Cómo crear un entorno de desarrollo localhost. Aprende a construir sitios web en tu propio ordenador sin tener que acceder al sitio en vivo.
Un entorno de desarrollo local te permite utilizar tu propia máquina para ejecutar tu sitio web, en lugar de utilizar una proporcionada por una empresa de alojamiento web. Puedes personalizar la configuración sin preocuparse de que afecte a tu sitio en directo, así como realizar y probar el desarrollo del sitio antes de cargarlo. Eliminar el riesgo al construir algo hace que el proceso de desarrollo sea mucho menos estresante.
Otra ventaja de trabajar localmente es que no es necesario estar conectado a Internet. Si tienes un wifi lento, te gusta trabajar en el jardín o estás de viaje, no hay necesidad de buscar una señal wifi todo el tiempo.
El tiempo que se pasa en FTP preparando una pagina web y esperando a que el sitio se actualice realmente se acumula a lo largo de un día de desarrollo. Un entorno local te permitirá centrarte en el código y en las partes divertidas de la construcción de sitios web.
Este tutorial asume que estás en un Mac, y el tutorial para empezar con Valet se enfoca en esto. Para una alternativa de PC, pruebe Homestead.
Un conocimiento básico de Terminal es bueno, aunque debería ser capaz de seguirlo, ya que los comandos son bastante simples. Se trata principalmente de conseguir que se instalen y se pongan en marcha los componentes necesarios.
Tabla de contenidos
Comenzar entorno de desarrollo localhost
Después de completar este tutorial, habrás configurado PHP, Homebrew y Composer en tu máquina, instalado Valet y aprendido a configurar sitios locales en entorno de desarrollo localhost.
01. Instalar Homebrew

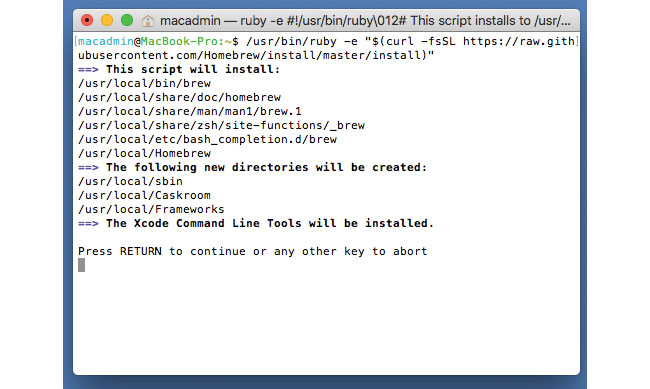
El primer paso aquí es instalar Homebrew. Escriba el siguiente comando en su Terminal.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"02. Instalar PHP

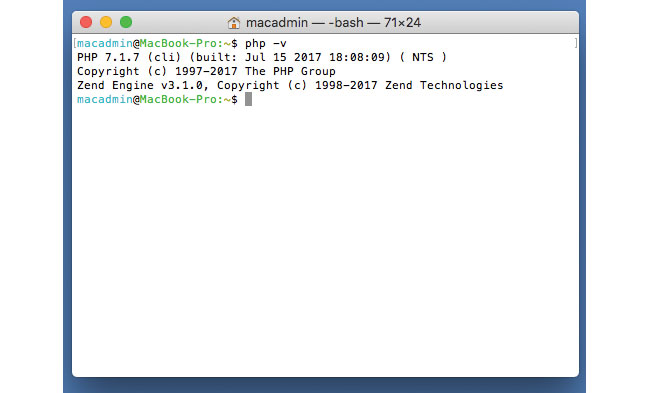
A continuación necesitamos instalar/actualizar a PHP7, así que comprueba usando php -v. Si necesitas instalar, puede escribir:
brew install homebrew/php/php70Si reinicias tu ventana Terminal y escribes php -v de nuevo, debería mostrar v7 instalado.
03. Instalar Composer
Necesitarás descargar Composer, y luego ponerlo en un directorio que sea parte de su PATH.
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '48e3236262b34d30969dca3c37281b3b4bbe3221bda826ac6a9a62d6444cdb0dcd0615698a5cbe587c3f0fe57a54d8f5') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
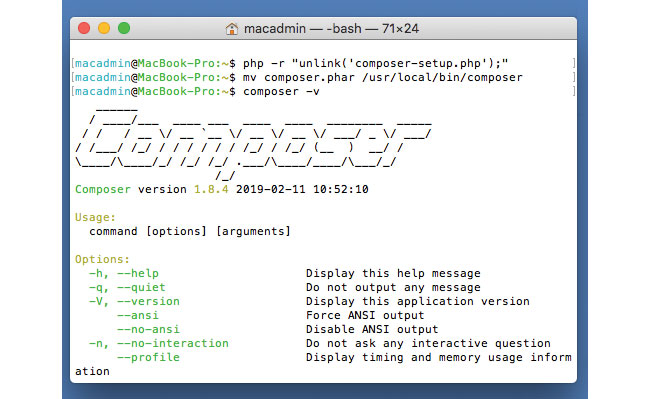
php -r "unlink('composer-setup.php');"04. Muévete a tu PATH (Ruta de acceso)

