El primer artículo de nuestra serie de html le ofrece tu primera experiencia en la creación de un formulario de contacto en HTML, incluyendo el diseño de un formulario simple, su implementación utilizando los elementos HTML adecuados, la adición de un estilo muy simple a través de CSS, y cómo se envían los datos a un servidor.
Tabla de contenidos
¿Qué son los formularios HTML?
Los formularios HTML son uno de los principales puntos de interacción entre un usuario y un sitio web o aplicación. Permiten a los usuarios enviar datos al sitio web. La mayoría de las veces los datos se envían al servidor web, pero la página web también puede interceptarlos para utilizarlos por sí sola.
Un formulario HTML está formado por uno o más widgets. Estos widgets pueden ser campos de texto (de una o varias líneas), casillas de selección, botones, casillas de selección o botones de selección. La mayoría de las veces, estos widgets están emparejados con una etiqueta que describe su propósito – las etiquetas correctamente implementadas son capaces de instruir claramente tanto a los usuarios con visión como a los más ciegos sobre lo que deben introducir en un formulario de entrada de datos.
Diseño de tu formulario
Antes de empezar a codificar, siempre es mejor dar un paso atrás y tomarse el tiempo para pensar en su forma. Diseñar una maqueta rápida te ayudará a definir el conjunto correcto de datos que deseas preguntarle a tu usuario. Desde el punto de vista de la experiencia del usuario (UX), es importante recordar que cuanto mayor sea tu formulario, mayor será el riesgo de perder usuarios. Manténlo sencillo y concéntrate: pide sólo los datos que necesites. El diseño de formularios es un paso importante cuando se está construyendo un sitio o una aplicación.

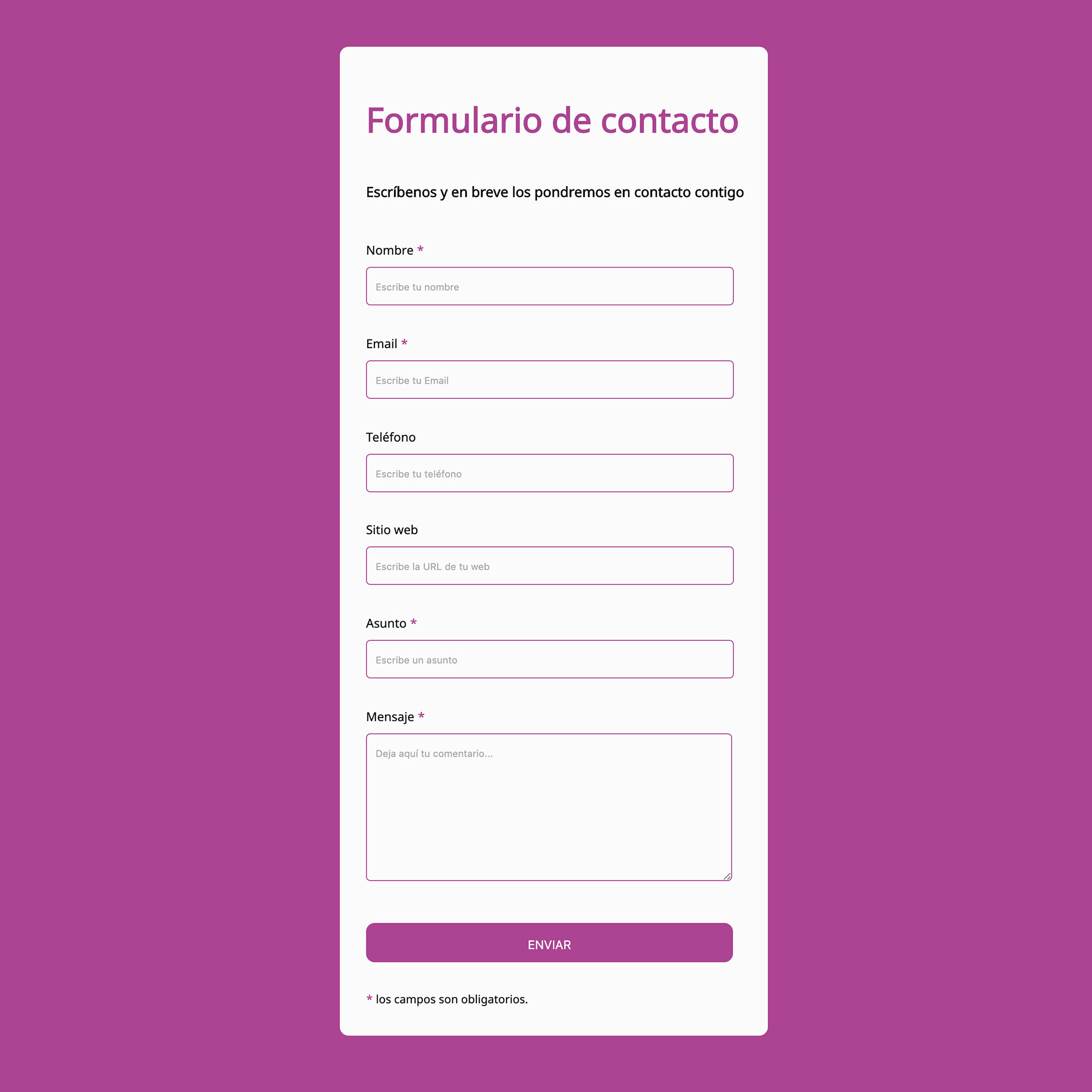
No te voy hacer esperar más, aquí tienes el código HTML y CSS del formulario de contacto para que lo puedas implementar en tu página web de forma sencilla:
See the Pen
JgdaGy by Javi Niguez (@javiniguez)
on CodePen.
Curso gratis en mi canal de html y CSS
Si te ha gustado este artículo y quieres aprender más sobre html y CSS, te recomiendo que veas mi curso totalmente gratis en Youtube, y de paso, suscríbete que no cuesta nada! jeje 😉

Muchas gracias por esta herramienta, bastante útil para webs sencillas o landings pages. Un éxito.
