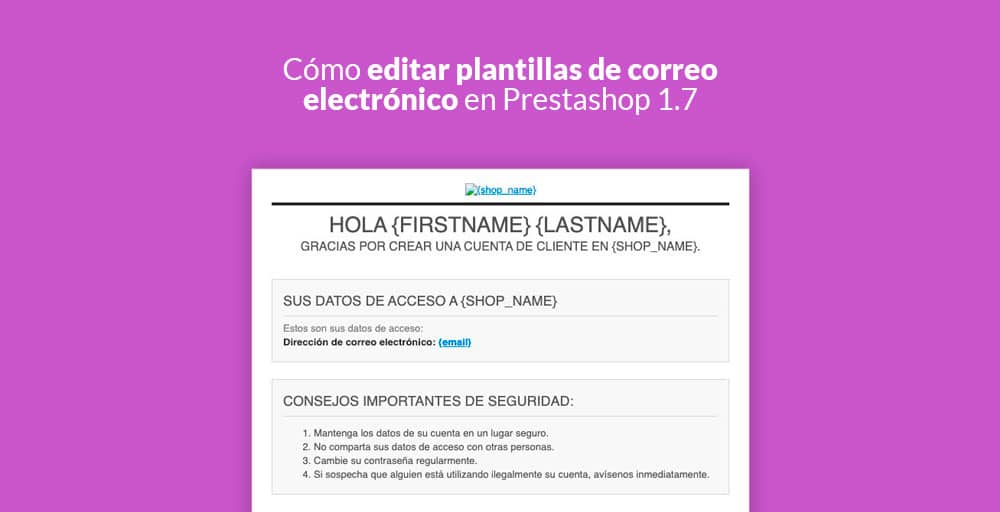
Editar plantillas de correo electrónico en Prestashop ¿Quieres enviar correos electrónicos de marca? Primero, necesitas preparar el contenido adecuado y plantillas llamativas. Los diseños predeterminados no impresionarán ni animarán a sus clientes a visitar su sitio web. Lee este artículo para averiguar cómo editar plantillas de correo electrónico en PrestaShop 1.7.Existen plantillas de correo electrónico predeterminadas en PrestaShop.
¿Cuándo reciben tus clientes estos correos electrónicos?
- Creando una cuenta en el sitio web.
- Suscribirse a un boletín de noticias.
- Realizando una compra.
- Con una confirmación de pago
- Recibiendo una confirmación de envío y en algunos otros casos.
Siempre tienes plantillas preparadas, pero si quieres que estos correos electrónicos se vean más únicos, que entreguen más información a un cliente y que se ajusten mejor al aspecto general de tu tienda, sólo tienes que modificarlos. Por lo tanto, consideremos en detalle cómo cambiar las plantillas de los correos electrónicos en PrestaShop 1.7.
