Gutenberg, el nuevo editor de contenido basado en bloques de WP
Gutenberg es un editor de contenido basado en bloques que se está introduciendo con la actualización de WordPress 5.0. Gutenberg va a reinventar la forma en que escribimos y mostramos el contenido en la web, brindando poderosas herramientas a todos los usuarios de WordPress, desde el editor hasta el desarrollador.
Con el lanzamiento de Gutenberg, WordPress está dando un gran paso hacia la incorporación de diseños fáciles y receptivos en la edición de contenido. En este artículo, echamos un vistazo a la nueva herramienta que cambia el juego y lo que significa para aquellos que construyen sitios web de WordPress.
¿Qué es el editor de Gutenberg?
Gutenberg permite a los usuarios formar su contenido a partir de bloques receptivos, similares a las herramientas de creación de sitios web como Squarespace. Crear publicaciones y páginas que se moldean fácilmente con tu plantilla para cualquier tamaño de pantalla. Los diseñadores de plantillas pueden personalizar los tipos de bloques para que coincidan con sus plantillas, y a los usuarios que no tienen conocimientos de códigos les resultará fácil agregar elementos como columnas, imágenes de portada e incrustaciones en redes sociales sin la necesidad de complementos de WordPress difíciles de manejar. Incluso es posible incrustar widgets en publicaciones y páginas.
Este editor pretende negar la necesidad de códigos cortos y campos personalizados mediante la estandarización del proceso de creación de contenido. Hace que la publicación sea más rápida y más poderosa, dando a los editores nuevas herramientas para escribir y publicar de manera más eficiente que antes. Incluso puedes escribir tu contenido en otros editores como Google Docs o Microsoft Word y pegarlo en el editor de Gutenberg, y se traducirá su contenido en bloques automáticamente.
¿Cómo funciona Gutenberg?
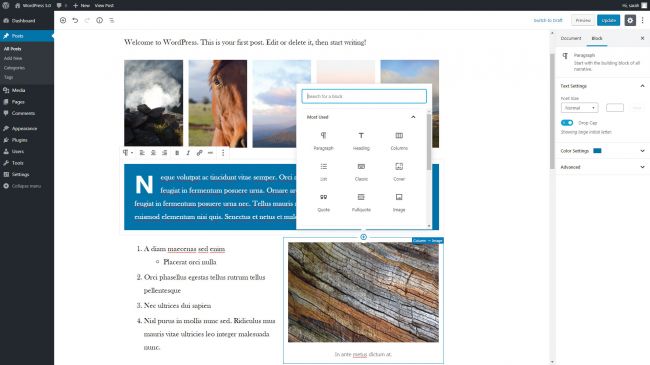
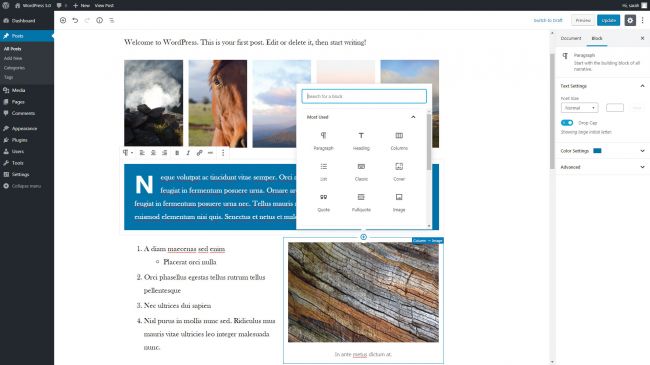
Los bloques son la base del nuevo editor de Gutenberg. Al dividir el contenido en diferentes tipos, como párrafos, listas, imágenes, citas y más, los bloques permiten a los editores insertar, arrastrar y soltar, eliminar e intercambiar partes de la publicación o página con facilidad.
En comparación con el editor anterior de TinyMCE, puede ser un tanto extraño para los usuarios que nunca antes han visto un editor basado en bloques o un generador de páginas. Pero después de un poco de práctica, los beneficios superan con creces la curva de aprendizaje. Así que no te desanimes si te parece desalentador al principio.

Los bloques predeterminados se dividen en unas pocas secciones diferentes. Elementos en línea, bloques comunes, formateo, elementos de diseño, widgets, incrustaciones y bloques reutilizables. Incluso hay un bloque ‘Clásico’ si echas de menos a TinyMCE, con la opción de convertirlo más tarde en bloques de Gutenberg. Los complementos también pueden agregar bloques, lo que hace que la integración de nuevos bloques sea fácil y simplificada, y reduce la cantidad de desorden en el editor donde se tienen múltiples complementos.
