla después de unos minutos y tienes poco tiempo para descargarlas.
Si necesitas más pruebas en diferentes navegadores y dispositivos, puedes probar gratuitamente la prueba de Cross Browser Testing.
17. W3C Nu Html Checker
¿Por qué deberías validar tu código? Porque el código válido tiene más probabilidades de ser compatible con el SEO, con los navegadores, de funcionar más rápido y de ser más accesible.
W3C Nu Html Checker es el sucesor del antiguo W3C Validator. El nombre es engañoso: comprueba el código HTML, CSS o SVG en busca de errores.
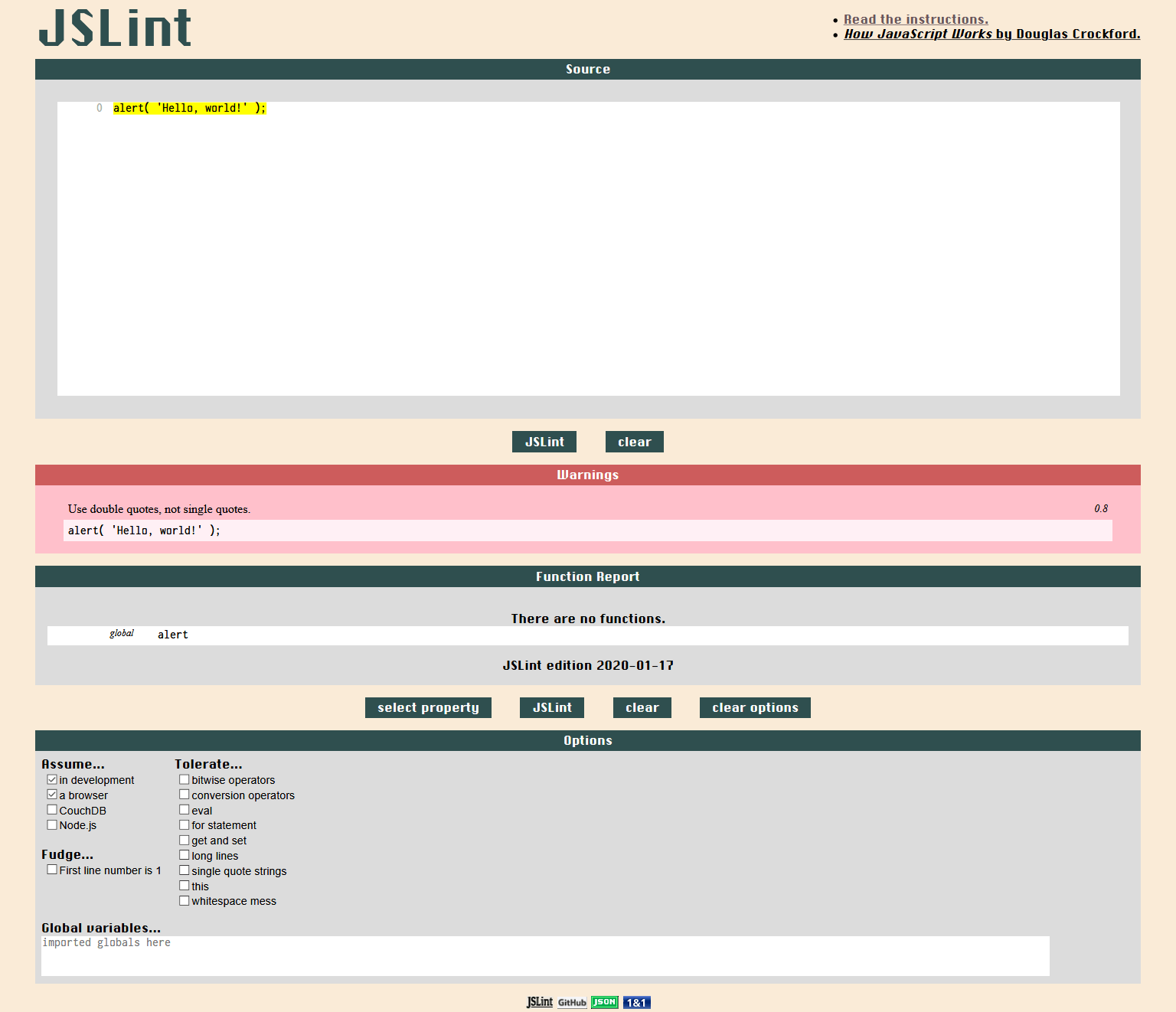
18. Jslint

JSLint analiza el código JavaScript y ofrece sugerencias para hacerlo más limpio y ordenado.
