Tabla de contenidos
¿Como es la estructura de una página web?
Estructura de una Página Web. ¿De qué están hechas las páginas web? Conocer los elementos individuales que componen un sitio web puede realmente ayudarte a entender cómo crear una página web eficaz. Y si eres nuevo en el diseño web, puede darte una base y una guía para empezar. Es hora de aprender lo que contienen todos los sitios web!
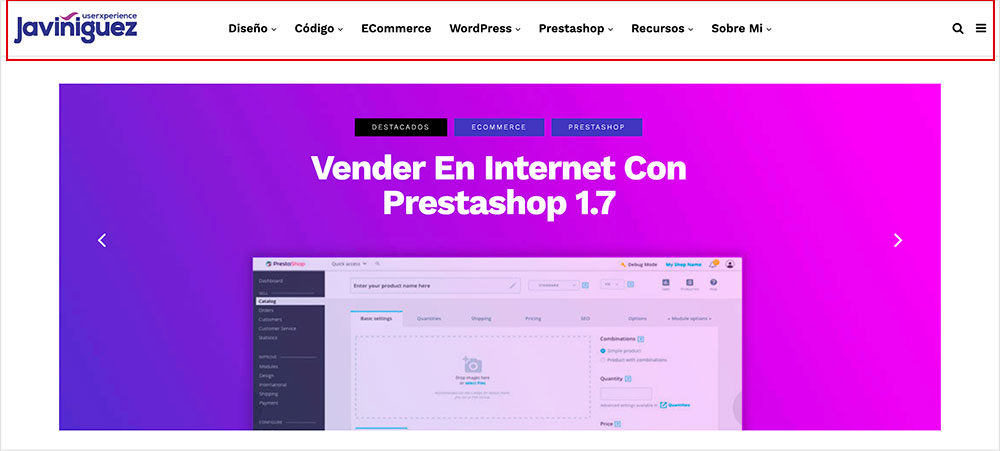
Header (Cabecera)
No hay mejor lugar para empezar que por el principio. Muchos sitios web se abren con un encabezado o menú, y aquí es donde suelen ir los enlaces de navegación, junto con el logotipo de tu empresa o el título del sitio web. Otras herramientas importantes, como los conmutadores de idiomas y los enlaces de inicio de sesión, también encajan aquí. Cualquier cosa a la que quieras que la gente tenga acceso inmediato!

Algunos diseñadores eligen hacer que el encabezado sea «pegajoso», por lo que los enlaces de navegación le seguirán incluso mientras se desplaza hacia abajo. Si el encabezado se encuentra en todas las páginas web, al hacer clic en el logotipo a menudo se vuelve a la página principal. Estas pequeñas comodidades pueden hacer una gran diferencia.
Enlaces en la estructura de una Página Web
El 99,9% de las páginas web incluyen enlaces. Esta es la base de cómo te mueves por el sitio web. Los enlaces deben estar subrayados, coloreados de manera diferente, o de otra manera hechos para destacar del texto normal. Como todos los elementos interactivos, debes tomar medidas para asegurarte de que los visitantes sepan que son interactivos.

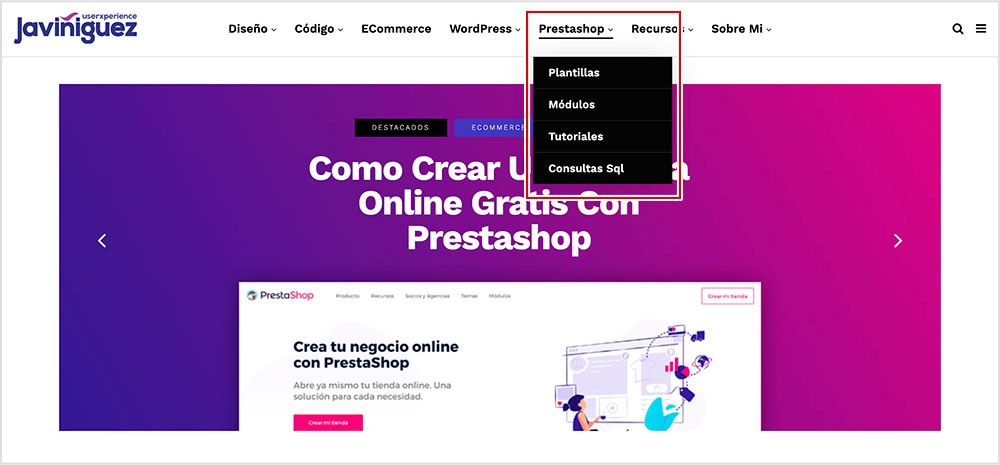
Navegación
A menos que estés haciendo un sitio de una página (landing page), probablemente vas a incluir navegación o enlaces a las páginas principales de tu sitio. Hay muchas maneras de crear una barra de navegación. Puedes hacer un menú horizontal simple en el encabezado, menús verticales que se despliegan cuando presionas un botón o menús desplegables que aparecen cuando pasas el ratón por encima de un enlace.