Ahora mueve Composer a un directorio dentro de tu ruta. Una vez hecho esto, puedes comprobar tu acceso a él escribiendo composer-v.
mv composer.phar /usr/local/bin/composer05. Comprueba tu PATH (ruta de acceso)
Si escribes echo $PATH, verás lo que contiene. Si no lo hace, escribe lo siguiente para agregarlo.
export PATH=$PATH:~/.composer/vendor/bin06. Requiere Valet globalmente
Ahora que tenemos las piezas instaladas, podemos continuar con la instalación de Valet. Primero, vamos a verificar que nada esté usando el puerto 80. Escribe lo siguiente, y si no devuelve nada, estamos listos para empezar.
netstat -an | grep "\.80" | grep LISTEN07. Instalación de Valet
Usamos Composer para instalar el paquete Valet por nosotros, y luego podemos ejecutar la instalación de valet.
Composerglobal require laravel/valet
valet install08. Directorios Park/unpark
Crea un directorio para tus sitios de desarrollo y díle a Valet que los sirva. Ten en cuenta que las carpetas dentro de este pueden ser accedidas como subdominios.
# move to your projects directory
cd ~/projects/valet/
valet park09. Olvídate de los directorios
De la misma manera que para estacionar, si ya no deseas que una carpeta sirva a través de Valet, simplemente usa el comando olvidar desde dentro del directorio.
with spaces //
valet forget10. Enlace/desenlace de directorios
También puedes enlazar a directorios. Esto te permite elegir el nombre que utiliza.
cd ~/projects/valet/subproject/
# link the subproject directory to make it accessible at HYPERLINK "http://subproject.dev" \hhttp://subproject.dev
valet link subproject11. Comparte tu sitio con el mundo
Puedes compartir tu url de desarrollo local con el mundo exterior. En el directorio de tu proyecto, escriba valet share y se creará una URL que podrás utilizar.
12. Uso de una base de datos
Necesitarás instalar la base de datos de tu elección – para WordPress, podemos seguir adelante e instalar MySQL.
brew install mysql13. Elija una herramienta de base de datos
Con una base de datos configurada, una herramienta para importar y exportar datos es útil, ya que no tenemos phpMyAdmin o similar con Valet.
14. Descargar Sequel Pro

Estamos utilizando Sequel Pro, ya que ofrece una interfaz sencilla. Puedes descargarlo aquí.
15. Conectar la base de datos
Utilizando la configuración predeterminada de MySQL, agrega los siguientes detalles y prueba tu conexión.
Host: 127.0.0.1
Username: root
Password: (leave blank)16. Configurar un sitio de WordPress

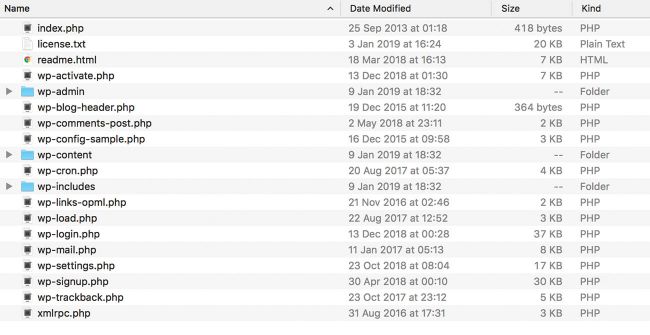
Con todo en su lugar, configura un sitio de WordPress. Cree una nueva carpeta dentro de su directorio de Valet e instale WordPress Core.
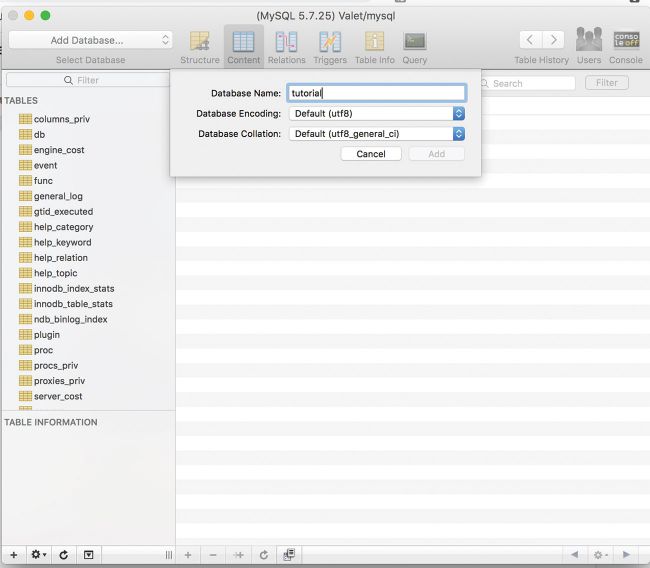
17. Añadir una base de datos

En Sequel Pro, crea una nueva base de datos con el mismo nombre que la carpeta que creó. Actualiza el archivo wp-config para adaptarlo.
18. Prueba que todo funciona

Ahora, si abres tu navegador y navegas a (tu-carpeta).test deberías ver la pantalla de instalación de WordPress. Sigue a partir de aquí como de costumbre.
19. Llegar más lejos
Valet no es sólo para ejecutar instalaciones de WordPress, sino que fue creado originalmente para el desarrollo de Laravel. Ya sea que estés construyendo algo a medida en PHP o usando un framework, puedes crear fácilmente un nuevo sitio creando un nuevo directorio para él en tu carpeta raíz.