Los desarrolladores de plantillas y complementos tendrán algo que hacer para actualizar su código y hacer un uso completo de la nueva actualización. Valdría la pena ver a los usuarios crear contenido que no solo es fácil de usar, sino también para UI.
Una nueva forma de escribir
Escribir con bloques es muy fácil, con nuevos métodos abreviados de teclado para ayudarte a ubicar bloques existentes, insertar, duplicar, mover y eliminar bloques sobre la marcha. Los bloques también incluyen una amplia variedad de bloques de incrustación predeterminados. Cumplen con la promesa de WordPress.org de que la edición de contenido admitirá multimedia y contenido en paralelo. Con un conjunto tan completo de bloques de inmediato, Gutenberg está listo para abordar el contenido de todos los sabores.
Los complementos, los tipos de publicaciones personalizadas, las metacuadros y los códigos cortos podrán utilizar la misma interfaz de usuario. Lo que hace que el proceso de unirlo todo sea perfecto para cada usuario. También significa que el código y el contenido finalmente están completamente separados. La actualización del código ya no requerirá ninguna actualización del contenido, ya que los desarrolladores pueden orientar el comportamiento del bloque circundante.
Bloques reutilizables
Los bloques reutilizables son una nueva función integral que te permite guardar un bloque y reutilizarlo en cualquier contenido. Cuando se edita un bloque reutilizable, se actualiza automáticamente donde se ha utilizado, sin la necesidad de editar manualmente cada página donde aparece. Los bloques reutilizables se pueden actualizar en línea o desde su propio panel de administración haciendo clic en el botón «Opciones» en la parte superior derecha de cualquier editor de contenido y dirigiéndose a «Administrar todos los bloques reutilizables».
La creación de un bloque reutilizable se puede hacer desde allí, o haciendo clic en el botón ‘Opciones’ en cualquier menú de bloques y haciendo clic en ‘Agregar a bloques reutilizables’. También puede guardar varios bloques en un bloque reutilizable resaltando el contenido, haciendo clic en el botón ‘Opciones’ que aparece en la parte superior izquierda de su selección y seleccionando ‘Agregar a bloques reutilizables’.
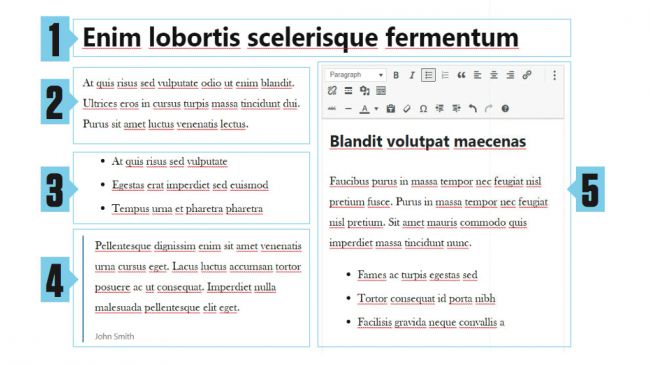
Bloques para formato de texto

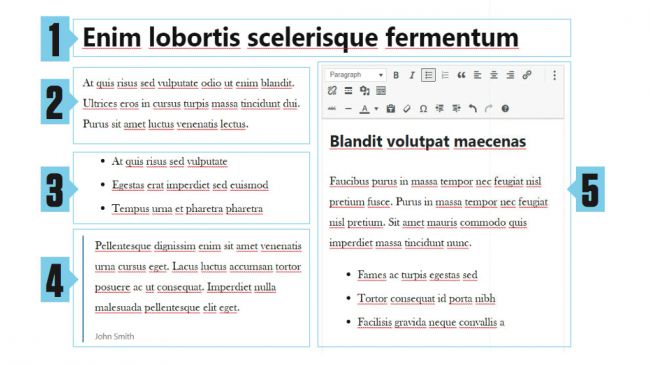
Encabezado. El bloque de encabezado formatea los encabezados desde H1 hasta H6. La inserción de un bloque de encabezado en el contenido seleccionará H2 de manera predeterminada, lo que es ideal para dirigir a los editores de contenido a mantener la estructura del encabezado en cascada del contenido y evitar múltiples H1 en una página. La configuración predeterminada de Twenty Nineteen permite a los editores cambiar la alineación del rumbo (izquierda, central o derecha) y agregar un ancla HTML para vincular directamente a una sección de la página.