Una cosa es segura: sea cual sea el diseño de la navegación, ésta debe ser claramente visible y de fácil acceso en cualquier dispositivo.
Para sitios con una tonelada de contenido, como los blogs, es aconsejable incluir una barra de búsqueda y asegurarse de categorizar y subcategorizar tu contenido. También puedes incluir la navegación con breadcrumb, que muestra la subcategoría del sitio en el que te encuentras.
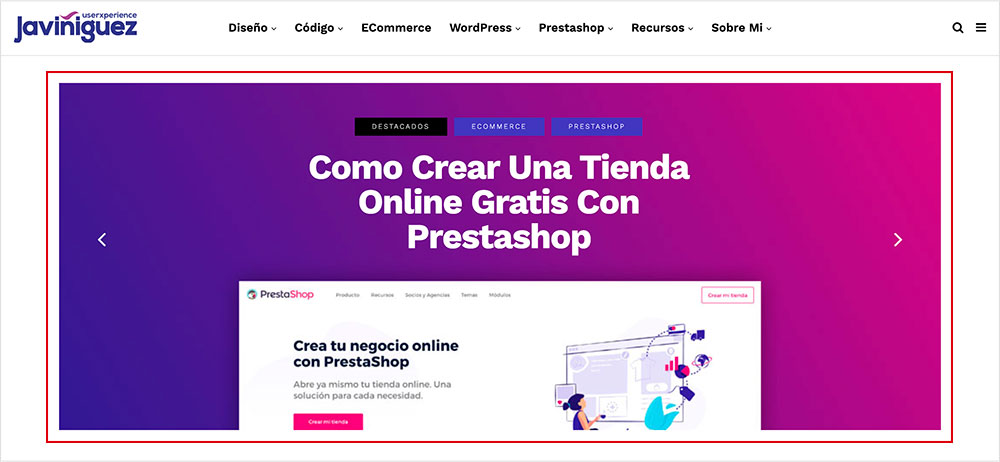
Imagen principal o slider
Los buenos diseñadores web saben que el contenido visual es esencial para captar el interés, y la imagen principal lo consigue pegando un banner en la parte superior de la página principal. Además de ser un deleite para la vista, las imágenes principales a menudo incluyen un pequeño anuncio sobre la compañía y una llamada a la acción a sus servicios.
Una llamada a la acción es simplemente una frase, generalmente un enlace o un botón, que pide a sus visitantes que hagan algo. «Descargue ahora», «Pruebe Gratis»; ¡haz obvio lo que sucederá cuando hagan clic en ese enlace!