Editar plantillas de correo electrónico en Prestashop 1.7
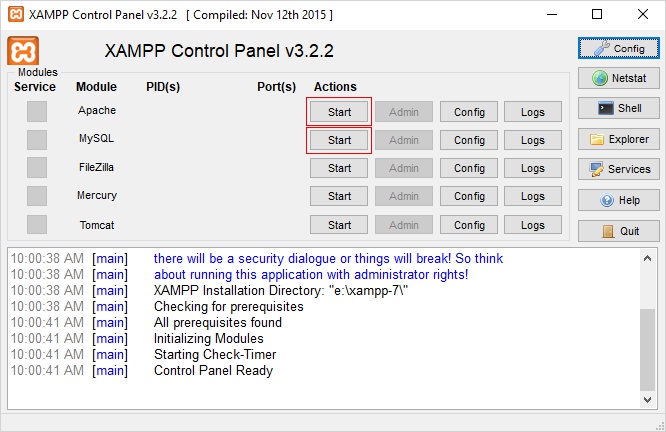
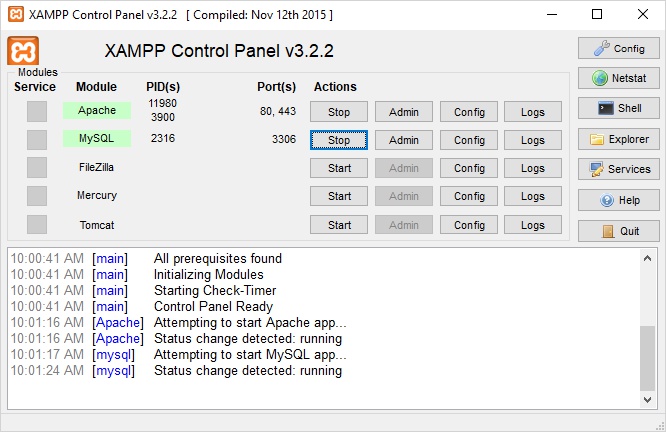
La mejor manera de hacerlo es usando el panel de administración. Necesitas iniciar sesión y proceder a la sección Mejorar a:
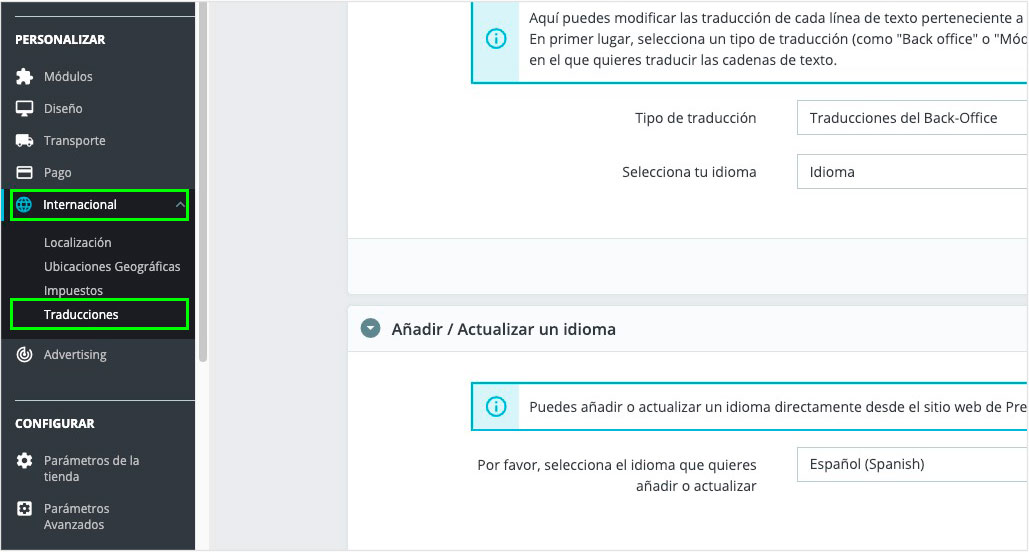
Internacional => Traducciones

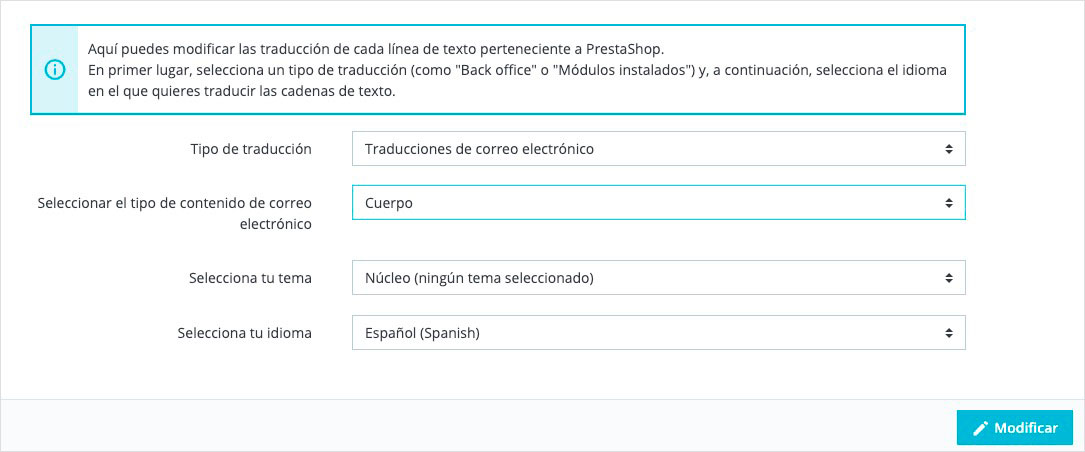
Aquí verás el bloque de Modificar Traducciones. Para editar las plantillas de correo electrónico, selecciona las siguientes posiciones en los menús desplegables:
- El tipo de traducción: Traducciones de correo electrónico
- Selecciona el tipo de contenido del correo electrónico: Cuerpo (en caso de que quieras editar el asunto del correo electrónico sólo tienes que elegir el asunto)
- El tema: Núcleo (no hay tema seleccionado)
- Tu idioma: Elige el idioma requerido (en nuestro caso es el español).