Párrafo. El bloque de párrafo conformará la mayor parte de tu contenido, es el ‘bloque de construcción de toda la narrativa. Cada párrafo tiene su propio bloque, y Twenty Nineteen viene con la configuración de texto predeterminada para el tamaño del texto, las mayúsculas, el fondo y el color del texto. Se puede transformar fácilmente en una cita, título, lista o verso. Mientras escribes, al presionar intro se creará un nuevo bloque, listo para el siguiente párrafo. El formato del texto se limita a los estilos en línea como negrita, cursiva, enlaces y tachado.
Y más bloques
Las listas. Las listas son bloques separados para los párrafos, lo que puede causar cierta confusión al principio porque podrías mirar erróneamente debajo del ‘párrafo’. De forma predeterminada, los bloques de lista tienen opciones simples, como listas ordenadas (numeradas) y no ordenadas (viñetas), así como una herramienta para anidar listas debajo de otros elementos de la lista. El formato de texto básico, como el bloque de párrafo, incluye negrita, cursiva y enlaces.
Bloques de cotización. Bloques decotización en formato de cotizaciones con la opción de agregar una cita fácil. Esto solía ser difícil para los no expertos en tecnología en el editor clásico de TinyMCE, ya que agregar una cita requeriría codificación adicional en la vista HTML. Las opciones predeterminadas incluyen la alineación del texto de las comillas, así como los estilos de comillas grandes o regulares. Hay una opción de bloque Pullquote separada para incluir comillas en los bloques flotantes hacia la izquierda o hacia la derecha, o extensiones de ancho completo. El intercambio entre los dos es fácil y se puede hacer con un solo clic.
Otras opciones de formato. Otras opciones de formato predeterminadas incluyen ‘Clásico’, código, preformateado, tablas y bloques HTML personalizados. Debe haber un bloque para cada ocasión, incluso con solo los tipos de bloque predeterminados en 5.0, mientras que la adición del bloque HTML personalizado junto con el bloque «Clásico» similar al Editor de TinyMCE original debería cubrir la mayoría de los casos.
Bloques en columnas
Quizás uno de los bloques nuevos más poderosos para el diseño de contenido es el tipo de bloque de columna. Permite a los usuarios crear hasta seis columnas e insertar párrafos, listas, imágenes y más en un formato receptivo. Con la opción de hacer que el bloque de columnas tenga el ancho completo, el espacio de la página está bien utilizado y el contenido puede fluir como el usuario lo desee.
Hay un poco de habilidad para volver a encontrar la configuración de la columna una vez que haya creado y editado el bloque, pero usar Tab y Shift + Tab te ayudará si resulta difícil abrir el menú de opciones con el mouse. Ten cuidado, al reducir el número de columnas después de rellenarlas, se eliminará el contenido de las columnas eliminadas. Así que asegúrate de mover los bloques fuera de la estructura de la columna antes de editar el bloque de columnas.
¿Por qué deberías usar el editor de Gutenberg?
01. Es más fácil de lo que parece.
Las cosas nuevas pueden ser desalentadoras, pero Gutenberg es sorprendentemente fácil de aprender. A los pocos minutos de usar el nuevo editor de contenido, crearás contenido más rápido que nunca.
02. Fomenta nuevos tipos de contenido
Con nuevos tipos de bloque y soporte para cosas que nunca supo que necesitaba. Gutenberg alentará a los editores a crear contenido que salga del molde y descubrir nuevas formas de mostrar contenido y relacionarse con los espectadores.
03. Hace que los desarrolladores y los usuarios se unan.
Debido a que los bloques estandarizan la forma en que se crea el contenido, los desarrolladores pueden controlar mejor qué pueden estar creando los editores y predecir cómo se utilizarán sus plantillas y estilos para evitar conflictos desastrosos de códigos de usuarios.
04. WYSIWYG es realmente WYSIWYG
De cara al futuro, con un poco de dedicación de los desarrolladores y tu estilo, Gutenberg representará con mayor precisión lo que realmente aparece en la publicación publicada. Los editores pueden crear su contenido en tiempo real sin tener que depender de la vista previa.
05. Es el futuro.
El mundo del contenido web está cambiando rápidamente, y ¿qué mejor manera de mantenerse al día que aferrarse a la ola de nuevas tecnologías? Gutenberg está allanando el camino para que lleguen cosas emocionantes.