Muchas gracias Leslie, me alegro de que te guste, si tienes cualquier duda me avisas por aquí, un saludo 🙂
puedes ayudarme te dejo mi numero para mas información
Hola!
puedes ponerte en contacto conmigo a través del formulario de contacto de esta página web, dime que es lo que necesitas y estaré encantado de darte un presupuesto para realizar el trabajo 😉
Un saludo
Cordial saludo
Realicé todo el código textualmente como está compartido
pero al darle «Enviar» a un mensaje de prueba, me genera error (creo que no encuentra una dirección de correo dónde enviarme el mensaje que escriban
Esta bien , pero si en fichero submeter-formulario.php no sirve de nada
Hola Cristidenis!
tienes toda la razón, pero recuerda que esto es un tutorial para hacer el formulario en html, doy por entendido que sabes programar, pero no maquetar, por eso este tutorial 😉
Un saludo
jajaja el que sabe programar no necesita un tutorial para hacer formularios
Aveces si hace falta Bety, pueden ser programadores con poca experiencia en html y css por ejemplo 😉
o tener experiencia y simplemente olvidar un componente
Esta genial gracias Javi
Muchas gracias Fabian 😉
Un saludo
Muchisimas gracias por tu aporte, fue de gran ayuda,un abrazo.
Gracias a ti Jose por comentar, me alegro que te haya ayudado.
Un saludo 😉
Hola! Tienes un tutorial para configurar el documento «submeter-formulario.php»? La parte del HTML ha sido super útil pero no sé muy bien como hacer la otra parte.
Hola Beatriz,
pues lamentablemente no me ha dado tiempo a crear el tutorial, es posible que lo haga en un vídeo, te dejo mi canal para que estés atenta https://www.youtube.com/c/JaviNiguez/
Un saludo 😉
Muy interesante donde puedo ver el archivo.php para poder enviar?
Hola Carlos!
me alegra que te haya parecido interesante mi artículo, lamentablemente es un artículo centrado en la parte del diseño del formulario, no hay archivo.php disponible.
Aún así te puedes leer este artículo donde puedes sacar información extra para enviar tus formularios con php ;: https://javiniguez.com/como-enviar-correos-electronicos-en-php-con-phpmailer/
Un saludo
Hola qué tal, me llamo José muy bueno el artículo Bro, pero tengo una duda, se puede para blogger? y como hago para hacer un formulario de contacto así en blogger?
