Hosting Compartido vs VPS vs Hosting Dedicado. Cuando se está preparando para lanzar un nuevo proyecto de sitio web, la elección del hosting correcto puede ser una decisión difícil. Incluso para los desarrolladores experimentados, no es una tarea fácil dado el gran número de empresas de hosting disponibles que ofrecen diferentes tipos de servicios y características.
Sin embargo, antes de elegir un alojamiento web, es importante averiguar qué tipo de hosting necesitas.
En este artículo exploraremos los cuatro tipos principales de hosting: compartido, VPS y dedicado. Cada una de estas opciones tiene sus propias ventajas y desventajas, que es importante comprender para que puedas determinar qué solución se ajusta mejor a las necesidades de tu sitio web.
Hosting compartido

El hosting compartido es la opción más popular para la gente que está desarrollando su primer sitio web.
Cuando te registras para un hosting compartido, la compañía de hosting pondrá tu sitio web en un servidor junto con cientos, si no miles, de otros sitios web. Esto significa que cada cliente tiene que compartir el espacio y los recursos del servidor con todos los demás clientes, incluyendo el tiempo de CPU, la memoria y el espacio en disco.
Piensa en el hosting compartido como si vivieras de alquiler en un piso. Todos los vecinos comparten el mismo edificio, pero también comparten cosas como ascensores y escaleras, aparcamiento y recogida de basura. Como alquilado no tienes la opción de modificar o reformar nada importante del piso.
El alojamiento compartido es la opción más barata y económica en cuanto a hosting se refiere. Sin embargo, obtienes lo que pagas – en este caso, el hosting compartido viene con estrictas limitaciones.
Pros de un hosting compartido
Es económico. Algunas compañías de hosting cobran tan poco como 3,95 euros al mes.
Es para principiantes. Es fácil comenzar con el hosting compartido en comparación con otras opciones de hosting.
La seguridad, las actualizaciones y el mantenimiento del servidor no son administrados por ti.
Desventajas de un hosting compartido
Puede ser lento. Con tantos otros sitios web funcionando en el mismo servidor, los tiempos de carga de sus páginas pueden verse afectados.
La seguridad no está garantizada. No sabes quién más está usando el mismo servidor, por lo que si un sitio tiene una fuga de información o es pirateado, tu sitio podría verse afectado.
Falta de control y rendimiento del servidor. Si el servidor está saturado o si otro sitio web ocupa más de su cuota de recursos, el rendimiento puede disminuir.
Es difícil de escalar debido a la limitación del almacenamiento y del ancho de banda.
Precio de un hosting compartido
El hosting compartido puede tener un precio que oscila entre los 3,95 y los 9,95 euros al mes, dependiendo del hosting que elijas.
Se adapta mejor a
Sitios web pequeños con un mínimo de tráfico, como blogs y sitios personales.
Servidores virtuales privados (VPS)

VPS es similar al hosting compartido en el sentido de que tu sitio web comparte un servidor con otros sitios, pero hay menos sitios que comparten espacio y recursos y el servidor se divide en diferentes entornos de servidores virtualizados. A diferencia del hosting compartido, el VPS suele proporcionar recursos básicos garantizados, así como recursos adicionales disponibles en un momento dado en caso de que tu sitio experimente un pico de tráfico.
Piensa en VPS como si fueras el propietario de un piso. Mientras compartas el mismo edificio con otros propietarios, eres responsable del mantenimiento de tu propiedad y de cualquier reparación que deba realizarse dentro de tu apartamento. Además, hay menos propietarios y tienes tu propio espacio de parking asignado.
Pros de un VPS
Es más asequible que un servidor dedicado y pagas por lo que necesitas.
Más seguro. Para segmentar el servidor adecuadamente, el host instala una capa de software que le dedica parte del servidor, que hace que esté completamente separado de otros clientes.
Es rápido. Se le asignan más recursos en comparación con el hosting compartido.
Acceso al servidor raíz. Puedes realizar personalizaciones según tus necesidades y tienes un mayor control sobre tu entorno de hosting.
Es escalable. Un VPS puede crecer con tu sitio a medida que las necesidades de tu servidor aumentan con el tiempo.
Contras de un VPS
Algunas compañías de servidores sobrevenden sus servidores, con la esperanza de que cada sitio que actualmente utiliza un servidor en particular no tenga un día con más tráfico.
Es más caro que el hosting compartido.
Si elige un VPS no administrado, puede ser difícil de configurar, tomando más tiempo para que tu sitio web funcione.
Precio de un VPS
El precio de un VPS puede variar entre 20 euros y 100 euros al mes, dependiendo del hosting que elijas.
Se adapta mejor a
Si el hosting compartido es demasiado básico para tus necesidades y quieres recursos dedicados y más control sobre tu entorno de hosting, entonces un VPS puede ser el adecuado para ti.
Servidor dedicado