Y luego haz clic en el botón Modificar.

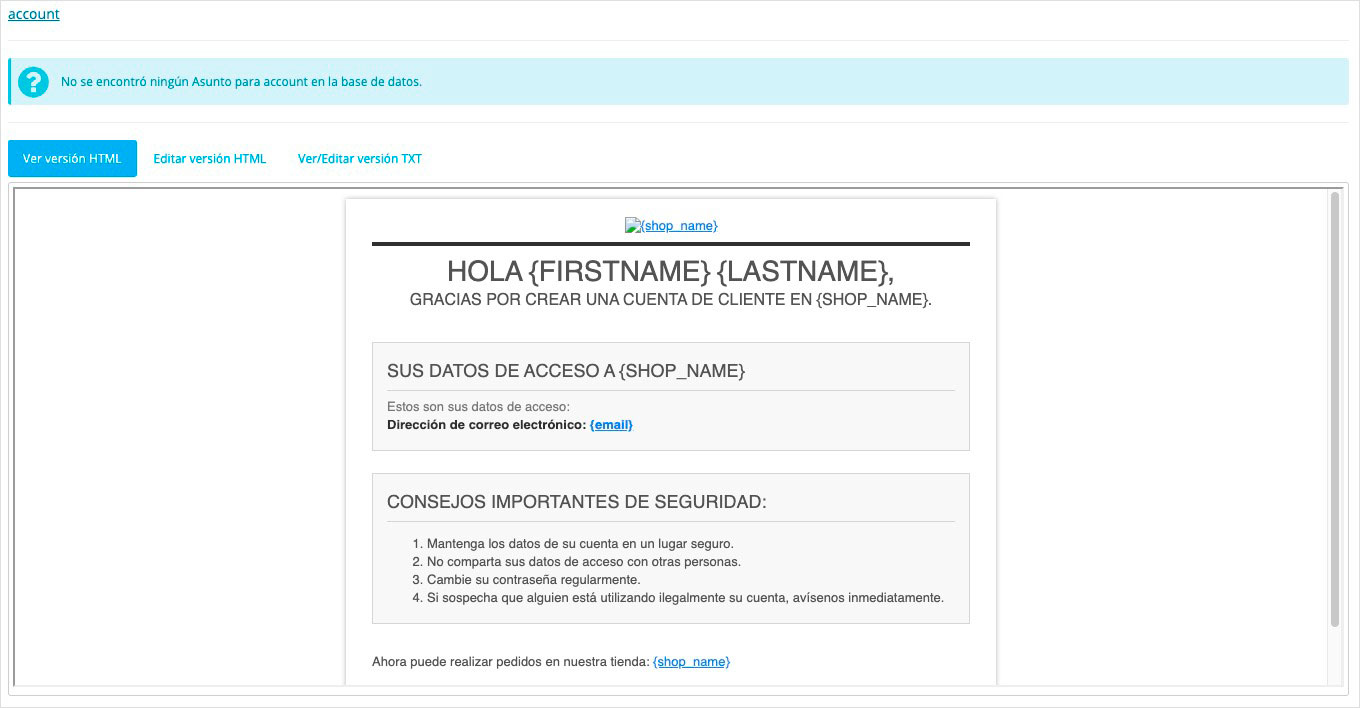
Aquí encontrarás las plantillas de los correos electrónicos. Echemos un vistazo a cómo puedes editar, por ejemplo, el correo electrónico de registro. Haz clic en E-mails del núcleo y selecciona la plantilla de la cuenta.