Hola Jose,
se puede hacer, pero recuerda que para blogger necesitarás algunos conocimientos en programación para hacerlo 😉
Un saludo
Un abrazo desde Córdoba Argentina, excelente tus vídeos empezar hace varios meses corear y tus vídeos me sirven de muchísimo para seguir aprendiendo.
Muchas gracias Gustavo!
me alegra saber que aprendes programación con mis contenidos 🙂
Un saludo
Gracias por tus vídeos ,me sirven mucho para codear.
hola quería saber cómo o dónde integrar la llegada de comentarios. Sé que es añadiendo el HTML pero no sé donde insertarlo ni cómo poner los comentarios en la web. Gracias!!
Hola Carlos!
te en cuenta que lo que se comenta en este artículo es para realizar el diseño del formulario, para hacer que envíe los comentarios deberás añadirle las funciones en PHP 😉
un saludo
gracias por tu aporte me sirvio mucho, voy haber si hago que funcione para enviar los datos.
Hola Jose Angel!
me alegro de que te haya servido 😉
Un saludo
Hla, si quiero recibir el mensaje en mi casilla, solo debo modificar la eqtiqueta action y poner allí «mailto:……………………@gmail.com verdad?
gracias y saludos.
Hola Yamil!
depende de si tienes en tu servidor activado el envío de correos, compruébalo 😉
Un saludo
COMO HACER ESTO POR FAVOR AYUDEME SOY NUEVO EN ESTO QUISIERA APRENDER
EJERCICIO PARA ENTREGAR
Formulario de Contacto
Crear un formulario en HTML que corresponda a un formulario de
Contacto de una pagina web.
Debe incluir: Nombre, email, teléfono, sección de interés de la
Pagina web y comentario.
Debe agregarle 2 campos mas con información que Ud considere
Necesaria, utilizando los demás elementos de formularios.
Al pulsar el botón “Enviar”, mostrar una pagina con un mensaje de
Confirmación de envío del mensaje.
Puede incluir todos los elementos que desee incorporar (imágenes, links,
etc).
Hola Leo!
para realizar ese formulario que indicas debes de aprender también un poco de PHP, ya que lo que explico en este artículo solo es para realizar el diseño 😉
Un saludo
Agradecida mil, muchas gracias desde Perú_Huacho.
Muchas gracias Diana! 😉
Un saludo
no dispondras del formulario.php??
Hola!
no, lo siento, aqui solo expuse la forma de hacerlo en html 😉
Un saludo
Hola, es de mucha ayuda para aprender bien sobre formularios, pero me quedo una duda como haces para que salga la alerta si los campos están vacíos al momento de enviar.
Fenomenal, quedó estupendo y fue muy fácil editarlo y ponerlo a mi gusto. Se agradece!
Me alegra que te haya servido Sergio! 😉
Hola, no sé como hacer para que se mande a mi correo electrónico, ¿cómo se hace?
Para ello deberas de aprender PHP, recuerda que este formulario solo es el diseño 😉
Un saludo
como hago para instalarlo en wordpress yo no he sido capaz me ayudan por favor
Hola!
puedes ponerte en contacto conmigo a través del formulario de contacto de esta página web, dime que es lo que necesitas y estaré encantado de darte un presupuesto para realizar el trabajo 😉
Un saludo
hola buenas tardes. oye tengo una duda como lo hago funcional?
Hola Abraham!
para ello necesitaras tener conocimientos en PHP principalmente, con PHP es muy sencillo hacerlo 😉
Un saludo!
como le configuro al boton enviar y esa info vaya a mi correo
Deberás añadirle php al formulario! Un saludo!
hola y como hago para que los datos de los clientes lleguen a mi correo
Hola! lamentablemente el formulario es solo la parte diseño, html y css, para hacer funcionar el botón, necesitas añadirle php. Un saludo!
Hola Por Que En Mi Plantilla De Blogger Llamada Gameify Y Compre La Premuin, Y No Me Funciona El Css
mas encima tu decides si se publica el comentario jaja un chiste
Hola Javi, cordial saludo.
Muchas gracis por su aporte y conocimiento, me sirvio mucho el formulario, quisiera preguntarle como puedo configurar el botorn enviar, para que sea direccionado a un correo?
gracias por su respuesta
Hola Jaime! ten en cuenta que el formulario del artículo es la parte diseño, html y css, para que el botón de enviar funcione deberás añadirle PHP, ok?
Un saludo!