Un servidor dedicado es exactamente como suena: Tu sitio web se almacena en un único servidor físico dedicado a tu uso personal. No compartes el servidor con nadie, tienes todos los derechos sobre los recursos del servidor y puedes configurar los entornos de hosting según tus especificaciones exactas.
Este tipo de hosting es generalmente más caro, pero a cambio obtienes un rendimiento muy alto y un nivel de seguridad más alto comparado con otras formas de hosting.
Piensa en el servidor dedicado como si fueras dueño de tu propio chalet. Eres el único residente. Puedes aparcar tu coche en tu propia entrada y pintar tu casa del color que quieras. Pero tú eres el responsable último del mantenimiento de tu propiedad y depende de ti instalar una alarma de seguridad para ahuyentar a los ladrones.
Pros del servidor dedicado
Tienes un servidor dedicado todo para ti.
Tienes acceso completo a todas las configuraciones y puedes personalizar completamente el servidor para que se adapte a las necesidades de tu sitio web.
Es rápido. Obtienes el 100% de acceso a los recursos del servidor.
Gran rendimiento del servidor ya que puedes adaptarlo para que cumpla con las especificaciones exactas que necesitas para tu sitio web.
Es seguro. Como eres el único que utiliza el servidor, no tienes que preocuparte por el efecto de «mal vecino» que es común en el hosting compartido.
Soporte 24/7. Ya que estás pagando mucho dinero por tu cuenta, las compañías de hosting web harán que ofrecerte el mejor soporte sea una prioridad.
Contras del servidor dedicado
Es muy caro.
Necesitas personal técnico cualificado para mantener y optimizar el servidor. Eres responsable de tu servidor, así que si algo sale mal, depende de ti arreglarlo.
Precio del servidor dedicado
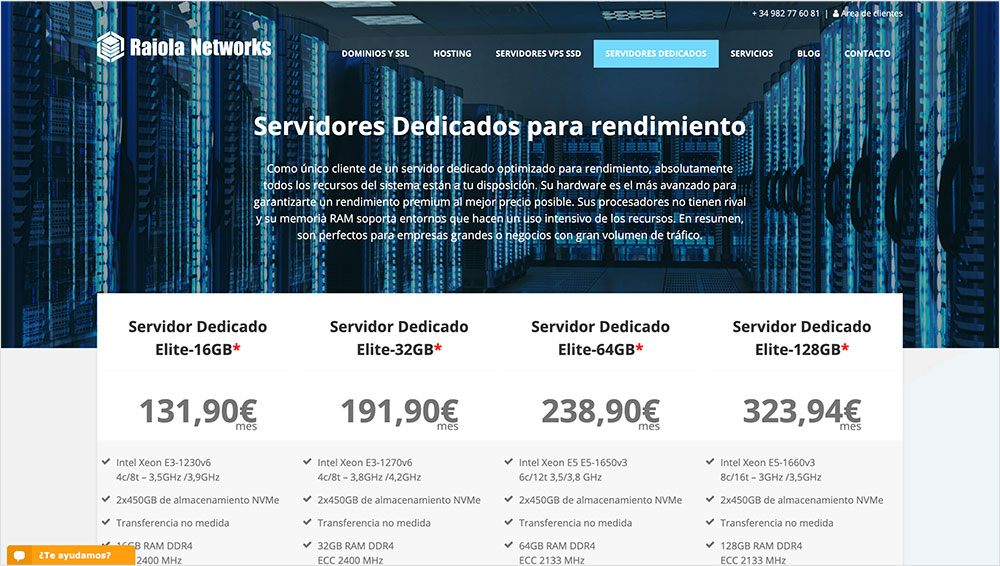
El servidor dedicado puede tener un precio que oscila entre los 80 y los 500 euros al mes, dependiendo de tus necesidades. El precio se basa normalmente en las especificaciones del servidor y los servicios adicionales.
Se adapta mejor a
Dado que el servidor dedicado es bastante caro, es el más adecuado para grandes empresas y sitios web de alto tráfico que reciben más de 500.000 visitantes al mes y cuentan con el personal técnico necesario para mantener el servidor. El servidor dedicado es también una opción ideal si tienes un negocio que requiere un alto nivel de seguridad.
Conclusión sobre Hosting Compartido vs VPS vs Servidor Dedicado
Para finalizar este artículo sobre Hosting Compartido vs VPS vs Servidor Dedicado, decirte que, si eres un principiante en el tema del desarrollo web, lo mejor que puedes hacer es contratar un hosting compartido, en cambio si por el contrario ya eres un desarrollador web freelancer, lo mejor sería que al menos tengas un VPS y para mayor calidad contrates un servidor dedicado.
Mi opinión personal, uno de los mejores hosting que puedes contratar es BanaHosting, puedes contratarlo desde este enlace, es un enlace de afiliado, si lo contratas desde ese enlace ayudará a que pueda seguir creando contenidos gratuitos y sobre todo decirte que solo recomiendo lo mejor y lo que yo utilizo para mis webs 🙂