¿Ves demasiadas advertencias? En la parte inferior de la interfaz hay algunas casillas de verificación donde puedes hacer que JSLint ignore ciertos factores en su evaluación.
19. Diffchecker
Si no tienes tu IDE favorito a mano para comparar archivos, Diffchecker hará el trabajo.
Pega dos archivos de texto que incluyan código. La herramienta te mostrará las diferencias entre los dos. Si creas una cuenta gratuita, puedes guardar las diferencias.
Funciona online para imágenes y PDFs también. También puede instalar una versión de la interfaz vía línea de comandos a través de Node.js y npm.
Hay una versión de escritorio con más características que puedes probar gratis durante 30 días, o comprar por $49.
Herramientas online gratuitas para wordpress: Producción
Cuando termines la creación del sitio, estas herramientas optimizan tu código y te preparan para el lanzamiento.
20. Minify
Si no estás minizando tu CSS y JS con un plugin de caché, puedes usar Minify para completar la tarea.
21. Css To Sass/Scss Converter
¿No has aprendido a dominar la sintaxis de Sass? Css To Sass/Scss Converter convertirá tu código CSS a Sass o SCSS – tú eliges cuál.
22. The WordPress Admin Account Generator
The WordPress Admin Account Generator de Exygy proporciona una forma rápida de ejecutar una consulta SQL para crear una nueva cuenta de administrador. Es útil si has desarrollado un sitio pero lo estás entregando a un cliente y necesita acceso de administrador.
Ejecuta la consulta en tu base de datos de WordPress para crear la cuenta.
Herramientas online gratuitas para wordpress: Mantenimiento
Una vez que el sitio está en funcionamiento, estas herramientas te ayudan a mantener un sitio saludable.
23. Managewp
ManageWP es un panel de control de software como servicio que te permite administrar varios sitios de WordPress con facilidad, y es mi sitio favorito de este tipo.
La versión gratuita tiene múltiples características, incluyendo copias de seguridad mensuales, controles de rendimiento y seguridad e informes de clientes. Otras ventajas, como los sitios de clonación, requieren una actualización de pago. El precio depende de la cantidad de add-ons premium que utilices.
24. Herramientas Para Administrar Las Redirecciones 301
Los redireccionamientos 301 son importantes para mantener un buen SEO en un sitio.
Yoast Permalink Changer te cubre las espaldas si has decidido cambiar la estructura de permalink al tipo /%postname%/. La herramienta genera automáticamente las redirecciones que necesitas, basadas en la URL del sitio, los permalinks existentes y el tipo de servidor.
También puede que necesites una herramienta para probar las expresiones regulares para las redirecciones, como RegExr.
25. Comprobación De Enlaces Rotos
Los enlaces rotos se acumulan con el tiempo y pueden dañar la credibilidad y la usabilidad de un sitio. Son algo que querrás vigilar, especialmente si son enlaces de pago o enlaces de afiliados.
Hay algunos comprobadores de enlaces online, pero me gusta Broken Link Checkbest por algunas razones:
- Comprueba más enlaces que otras herramientas online – hasta 3.000.
- No hay límite en el número de enlaces encontrados.
- Te muestra en qué parte de la página está roto un enlace (número de línea).
- Busca distintos enlaces rotos.
Las limitaciones del servicio son:
- Sólo un control por dirección IP a la vez.
- Un chequeo puede llevar mucho tiempo dependiendo del tamaño del sitio.
- Los enlaces de imágenes y documentos no se escanean.
- No hay forma de exportar la lista de enlaces rotos a otro programa, por ejemplo, Excel. (Una forma de hacerlo, he encontrado, es enviar la página de resultados a imprimir y como usar la opción de Imprimir a PDF para descargarla).
Terminando…
¡Y eso es todo sobre las herramientas de desarrollo de WordPress que ahorran tiempo!