En lugar de una imagen tradicional, algunos sitios optan por un banner (como un logotipo grande) justo debajo del menú de navegación. Esto puede actuar como un enlace conveniente de regreso a la página de inicio.
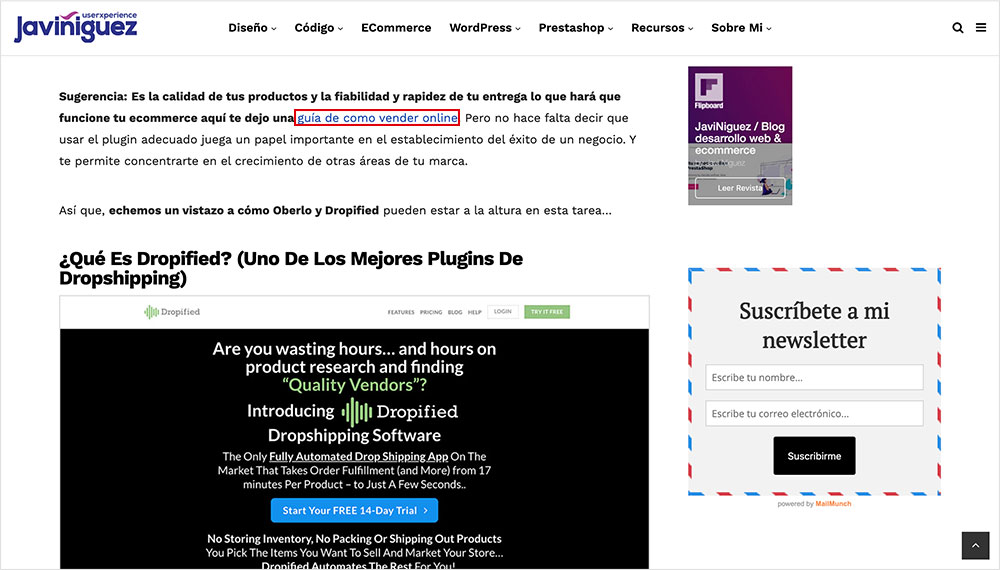
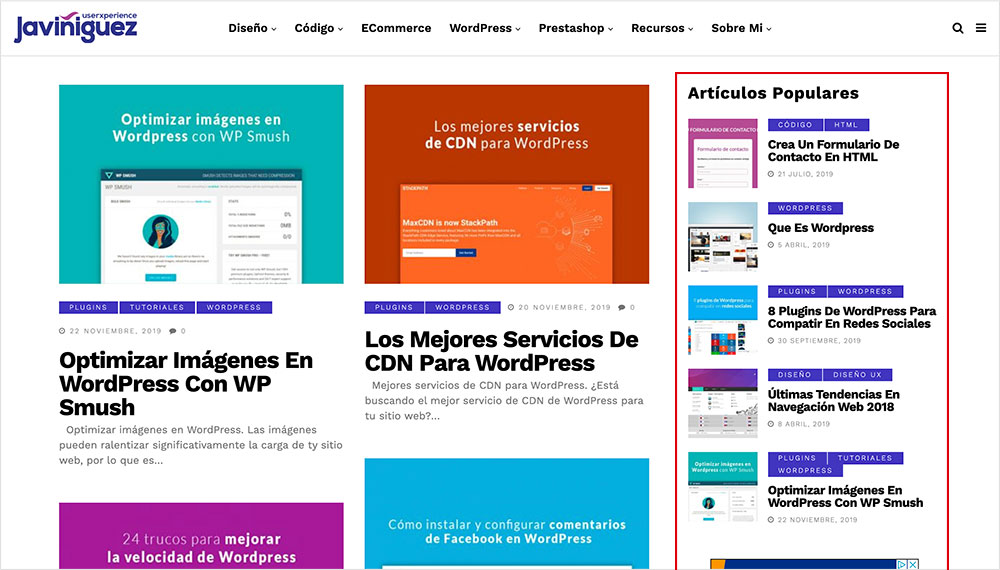
Sidebar o barra lateral
La barra lateral es una característica opcional pero muy valiosa, ¡simplemente porque se puede usar para cualquier cosa! Archivos de blogs, navegación, formularios de registro, listas de categorías…. Las barras laterales tienen un gran potencial.

Si el contenido de su sitio es estrecho en anchura, una barra lateral puede romper todo ese espacio en blanco y hacer que la página parezca menos aburrida.
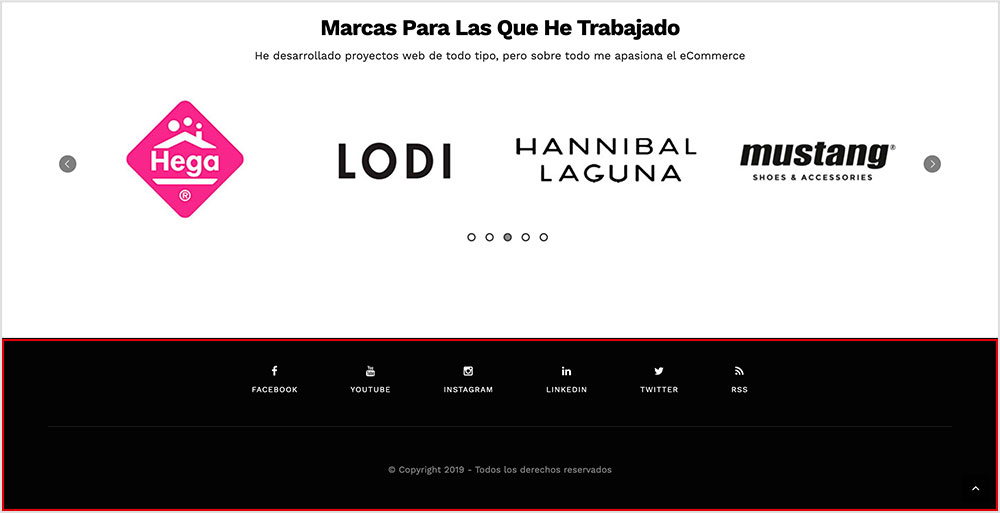
Footer o pie de página
Por último, pero no menos importante, el pie de página. Aquí es donde pegarás tu política de privacidad y términos de servicio, tus botones de medios sociales, la información de tu empresa. Algunos usan el pie de página como una forma de tirar esos enlaces aburridos pero necesarios. Pero si está bien diseñado, puede ser una buena manera de cerrar tu sitio e invitar a la gente a visitarte en los medios sociales o a inscribirse en la lista de correo electrónico. No descuides tu pie de página!

Aprender lo básico en la estructura de una Página Web
Diseñador principiante o veterano, es importante tener lo básico en mente. No se puede crear un sitio web sin incluir al menos algunos de estos elementos, por lo que es necesario entender cuáles son y cómo implementarlos bien. Esperamos que haya sido una buena introducción o curso de actualización en diseño web!