La pestaña Ver versión HTML muestra cómo el destinatario del correo electrónico verá el mensaje.

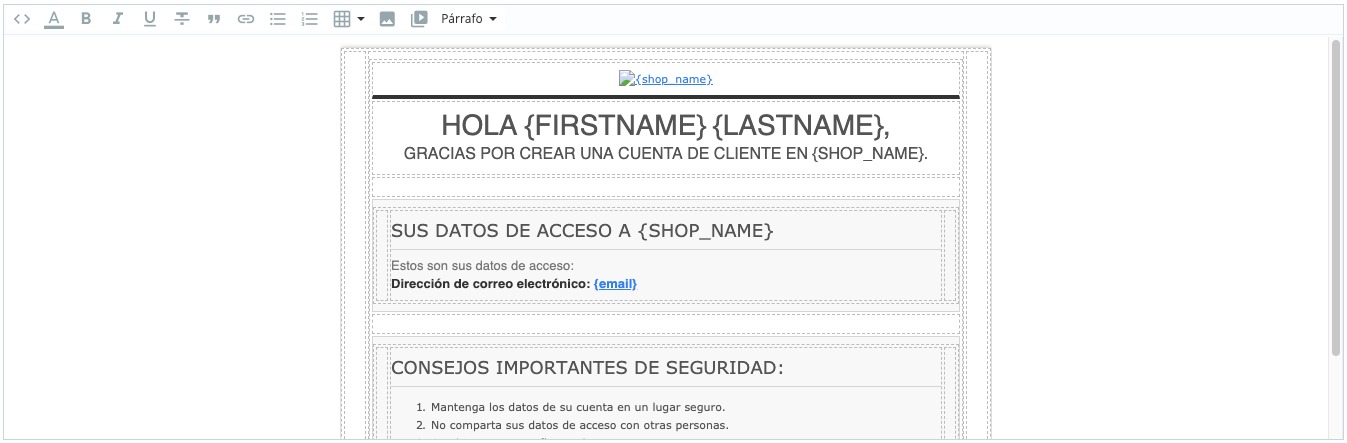
Puedes hacer cambios en la plantilla de correo electrónico en la pestaña Editar versión HTML. Aquí puedes cambiar la estructura de la plantilla de correo electrónico y su contenido usando el editor WYSIWYG. Ten cuidado cuando edites la plantilla usando el editor, ya que puedes eliminar accidentalmente el diseño necesario. Si estás familiarizado con el HTML, te recomendamos desactivar el editor WYSIWYG y trabajar directamente con el código de la plantilla. Puede hacerlo haciendo clic en el icono del código fuente – «<>» (ver la imagen de abajo).

