Slider de ancho completo en Prestashop 1.7. Todo el mundo sabe que en la plantilla de Prestashop 1.7 la parte de contenido tiene un ancho fijo, es por eso que el slider de la página principal también tiene un ancho fijo. A nadie le gustan las limitaciones, por eso vamos a hacer que el slider tenga un ancho completo. De hecho, hay algunas maneras de resolver este problema, pero me gustaría considerar las más interesantes.
Tabla de contenidos
Formas para crear un slider de ancho completo en Prestashop 1.7
1. Crear un hook personalizado
Es necesario crear un hook fuera del contenedor (es decir, el bloque con .container) y sacar el slider en él. La manera mas normal para crear tus propios hooks personalizados lo puedes leer en el artículo sobre Hooks personalizados en Prestashop 1.7 de Victor Ródenas. Así que primero, creamos un hook personalizado (por ejemplo, displayHomeFullWidthSlider) y colocamos la salida del módulo en el hook.
A continuación, abre el archivo de la plantilla «themes/classic/templates/layouts/layout-both-columns.tpl» y busca el bloque <div class=»container»>. Antes de este bloque ponemos el código de salida del hook {hook h=»displayHomeFullWidthSlider»}. De esta manera se considera que es la más flexible y adecuada.
2. Crear ancho completo mediante css
Esta forma es adecuada para aquellos a los que no les gusta crear ganchos personalizados. Se basa en estilos CSS. Tenemos que hacer lo siguiente en la página de inicio en la parte de contenido (excepto el slider): hacer el mismo ancho que tiene el bloque con .container mientras que el bloque con .container debe ser 100% ancho. Así que necesitamos abrir el archivo de estilos (por ejemplo, «themes/classic/assets/css/theme.css») y añadir el siguiente código:
body.page-index #wrapper .container {
max-width: 100%;
width: 100%;
padding-left: 0;
padding-right: 0;
}
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px;
}
@media (min-width: 992px) {
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
max-width: 940px;
}
}
@media (min-width: 1200px) {
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
max-width: 1140px;
}
}
@media (max-width: 991px) {
body.page-index #wrapper .featured-products,
body.page-index #wrapper .banner,
body.page-index #wrapper #custom-text{
max-width: 100%;
}
}
.carousel-control .icon-prev {
margin-left: 0;
}
.carousel-control .icon-next {
margin-right: 0;
}
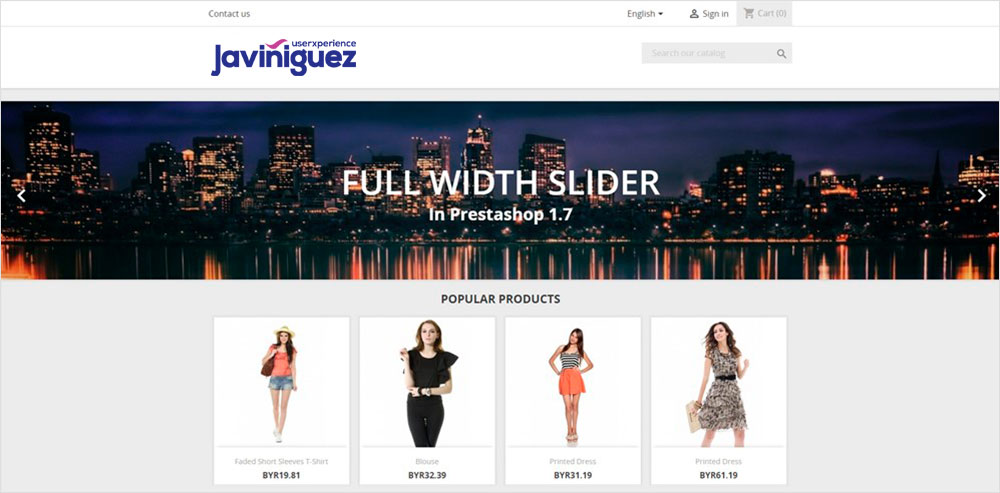
Como resultado, obtenemos un slider de ancho completo así:

Si te ha gustado este artículo puedes leer como Instalar Prestashop 1.7 Manualmente En Local y aprender a instalar Prestashop para poder empezar a crear tu tienda online 🙂