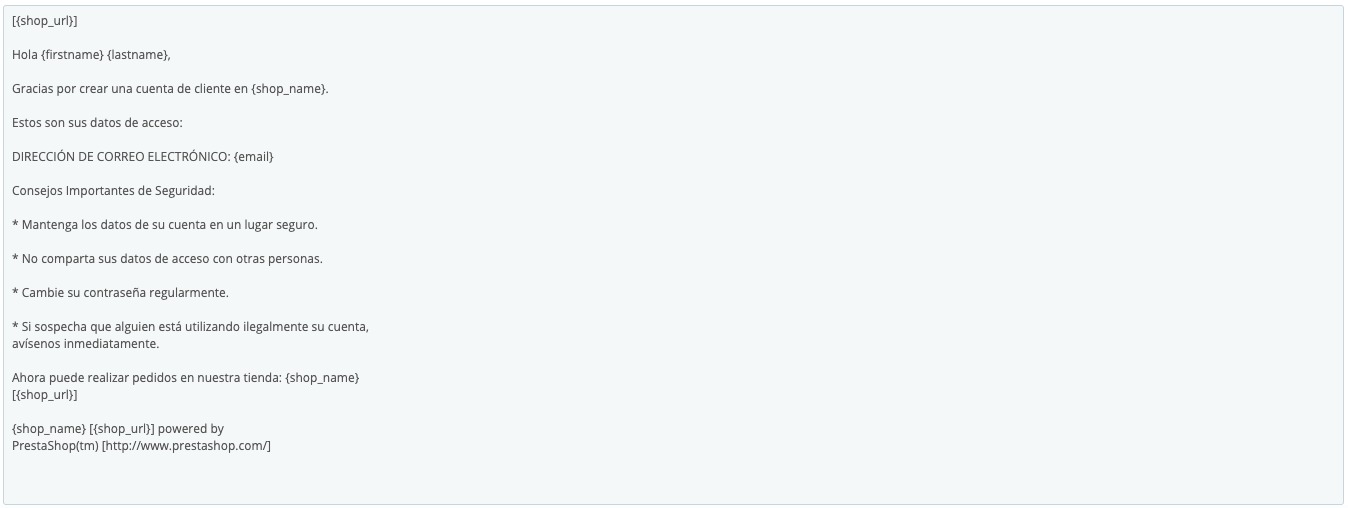
También puedes editar sólo el contenido del correo electrónico sin riesgo alguno para cambiar el diseño de la plantilla del correo electrónico. Para ello, ve a la pestaña Ver/Editar versión TXT.

No olvides guardar todos los cambios y probar el correo electrónico para asegurarte de que todo se ha realizado correctamente. De la misma manera, puedes editar fácilmente cualquier otra plantilla de correo electrónico de esta lista.
Conclusión editar plantillas de correo electrónico en Prestashop 1.7
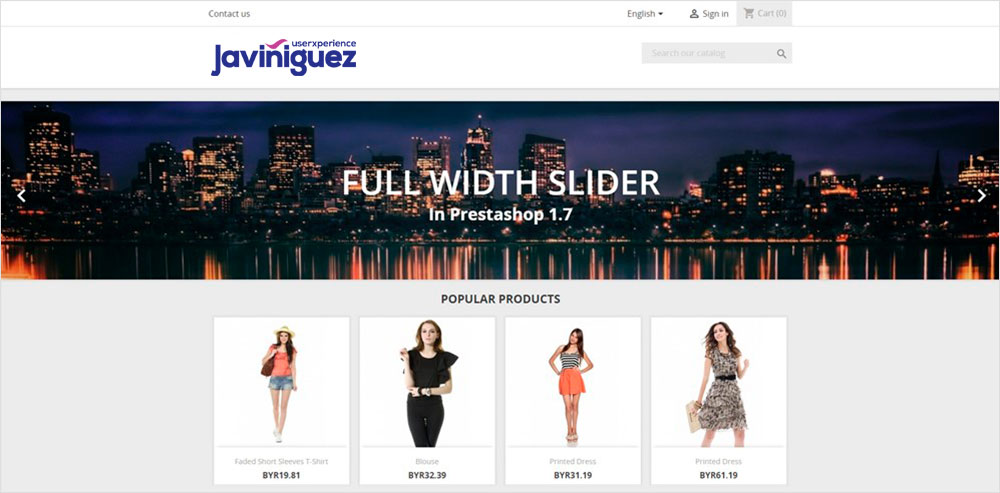
Como ves, es muy fácil modificar las plantillas de correo de prestashop 1.7, ahora intenta darle una imagen más profesional y unos textos que llamen la atención de tus clientes 🙂 Si te ha gustado este artículo, te recomiendo leer Slider de ancho completo en Prestashop 1.7.